이 글은 주로 vue2.0 컴포넌트 간의 다양한 가치 전달 및 통신 방법과 주의할 점을 소개합니다. 필요한 친구들은 참고하면 됩니다.
Vue 컴포넌트의 이 기능은 많은 프런트들에게 인기가 높습니다- enders, 그리고 나는 그 중 하나입니다. 첫째, 프런트 엔드 구성 요소 개발을 보다 합리적이고 단순하게 만듭니다. 이번에는 vue2.0 구성 요소 간의 다양한 값 전송 및 통신 방법에 대해 이야기하겠습니다.
1. 매개변수를 사용하여 라우팅을 통해 값 전달
①두 개의 컴포넌트 A와 B. A 컴포넌트는 쿼리를 통해 orderId를 B 컴포넌트에 전달합니다. (트리거 이벤트는 클릭 이벤트, Hook 함수, 등)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B②컴포넌트 B에서 컴포넌트 A가 전달한 매개변수를 가져옵니다
this.$route.query.orderId
2. 세션 저장소 캐시를 설정하여 전달합니다
①컴포넌트 A와 B 두 개, 컴포넌트 A에서 캐시 순서 데이터 설정
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))②B 구성 요소는 A
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))에 설정된 캐시를 얻을 수 있습니다. 이때 dataB는 데이터 orderData
친구들은 Baidu에서 세션 저장소(프로그램 종료 시 삭제됨)와 로컬 저장소(장기 저장소)의 차이점을 이해할 수 있습니다. .
3. 부모 컴포넌트와 자식 컴포넌트 간 값 전달
(1) 부모 컴포넌트가 자식 컴포넌트에 값 props를 전달합니다.
① 부모 컴포넌트를 정의하면 부모 컴포넌트는 값 번호를 자식 컴포넌트에 전달합니다. 전달되는 매개변수가 많기 때문에 json 배열{}

② 형식을 사용하여 하위 구성요소를 정의하는 것이 좋으며, 하위 구성요소는 props 메소드를 통해 상위 구성요소가 전달한 값을 얻습니다. 수신할 수 있는 데이터 유형은 props에서 정의할 수 있습니다. 일치하지 않으면 오류가 보고됩니다.

③수신된 매개변수가 v-model 형식의 입력 내용과 같이 동적인 경우
참고: 전달된 매개변수 이름은 낙타 표기 이름을 인식하지 못하므로 대시 이름 사용을 권장합니다


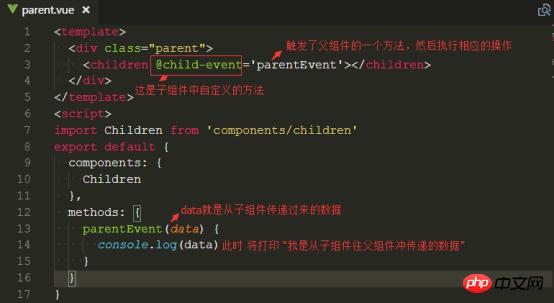
(2). 하위 구성 요소는 이벤트 방출을 통해 상위 구성 요소에 값을 전달합니다.


4.eventBus는 소규모 프로젝트에 사용됩니다. 페이지 수가 적고, 여러 페이지가 있는 대규모 프로젝트에는 eventBus가 사용됩니다.) vuex)
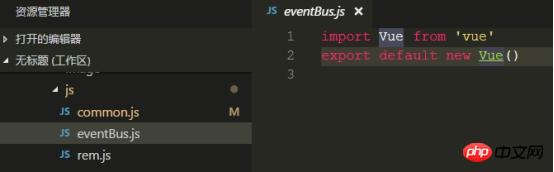
① 데이터 전달을 위해 특별히 새 vue 인스턴스를 정의하고 내보내기

