각진 동적인 형태를 만드는 방법은 예제코드를 통해 자세히 설명되어 있으니 필요한 친구들이 참고해보세요.
소스 코드: https://github.com/Karin001/ngx-dynamic-form

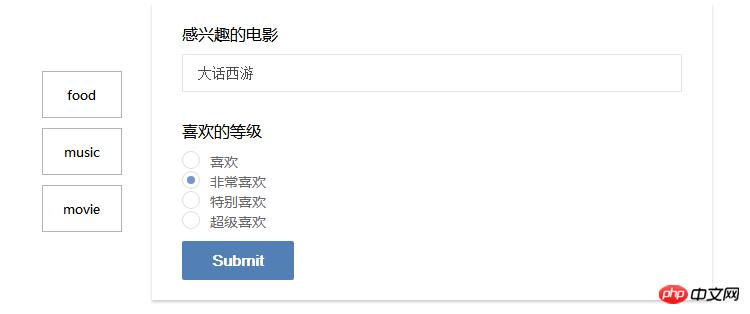
동적 양식 사용 시나리오
때때로 사용자의 선택이나 서버 반환에 따라 유연한 양식이 필요할 때가 있습니다. 입력 요소 집합, 선택 요소 집합 등을 추가하거나 삭제하는 등 정보를 재구성합니다.
이 경우 처음부터 템플릿에 모든 양식을 작성하고 선택 제어를 위해 ngif 트리 구조를 사용하면 프로그램이 더 중복됩니다.
이때. 사용자의 선택(구성에 따라) 또는 서버의 응답을 기반으로 프로그램이 필수 양식을 자동으로 생성하는 것이 가장 좋습니다. 다이나믹한 형태가 다루는 사업입니다.
컴포넌트 생성 관련 개념 컴포넌트의 두 가지 컴포넌트
폼을 동적으로 생성하려면 먼저 컴포넌트가 생성되는 방식을 이해해야 합니다.
Angular 구성 요소는 두 부분으로 구성됩니다.
Wrapper
Wrapper는 구성 요소와 상호 작용할 수 있습니다. 래퍼가 초기화되면 구성 요소가 인스턴스화됩니다. 동시에 구성 요소 변경 감지 및 ngOnInit 및 ngOnChanges와 같은 후크 기능 트리거도 담당합니다.
View
View는 렌더링된 템플릿을 렌더링하고 구성 요소의 모양을 표시하며 래퍼의 변경 감지를 트리거할 수 있습니다. 컴포넌트는 여러 개의 뷰를 가질 수 있으며, 각 뷰는 Angular에서 제공하는 두 가지 함수를 호출하여 자체적으로 생성 및 소멸될 수 있습니다. 이 프로세스에는 최상위 뷰의 참여가 필요하지 않습니다.
컴포넌트의 일반적인 로딩 방식(비동적 로딩 방식)
일반적으로 루트 컴포넌트나 다른 컴포넌트에 컴포넌트를 삽입합니다. 포함된 구성 요소를 하위 구성 요소라고 하며 포함된 구성 요소를 상위 구성 요소라고 합니다. 이때 하위 구성 요소 코드가 컴파일되면 구성 요소 팩토리(Angular 코어 클래스 ComponentFactory의 인스턴스)가 생성되고 호스트 뷰는 구성 요소를 생성하는 역할을 담당합니다. 상위 구성 요소 보기 구성 요소의 DOM 노드와 구성 요소를 생성하는 래퍼 및 보기입니다.
구성 요소의 동적 로딩
그리고 동적 구성 요소를 구성 요소 뷰에 삽입하려고 할 때 동적 구성 요소의 인스턴스를 가져올 수 없습니다. 이는 비동적 구성 요소 컴파일러가 수행하는 작업이기 때문입니다.
동적 구성 요소 구현
angular는 위의 문제를 해결하기 위한 몇 가지 기능을 제공합니다. 이러한 기능을 사용하려면 두 개의 객체를 주입해야 합니다.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}ComponentFactoryResolver 및 ViewContainerRef를 삽입했습니다.
ComponentFactoryResolver는 컴포넌트 클래스를 매개변수로 전달받아 앞서 언급한 컴포넌트 팩토리인 컴포넌트 클래스를 기반으로 컴포넌트 팩토리를 생성하는 메서드(resolveComponentFactory())를 제공합니다.
ViewContainerRef는 이 뷰에서 하위 구성 요소를 생성하기 위해 구성 요소 팩토리를 매개 변수로 받는 메서드(createComponent())를 제공합니다. (개인적으로는 호스트 뷰가 수행하는 작업을 처리하고 구성 요소에 대한 래퍼 및 뷰를 생성한다는 것입니다.)
동적 양식 구현
위에서는 동적 구성 요소를 구현하는 몇 가지 기술을 간략하게 소개했습니다. 이제 동적 구성 요소를 만드는 방법에 대해 생각해 보겠습니다. 형태.
구체적인 아이디어
우리는 독립적인 동적 양식 모듈을 만들고 싶습니다. 동적 양식을 사용하려면 이 모듈을 도입하고 약간의 구성만 적용하면 됩니다.
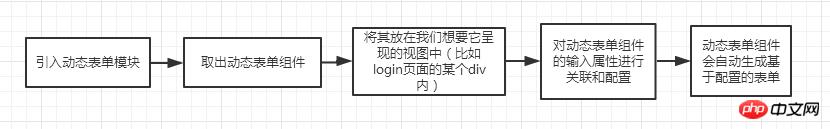
이 모듈이 완료된 후 최상위 사용자 관점의 작업 흐름이 다음과 같기를 바랍니다.

