아래에서는 Vue.js 2.0 및 Cordova 개발을 위한 webApp 환경을 구축하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
HTML5 개발 APP 기술 문서
1. 환경 매개변수
1. 기술 언어: HTML, CSS, ES6, Node.js 등
2. x, Cordova;
3. 개발 시스템: mac, windows 등
4. 환경 구성: node 6+ npm 3+(Node.js의 최신 공식 버전을 다운로드하는 것이 가장 좋습니다) , SDK(Android 스튜디오 소프트웨어를 직접 다운로드하세요. 최신 공식 버전에는 AndroidSDk가 통합되어 있으므로 기본 경로에 설치하는 것이 좋습니다.)
2. 시스템 환경 변수 구성(window7을 예로 들어)
1. AndroidSDK 구성
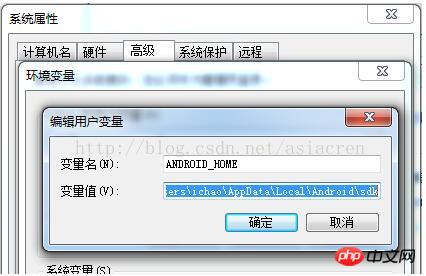
A) 아래와 같이 사용자 변수 구성을 추가합니다.
변수 이름: ANDROID_HOME
변수 값 : 주로 설치 경로를 기준으로 기본 경로는 아래와 같이 사용자 변수 PATH에 추가된 C:Users usernameAppDataLocalAndroidsdk

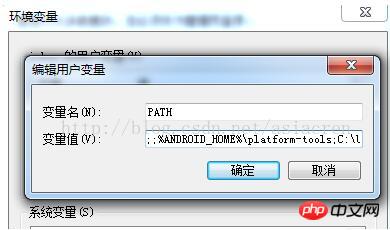
B입니다.
;%ANDROID_HOME%platform-tools;

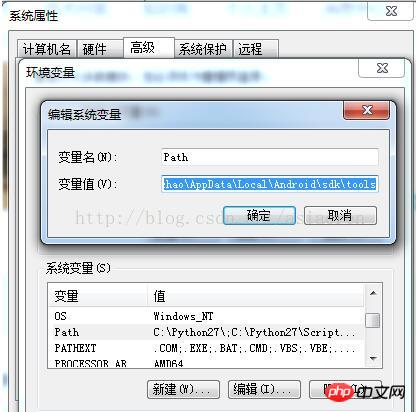
C ) 아래 그림과 같이 시스템 변수 PATH를 추가합니다.
기본 경로는 C:Users usernameAppDataLocalAndroidsdktools

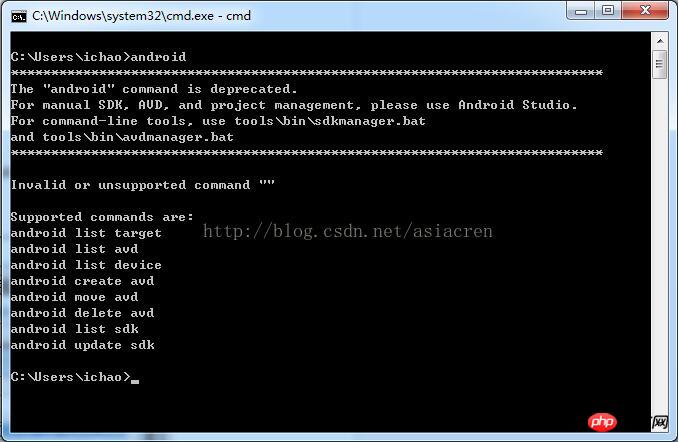
D) 설명: 아래 그림과 같이 cmd 환경에서 'android' 명령을 실행합니다. 이는 환경 변수 구성이 성공했음을 나타냅니다.

2.JDK 구성
A) 아래 그림과 같이 시스템 변수를 추가합니다.
변수 이름: JAVA_HOME
변수 값: 설치 JDK 디렉터리

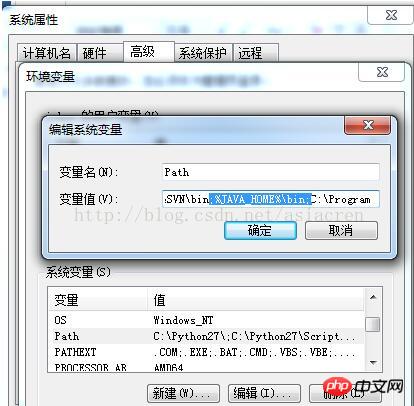
B) 시스템 변수 추가 PATH, 아래 그림과 같이:
;% JAVA_HOME% bin;