② 전달된 메소드 이름과 전송 내용을 정의하고, 클릭 eventBus.emit 이벤트를 트리거하는 이벤트 또는 후크 함수

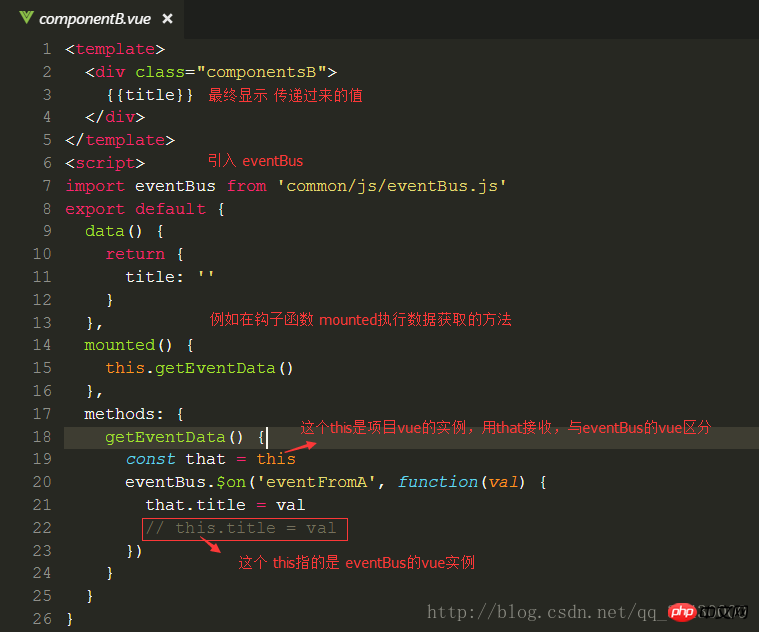
③전달된 데이터 수신
참고: enentBus는 새로운 Vue 인스턴스입니다. 이

으로 표시되는 두 개의 Vue 인스턴스를 구별하세요.
vuex를 사용하는 이유는 무엇인가요?
vuex는 주로 데이터 상호작용을 위한 것입니다. 상위 구성요소와 하위 구성요소 간에는 값을 전달하기 쉽지만 형제 구성요소 간에는 값을 전달하기가 어렵습니다. 형제 구성 요소 아래의 상위 및 하위 구성 요소) 또는 많은 페이지와 하나의 삽입 레이어가 있는 대규모 스파 단일 페이지 프레임워크 프로젝트는 하나의 레이어에 값을 전송하는 것이 매우 번거롭습니다. 공유를 유지하려면 vuex를 사용하는 것이 편리할 것입니다. 상태나 데이터.
요구 사항: 두 구성 요소 A와 B. vuex에서 유지 관리하는 공개 데이터는 레스토랑 레스토랑 이름입니다. 기본 레스토랑 이름은 Feige Restaurant입니다. 따라서 이제 A 및 B 페이지에 Feige Restaurant이 표시됩니다. A가 레스토랑 이름을 A 레스토랑으로 변경하면 B 페이지에 A 레스토랑이 표시되고, B의 이름도 마찬가지입니다. 이것이 공개 상태나 데이터를 유지하는 vuex의 매력입니다. 한 곳에서 데이터가 수정되면 프로젝트의 다른 페이지에서도 이 데이터가 됩니다.


①먼저 sotre 폴더를 생성하고 별도로 관리하세요actions mutations getters

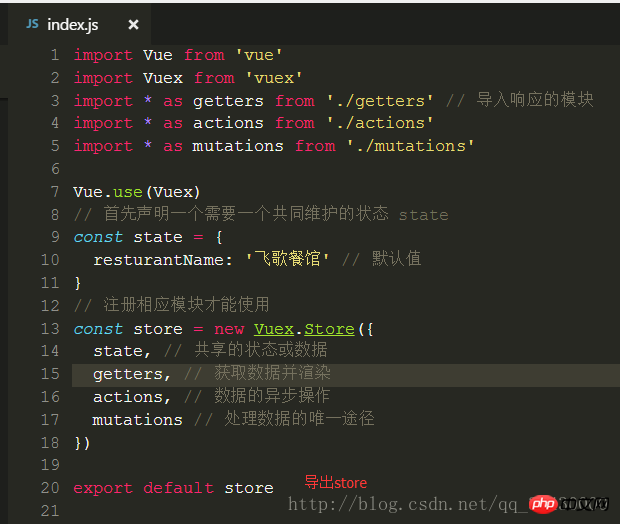
②index.js 파일에 새 vuex 스토어 인스턴스를 생성합니다
*이 파일의 모든 콘텐츠를 가져오는 것을 의미하므로 그럴 필요가 없습니다. 각 인스턴스를 가져옵니다.

