이 글에서는 부트스트랩 테이블의 상위-하위 테이블 사용법과 행-열 순서를 결합한 후 조금 더 발전된 사용법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

[관련 권장사항: "부트스트랩 튜토리얼"]
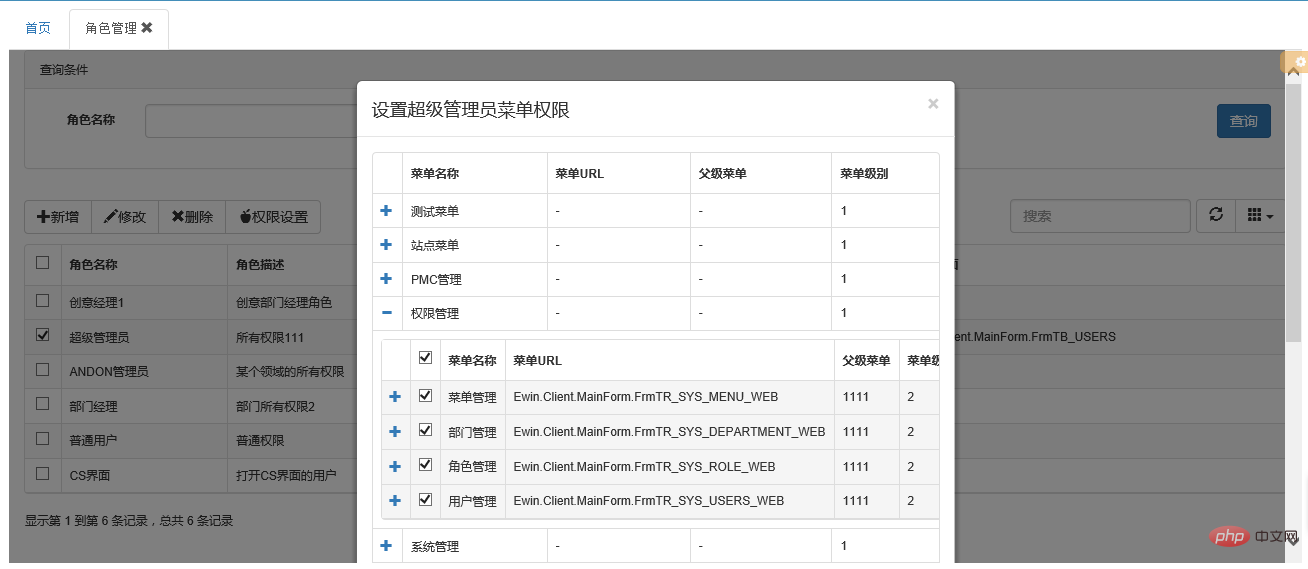
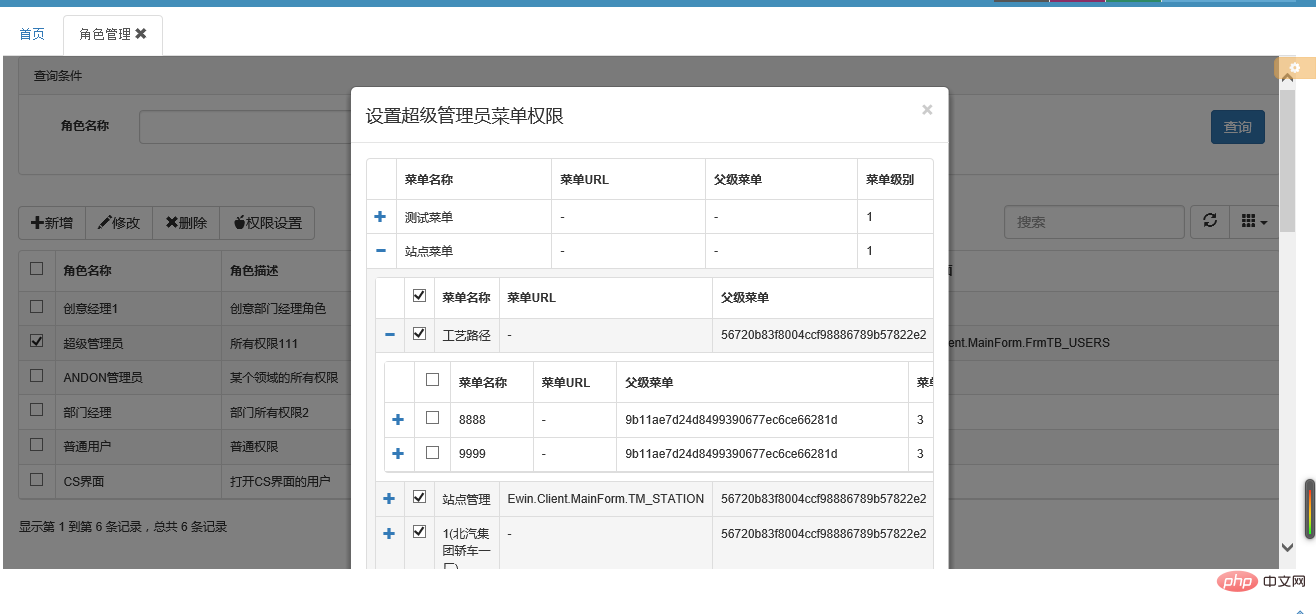