입력 속성이 있는 구성 요소를 쉽게 만들 수 있다는 것이 문제의 핵심입니다. 입력 속성을 기반으로 원하는 양식을 생성하는 방법입니다.
즉, ComponentFactoryResolver 및 ViewContainerRef를 호출하여 구성 요소를 동적으로 생성해야 하는지, 아니면 다른 사람이 처리해야 하는지를 의미합니다.
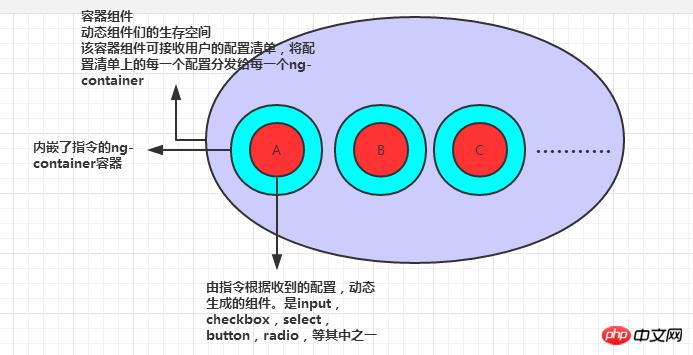
다음 그림은 구현 아이디어입니다.

실제로 우리는 동적 형식을 작은 동적 구성 요소(미리 로드되지 않음)로 나누고 외부 구성 요소는 컨테이너 역할을 하며 모든 동적 구성 요소는 생성되고 내부가 파괴되어 함께 역동적인 형태를 형성합니다. 구성 요소를 생성하기 위해 ComponentFactoryResolver 및 ViewContainerRef를 호출하는 논리는 외부 컨테이너에 통합되지 않고 사용자 지정 지시문 및 ng-container로 전달됩니다. 명령어에는 뷰가 없기 때문에 ViewContainerRef를 주입하여 얻는 것은 호스트의 뷰 컨테이너입니다. ng-container는 렌더링되지 않으므로 얻은 뷰 컨테이너는 외부 구성 요소 컨테이너의 뷰 컨테이너입니다.
이 접근 방식의 장점은 분할된 각 동적 구성 요소를 균일하게 관리하기 위해 외부 구성 요소가 필요하지 않다는 것입니다. 이는 동적 구성 요소 자체에서 관리하는 것과 동일합니다.
외부 구성 요소 컨테이너는 아마도 다음과 같을 것입니다.
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 각도로 동적 형태를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!