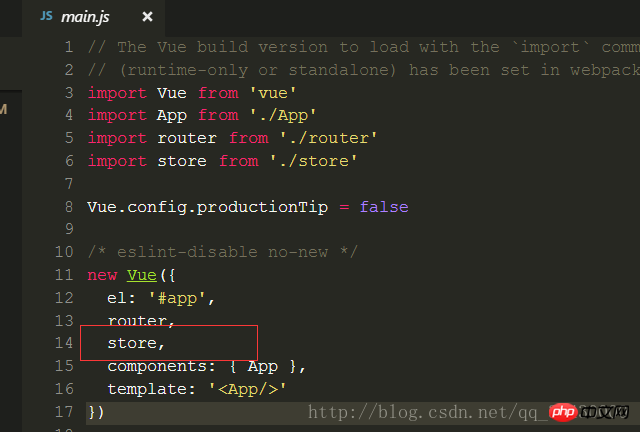
③在main.js中导入 store实例

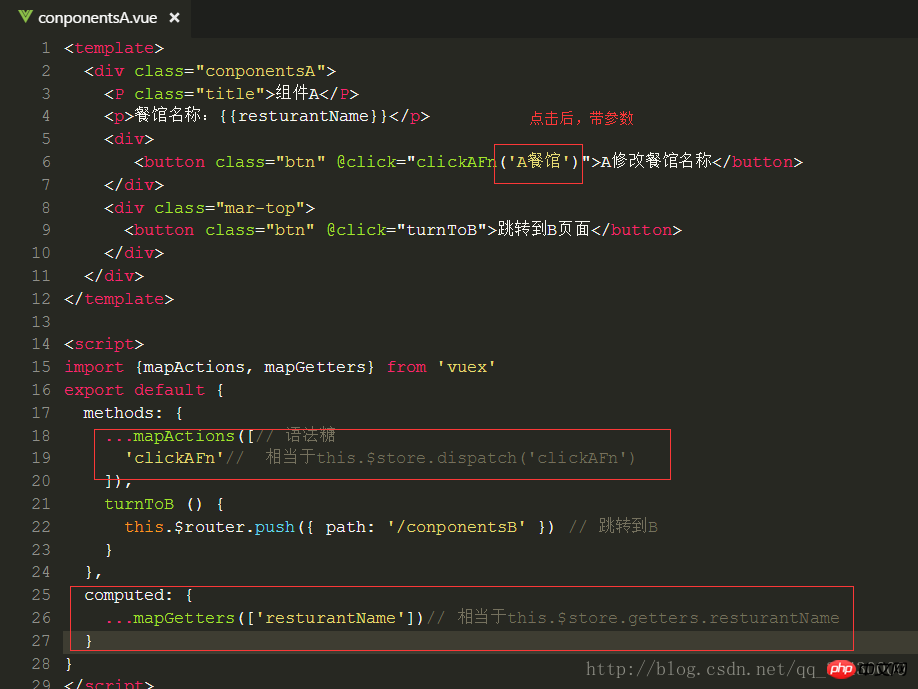
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
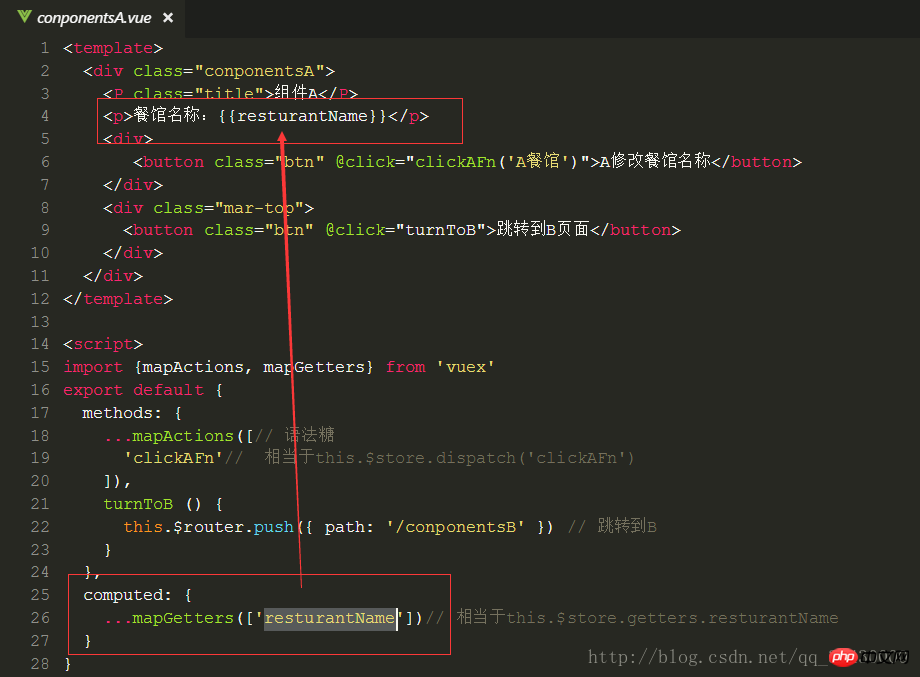
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