1. 아버지와 아들 테이블의 렌더링


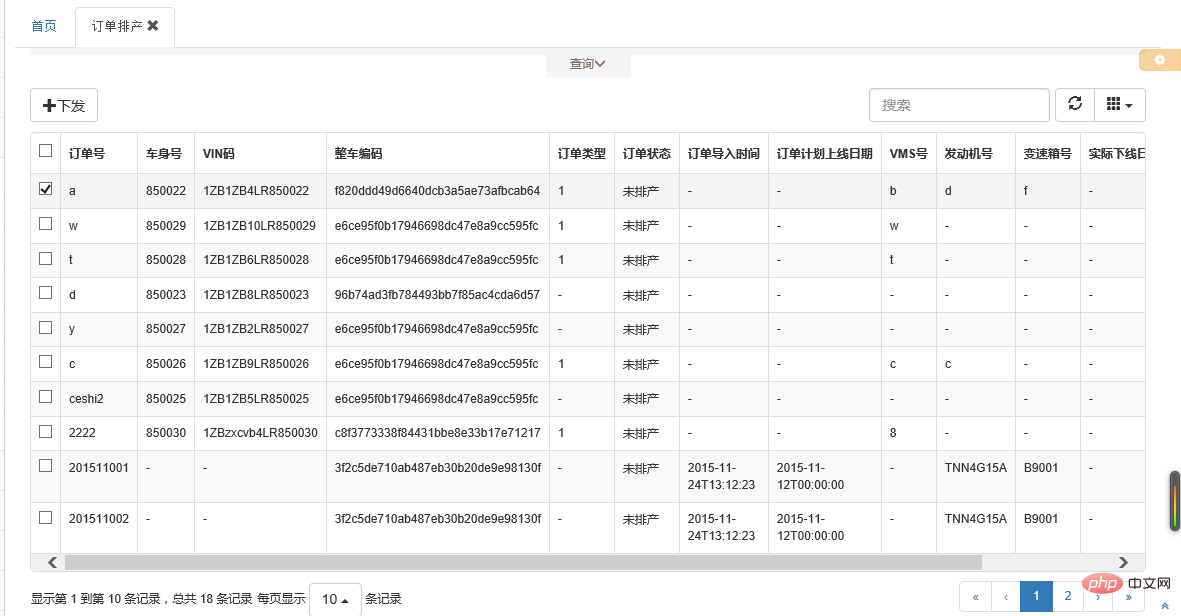
 2. 행 재정렬
2. 행 재정렬
드래그하여 행 재정렬 첫 번째 줄로
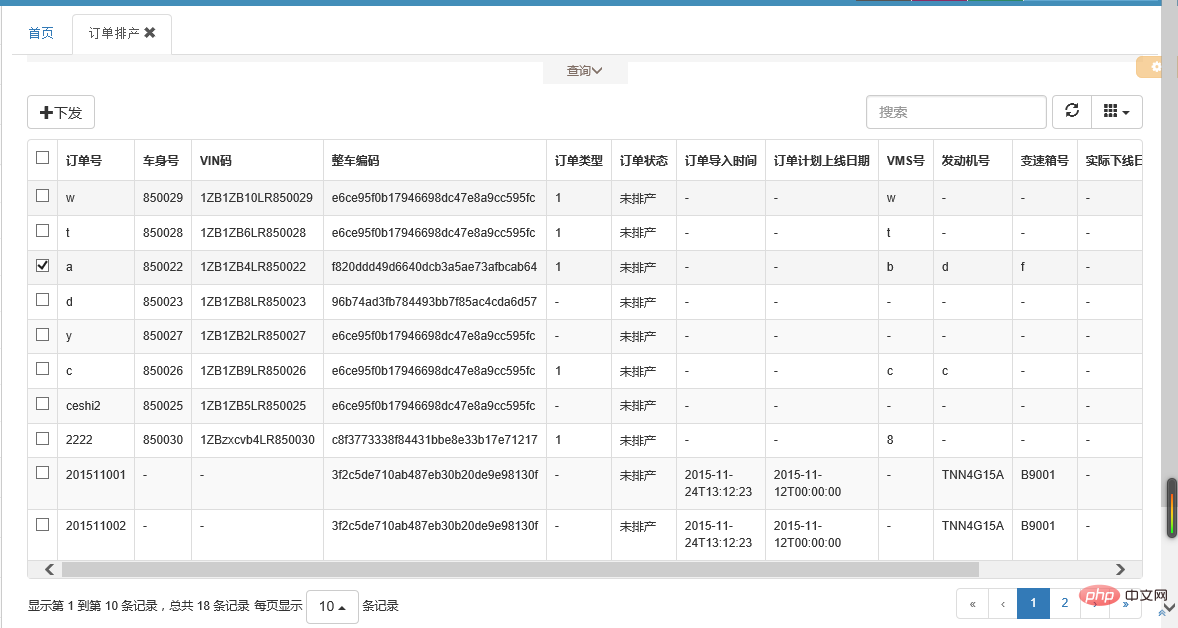
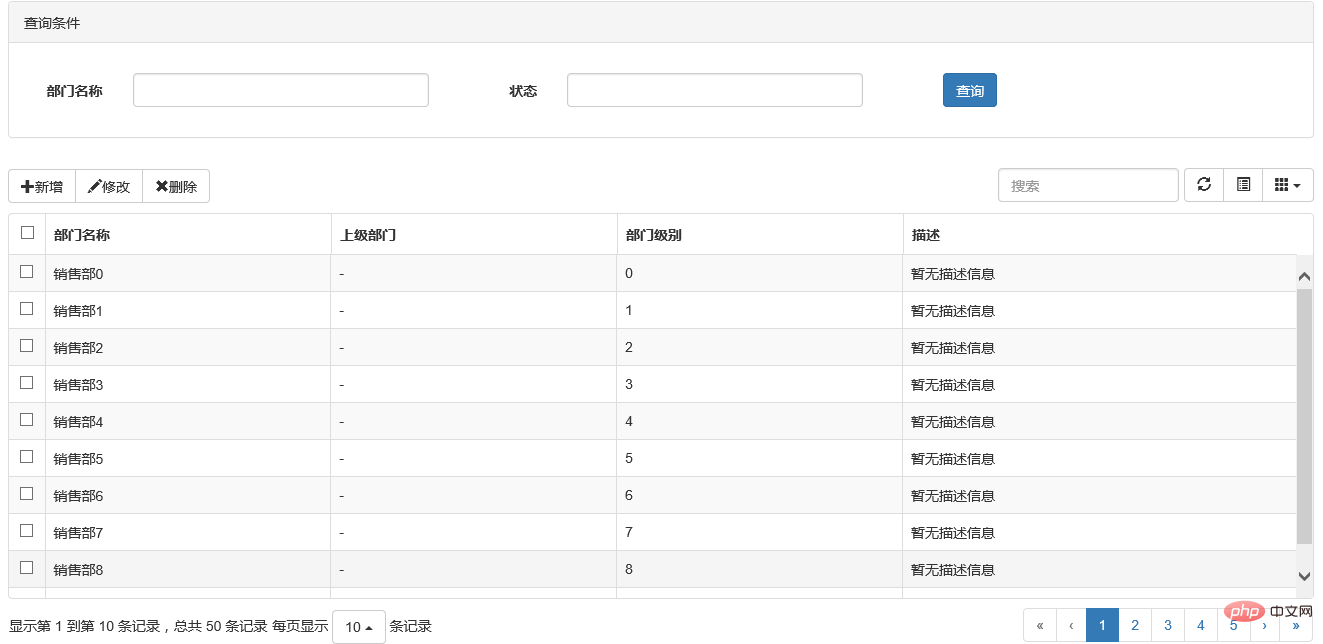
 3. 열 순서
3. 열 순서