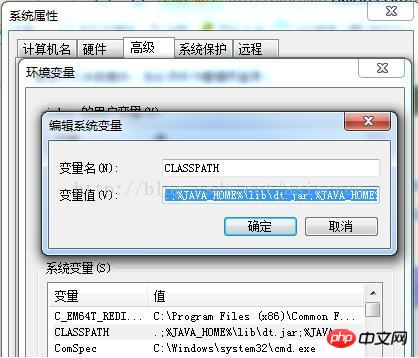
C ) 아래 그림과 같이 시스템 변수를 추가합니다.
변수 이름: CLASSPATH
변수 값: ;.;%JAVA_HOME %libdt.jar;% JAVA_HOME%libtools.jar;

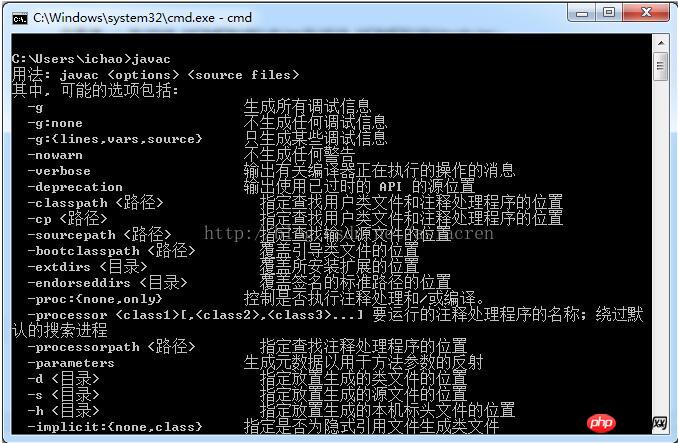
D) 설명: 아래 그림과 같이 cmd 환경에서 'javac' 명령을 실행하면 환경 변수가 성공적으로 구성되었음을 의미합니다.

3. Cordova +VUE 프로젝트 환경 구축
1. Cordova
A) 설치: npm install –g cordova
B) 공통 명령:
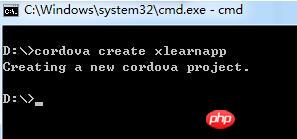
l 프로젝트 생성: cordova create 프로젝트 이름은 아래 그림과 같이 성공적으로 생성되었습니다.

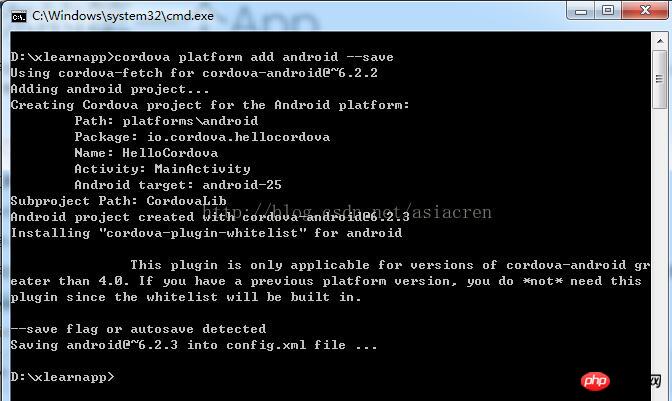
l 플랫폼 추가: 먼저 생성된 프로젝트에 cmd를 입력한 후 cordova platform add android –save 또는 cordovaplatform add ios –save를 실행하면 아래 그림과 같이 성공적으로 생성됩니다.

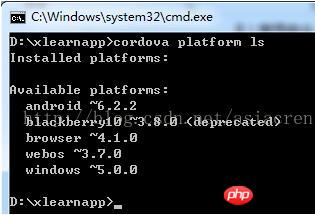
l 플랫폼 설정을 확인하세요: cordovaplatform ls, 아래 그림과 같이 성공적으로 생성되었습니다.

