이번에는 JS를 사용하여 태그 내용을 가져오는 방법과 JS를 사용하여 태그 내용을 가져올 때주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
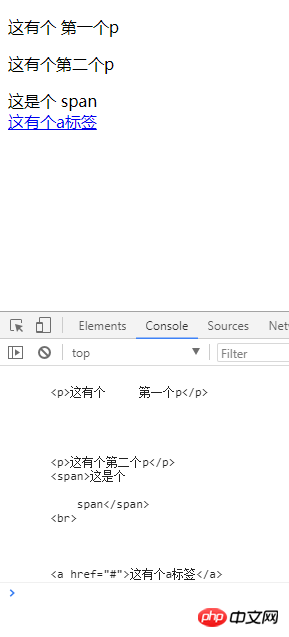
일상적인 JS 프로그래밍에서는 태그의 내용을 가져와서 작업해야 하는 경우가 많으며, 쉽게 간과할 수 있는 세부 사항이 많이 있습니다. 이제 제가 평소에 사용하는 방법을 토대로 간략하게 정리하겠습니다. 오류가 있으면 수정해 주시기 바랍니다.如 html 구조는 다음과 같습니다:
Title
这有个 第一个p
这有个第二个p
这是个 span
这有个a标签
이 방법을 사용하면 레이블, 공백, 텍스트, 변경 사항 등을 포함하여 레이블의 모든 내용을 얻을 수 있습니다.
방법 1, innerHTML
 태그의 콘텐츠를 지우려면 innerHTML = ""; it
태그의 콘텐츠를 지우려면 innerHTML = ""; it
태그에 내용을 설정하려면 innerHTML = "설정하려는 태그와 내용을 입력하세요."; 내용 설정 시 원본 내용을 모두 덮어쓰게 됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
전역적으로 필터를 사용하는 방법 JS 프레임워크 라이브러리 사용 사례에 대한 자세한 설명위 내용은 JS를 사용하여 태그 콘텐츠를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!