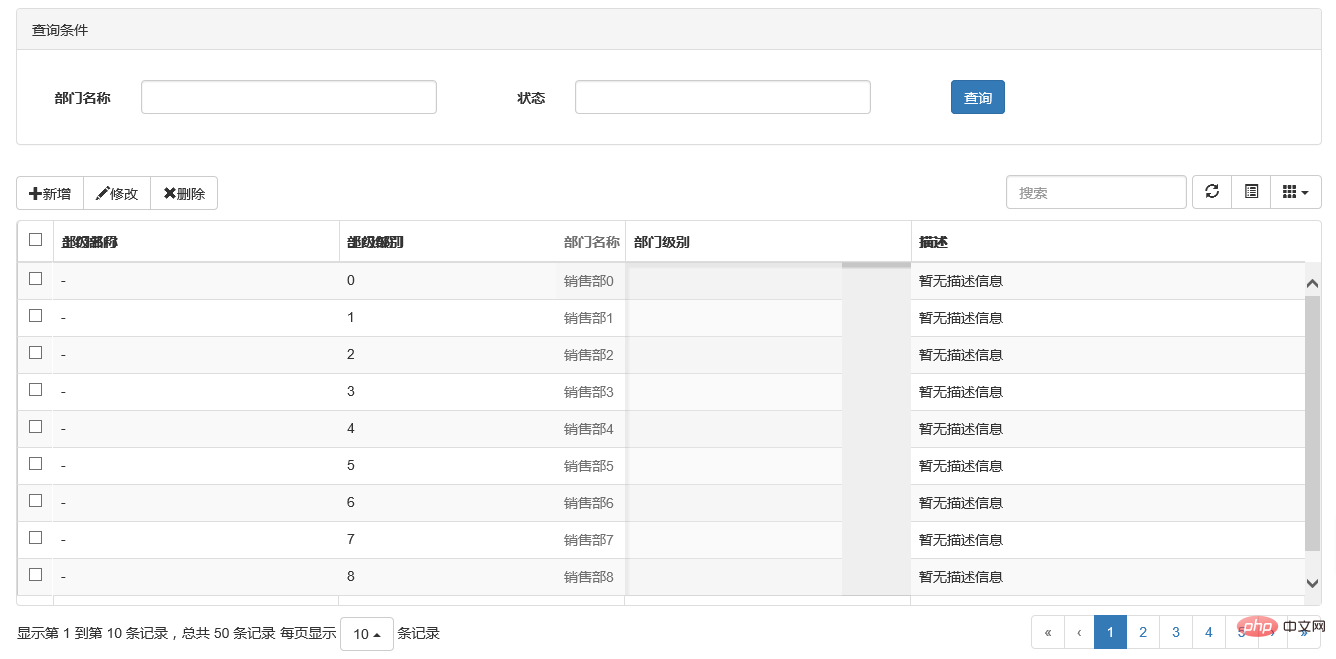
열 헤더를 드래그하여 정렬
정렬 후
 2. 상위-하위 테이블 코드 자세한 설명
2. 상위-하위 테이블 코드 자세한 설명
1. 테이블 초기화 및 행 확장 이벤트 등록
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});2. oInit.InitSubTable() 메소드를 살펴보겠습니다