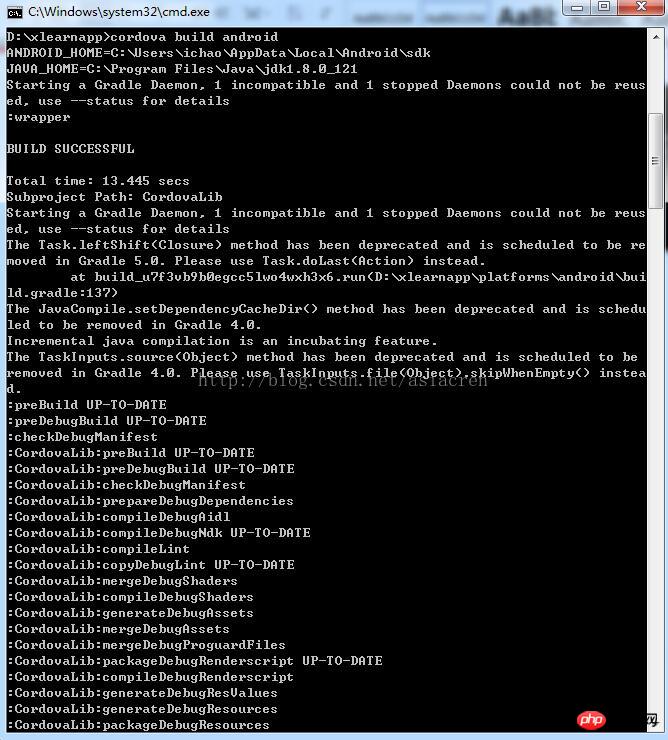
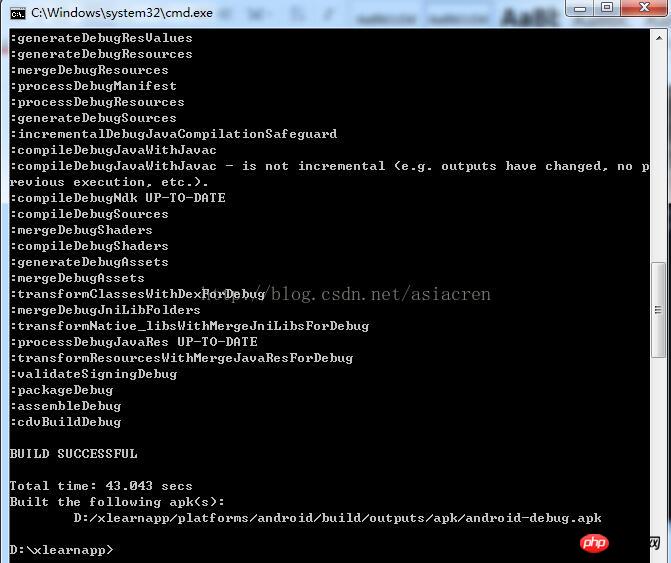
l 앱 만들기: cordova build android 또는 cordova build ios를 실행하면 아래 그림과 같이 성공적으로 생성됩니다.


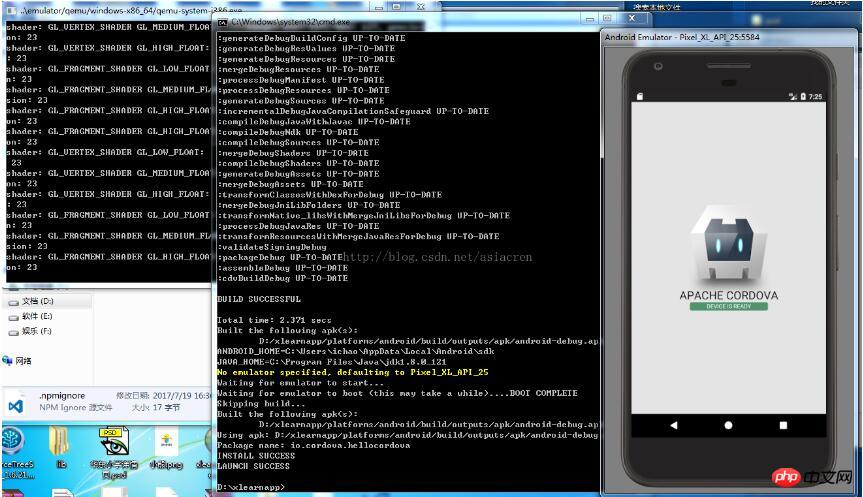
l 테스트 앱: cordova emulate android, 아래 그림과 같이 성공적으로 생성되었습니다.