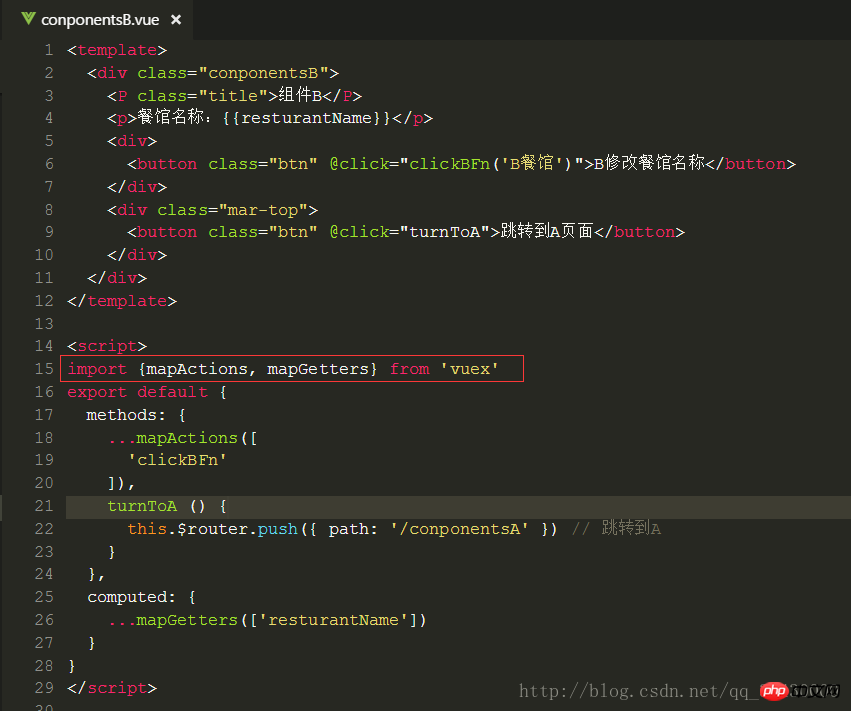
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

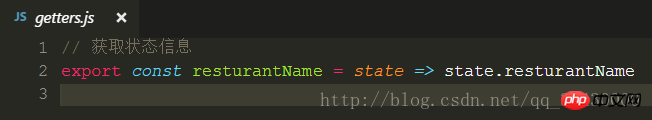
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
위 내용은 vue2.0 구성 요소에서 값 전달 및 통신을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!