//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) { var parentid = row.MENU_ID; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};3. 행 시퀀스 코드에 대한 자세한 설명
1. 두 개의 추가 js 파일을 참조해야 합니다
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
4. 열 정렬 코드에 대한 자세한 설명
1. 몇 가지 추가 js 및 css를 참고
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<table id="tb_departments" data-reorderable-columns="true"></table>
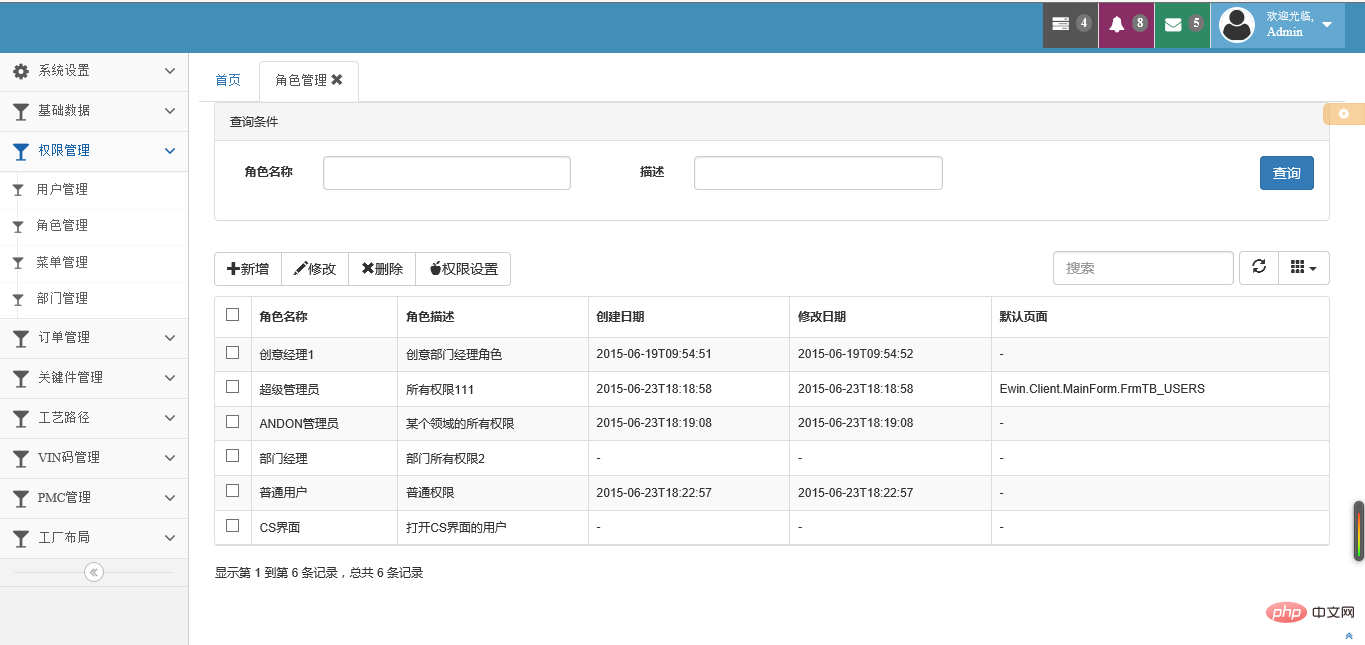
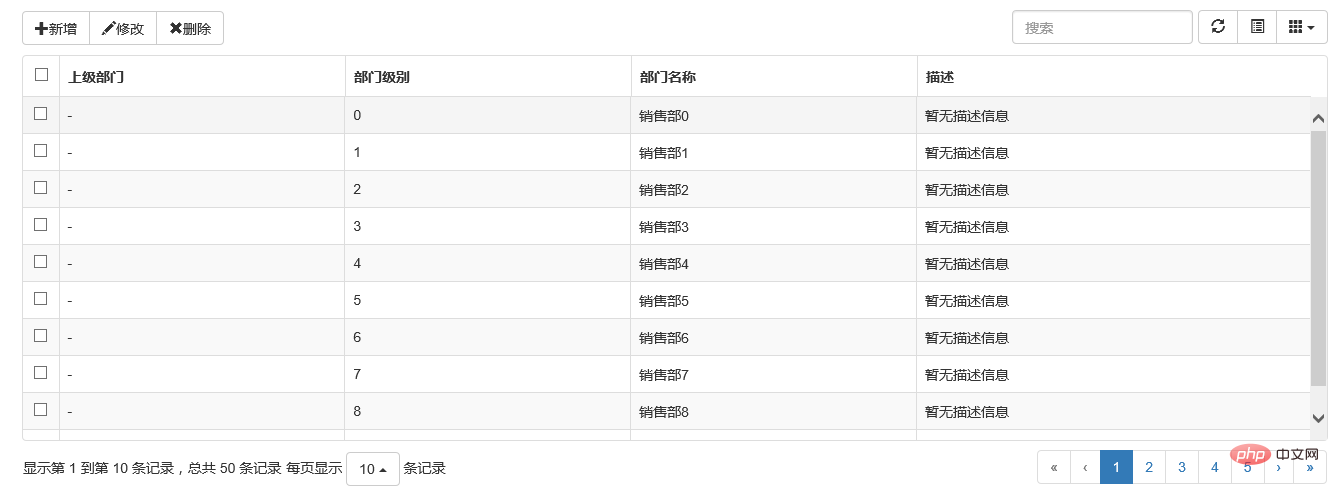
5. 컨트롤 필터링
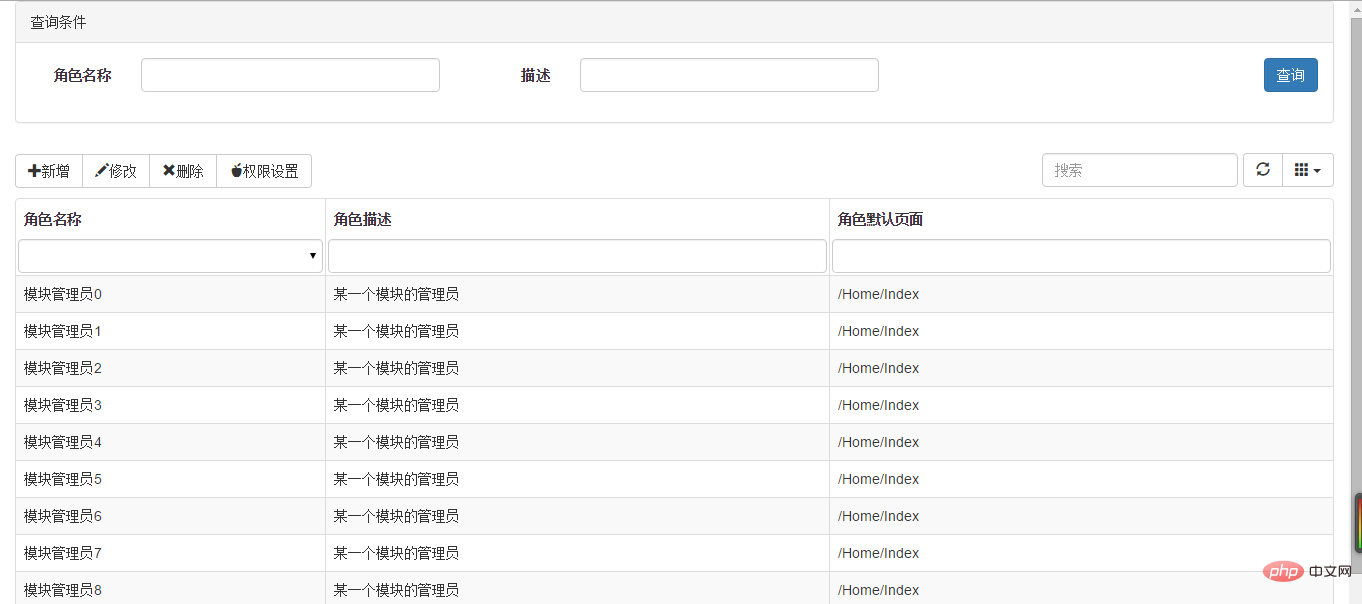
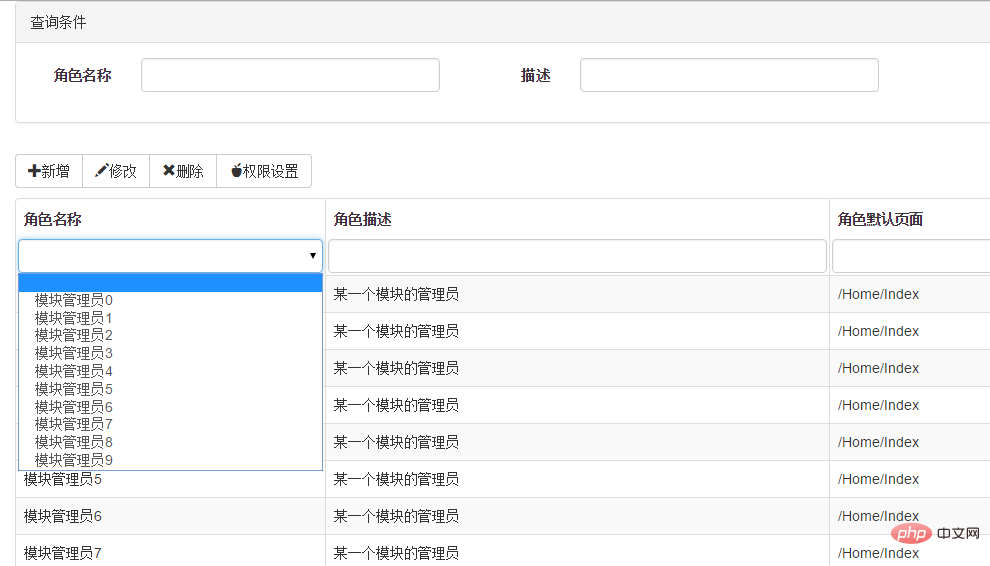
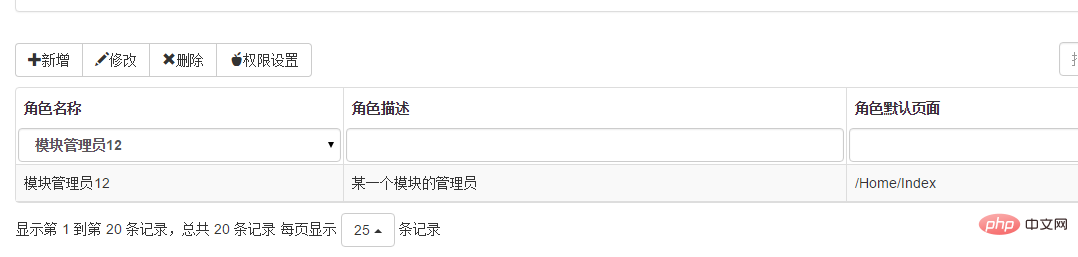