2. VUE 통합
A) vue 도구 설치: npm install --g vue-cli
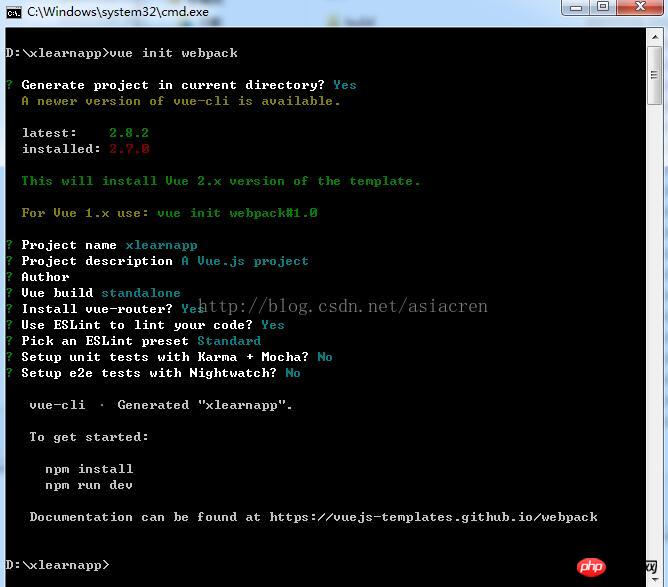
B) 프로젝트 생성: 먼저 cordova에서 생성한 프로젝트에 cmd를 추가한 다음 vue init webpack을 실행하면 아래 그림과 같이 성공합니다

C) npm install은 아래 그림과 같이 vue 프로젝트 개발 종속성 패키지를 설치하는데 성공합니다.


3. 프로젝트 관련 안내
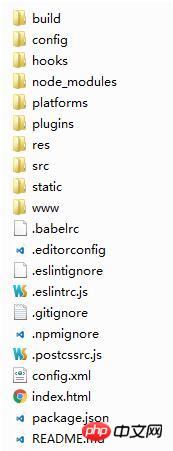
A) 최종 프로젝트 디렉터리:

B) 수정 항목:
l www 폴더의 파일 삭제
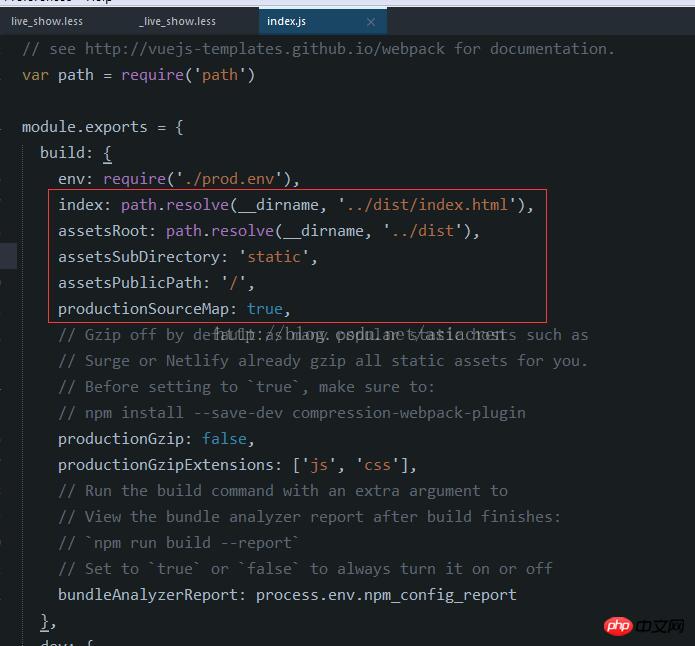
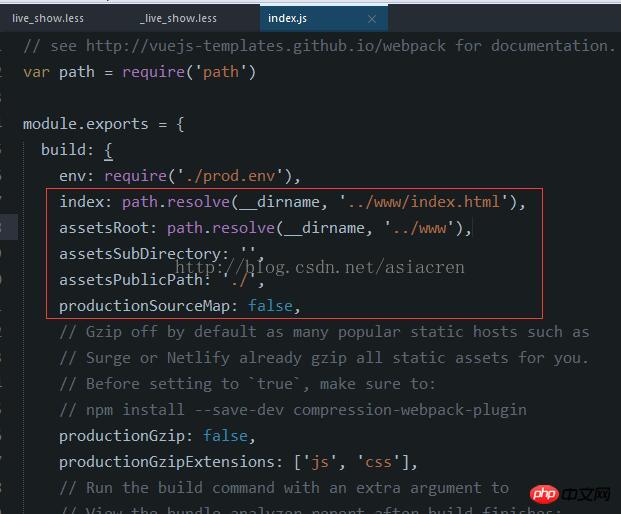
l config 폴더 찾기 , 인덱스를 수정합니다. Js
기본값:

수정됨:

l 프로젝트를 개발한 후 npm run build 명령을 실행한 다음 cordova build android, 마지막으로 cordovaemulate android를 실행하여 프로젝트를 미리 봅니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
WeChat 애플릿에서 핑거 줌 이미지를 구현하기 위한 샘플 코드
vue에 미리 로딩된 CSS 기반의 sass를 사용한 구성 방법에 대한 자세한 설명
위 내용은 Vue.js 2.0 및 Cordova 개발에서 webApp 환경을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!