이 글은 주로 Vue+webpack 프로젝트의 기본 구성 튜토리얼을 소개합니다. 필요하신 분들은 참고하시면 됩니다.
저는 최근에 webpack을 배워서 단일 페이지 애플리케이션을 만드는 과정을 기록하겠습니다. 이번 파트에서는 주로 webpack 환경 설정 방법과 webpack dev 설정 방법에 대해 설명합니다.
기록이 거칠어 추후 업데이트 예정입니다.
1. 개발 환경: vscode, node.js, vue.js, webpack
초보 튜토리얼을 참고하여 직접 node.js를 설치할 수 있습니다
사용한 IDE는 VScode
2입니다.
vscode 콘솔을 여는 단축키 ctrl+`
npm init npm i webpack vue vue-loader

npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style> package.json 파일과 webpack.config.js 파일을 생성하고
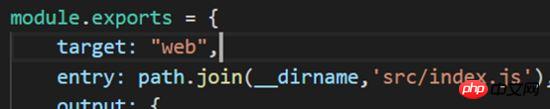
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
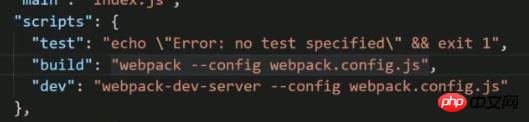
}).$mount(root)"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},
webpack 패키징이 완료된 후
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}npm i style-loader css-loader url-loader file-loader
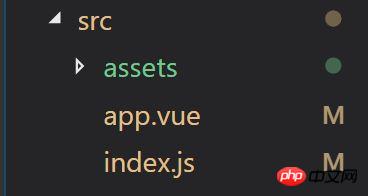
src 아래의 파일 구조
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
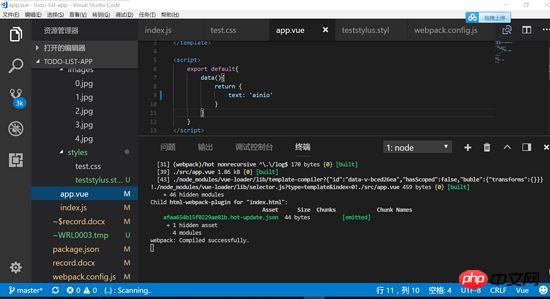
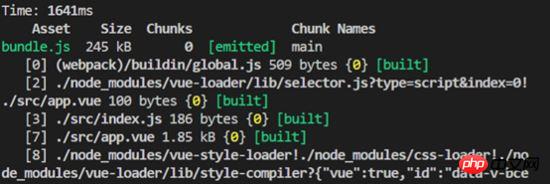
}).$mount(root)npm run build 를 실행하여 결과를 테스트합니다. 성공적인 포장 사진은 위와 비슷합니다. npm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}然后在控制台安装stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制台执行 npm run build 2.4 CSS 전처리기에 대하여. 스타일러스 구성 및 테스트
stylus는 CSS용 전처리기입니다. 파일 형식은 .styl입니다. 여기서 구성합니다.
먼저 webpack.config.js 파일의 [] 모듈에서 다음과 같습니다. 위에서 .styl 파일을 인식할 수 있도록 다음 코드를 추가합니다
npm i webpack-dev-server
그런 다음 스타일러스에 필요한 로더 파일을 콘솔에 설치합니다
npm i cross-env
마지막으로 콘솔에서 npm run build 를 실행하여 테스트합니다. 결과.
2.5 webpack-dev-server 구성: 개발 환경에서 패키징하는 데 특별히 사용됩니다
npm i html-webpack-plugin

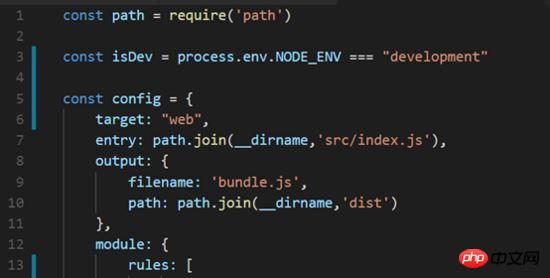
config.js
이 파일은 개발환경과 정식 환경 모두에서 사용되기 때문에 환경 판단이 추가되어야 하고, npm 실행 시 서로 다른 환경을 식별할 수 있는 변수도 추가되어야 합니다. 
npm run dev
然后,在webpack.config.js文件中进行判断。
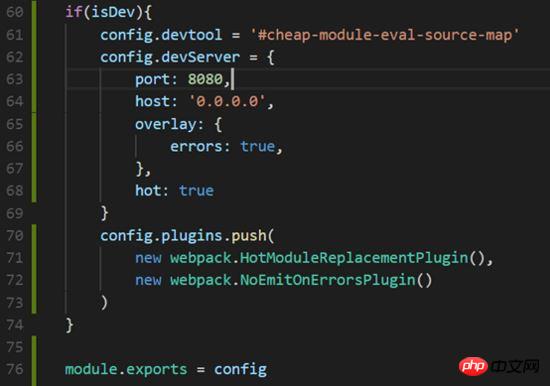
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
更改文件头部几行代码

在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue 2.5.2下使用axios + express本地请求404的解决方法
위 내용은 Vue+webpack에서 기본 구성을 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!