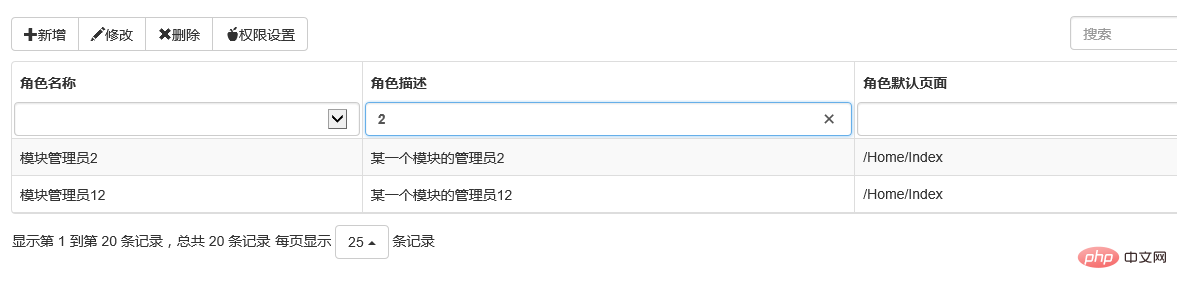
1. 렌더링 표시



 2. 코드 예시
2. 코드 예시
(2) 테이블 속성 및 헤더 속성 정의
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
여기서 테이블 헤더의 속성을 정의하기 때문에 js 초기화 시 컬럼을 정의할 필요가 없습니다.
