이 글은 주로 PHP 업로드 진행률 표시줄(권장)에 대한 자세한 해석을 소개합니다. 관심 있는 친구들이 참고하면 좋습니다.
웹에 파일을 업로드하기 위한 세 가지 솔루션 모든 사람과 공유:

여기서 제가 사용하고 싶은 것은 양식 방법입니다. 양식 요소에 enctype="multipart/form-data" 속성을 설정하면 양식에서 제출된 데이터가 바이너리 인코딩으로 제출되고 업로드된 파일의 내용은 바이너리 스트림을 사용하여 얻을 수 있습니다. 이 요청을 받는 서블릿입니다. 그러면 파일 업로드가 가능해집니다.
form 요소의 enctype 속성은 양식 데이터의 인코딩 방법을 지정합니다. 이 속성에는 3가지 값이 있습니다.

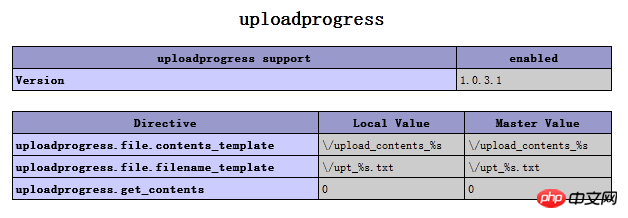
PHP는 이를 구현하기 위해 apc와 협력하고 uploadprogress를 사용하여 이를 구현합니다. . 이번에 제가 사용하고 싶은 것은 uploadprogress 입니다. 해당 php 버전의 dll을 다운로드하려면 해당 주소를 클릭하세요. php_uploadprogress.dll 확장을 설치하고 아파치를 다시 시작하세요.

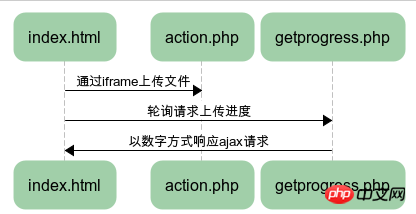
진행률 표시줄 구현 원리:

여기서는 새로 고침 없이 파일을 업로드하는 iframe 방식을 사용합니다.

업로드 완료 후 사진:
<body>
<p style="padding:20px">
<form action="action.php" enctype="multipart/form-data" method="post" target="iframeUpload">
<iframe name="iframeUpload" width="400" height="400" frameborder='1'></iframe>
<input type="hidden" name="UPLOAD_IDENTIFIER" value="1" />
<input id="file1" name="file1" type="file"/>
<input value="上传" type="submit" onclick="startProgress()"/>
</form>
</p>
<p style="width: 500px; height: 20px;border:1px solid red">
<p style="position: relative; height: 20px; background-color: purple; width: 0%;" class="barinner"></p>
</p>
<p id='showNum'></p>
<p class="prbar">
<p class="prpos barinner"></p>
</p>
</body>위 HTML 코드에서 UPLOAD_IDENTIFIER에 주목하세요. 이는 어떤 파일의 업로드 진행 상황을 찾아 확인하는 데 사용됩니다. 여기서는 1로 쓰겠지만, PHP에서 생성된 난수로 써도 됩니다. 다음은 JS 스크립트입니다.
var proNum=0;
var loop=0;
var progressResult = "";
var interval;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=" + $('input[name=UPLOAD_IDENTIFIER]').val(),
success : function(e) {
proNum=parseInt(e);
if(e){
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 200);
}else{
if(interval == 1){
$('.barinner').css('width', "100%");
$('#showNum').html("100%");
}
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
function startProgress(){
interval = 1;
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 500);
}다음은 getprogress.php 파일의 내용입니다.
<?php
if (function_exists("uploadprogress_get_info")) {
$info = uploadprogress_get_info($_GET['progress_key']);
if(!empty($info)){
if(($info['bytes_uploaded'] < $info['bytes_total']) && !empty($info['bytes_uploaded']) && !empty($info['bytes_total'])){
$proNum = floor(($info['bytes_uploaded']/$info['bytes_total'])*100);
}else{
$proNum = 100;
}
echo $proNum;
}else{
echo 0;
}
}업로드가 완료된 후 두 개의 진행률 표시줄의 CSS를 표시하고 두 번째는 최신 CSS3로 작성되었습니다. 일부 CSS3 애니메이션 속성이 사용됩니다.

.prbar {
margin:5px;
width:500px;
background-color:#dddddd;
overflow:hidden;
/* 边框效果 */
border: 1px solid #bbbbbb;
-moz-border-radius: 15px;
border-radius: 15px;
/* 为进度条增加阴影效果 */
-webkit-box-shadow: 0px 2px 4px #555555;
-moz-box-shadow: 0px 2px 4px #555555;
box-shadow: 0px 2px 4px #555555;
}
/* No rounded corners for Opera, because the overflow:hidden dont work with rounded corners */
doesnotexist:-o-prefocus, .prbar {
border-radius:0px;
}
.prpos {
width:0%;
height:30px;
background-color:#3399ff;
border-right:1px solid #bbbbbb;
/* CSS3 进度条渐变 */
transition: width 2s ease;
-webkit-transition: width 0s ease;
-o-transition: width 0s ease;
-moz-transition: width 0s ease;
-ms-transition: width 0s ease;
/* CSS3 Stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -moz-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -ms-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -o-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -webkit-gradient(linear, 100% 100%, 0 0,color-stop(.25, #99ccff), color-stop(.25, #3399ff),color-stop(.5, #3399ff),color-stop(.5, #99ccff),color-stop(.75, #99ccff),color-stop(.75, #3399ff),color-stop(1, #3399ff));
background-image: -webkit-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-size: 40px 40px;
/* Background stripes animation */
animation: bganim 3s linear 2s infinite;
-moz-animation: bganim 3s linear 2s infinite;
-webkit-animation: bganim 3s linear 2s infinite;
-o-animation: bganim 3s linear 2s infinite;
-ms-animation: bganim 3s linear 2s infinite;
}
@keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-moz-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-webkit-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-o-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-ms-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
관련 권장 사항:
php 무한 분류 트리 데이터 서식 지정 코드 예제에 대한 자세한 설명
php로 구현된 SSO Single Sign-On 시스템 액세스 기능 예제 분석
PHP로 구현된 스레드 풀 멀티 스레드 크롤러 그리고 Python 함수 예제에 대한 자세한 설명
위 내용은 PHP 업로드 진행률 표시줄의 자세한 해석(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!