下面我就为大家分享一篇angularjs实现table增加tr的方法,具有很好的参考价值,希望对大家有所帮助。
需求:

上面是一个table,运用了
循环显示。现在的一个需求是:需要在每行添加一个字段,不过不能在同一行显示,需要在下一行显示。我首先想到了直接加个,不过没有办法换行。在下面再加个也不行。只能依赖强大的angulajs,自定义指令。下面我们就开始。
1 自定义指令
.directive( 'kbnTableRow', function($compile) { return { restrict : 'A', link : function(scope, element) { element.after(''); function expressDescHtml() { var detailHtml = ' ' + ' '; return detailHtml; } }, templateUrl : 'libs/kbnTable/table_row/rule.html' }; });' + '
' + ' ' + '
' +'' + '로그인 후 복사2 rule.html是原来的里的内容
{{$index+1}}
{{rule.rightVar.desc}}
不需要改变,原来是什么,这里就写什么。
3 初始页面里的tr循环部分,用我们新建的指令改写:
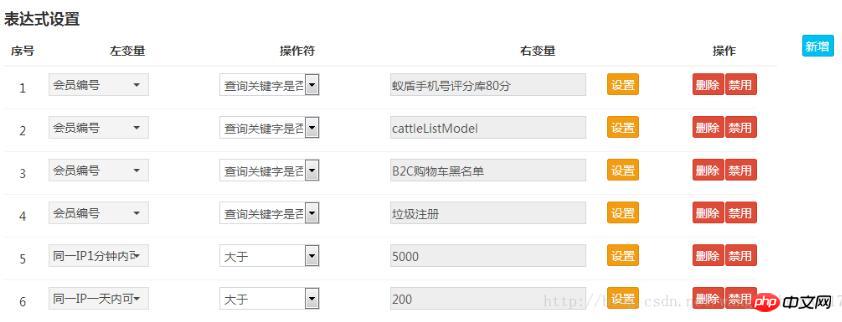
表达式设置
序号 左变量 操作符 右变量 分值 操作
로그인 후 복사这样就可以完成我们的初始要求,不过可以在上面稍微改动下,会实现更棒的功能,下面一行可以自动收缩:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue中父子组件的数据传递、修改和更新是如何实现的(详细教程)
在vue2.0子组件中如何实现改变props值,并向父组件传值
위 내용은 在angularjs中如何实现table增加tr的方法의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:원천:php.cn본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.저자별 최신 기사