<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table> $('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
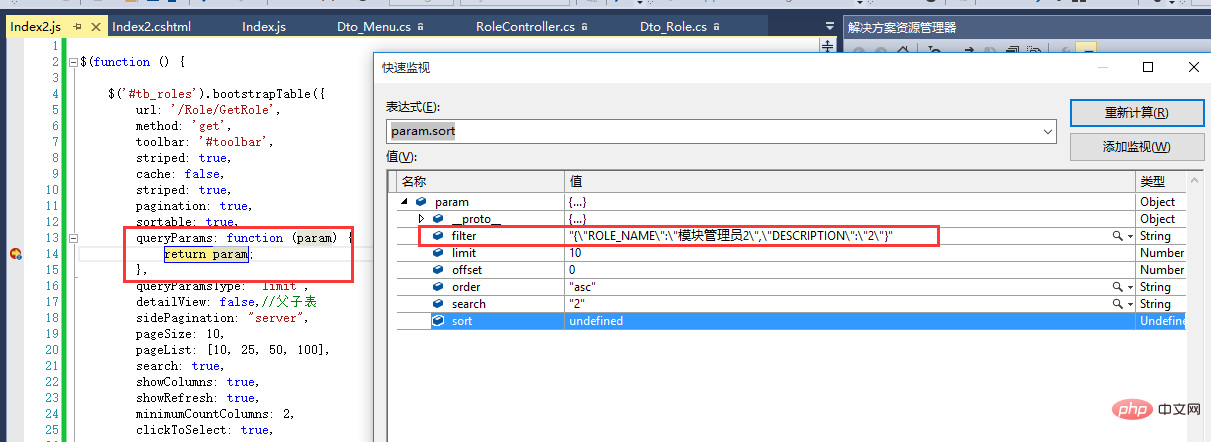
});最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

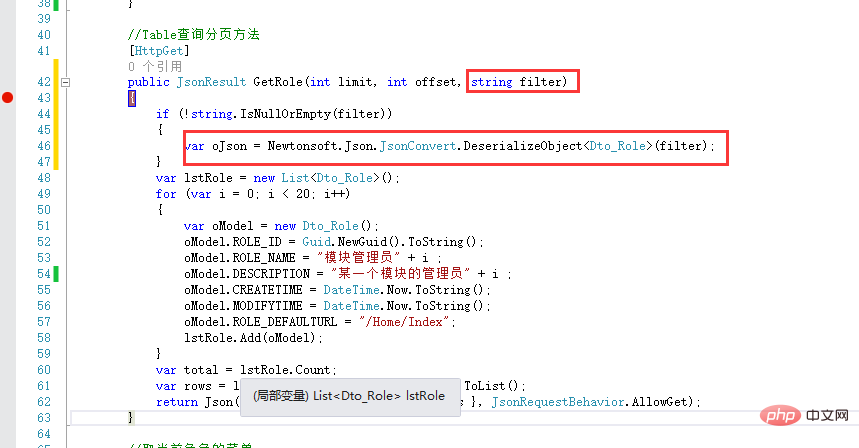
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
更多编程相关知识,请访问:编程入门!!