이 글에서는 업로드된 파일의 진행 상황을 동적으로 표시하는 기능, ajax를 통한 메인 인터페이스 구현, 업로드된 파일을 PHP로 처리하는 기능을 구현하기 위한 PHP+Ajax를 주로 소개합니다

전제에 대해 이야기해보자: PHP 구성 문서에서는 기본 업로드 파일 크기 제한이 2M 미만이라고 규정하고 있습니다. 대용량 파일을 업로드해야 하는 경우 동시에 php.ini에서 upload_max_filesize和max_execution_time以及post_max_size 값을 변경해야 합니다.
기본 인터페이스 및 Ajax 구현: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
<script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 && obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通过Ajax对象的upload属性的onprogress事件感知当前文件上传状态
obj.upload.onprogress = function(evt) {
// 上传附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 当上传文件时显示进度条
document.getElementById('parent').style.display = 'block';
// 通过上传百分比设置进度条样式的宽度
document.getElementById('son').style.width = per;
// 在进度条上显示上传的进度值
document.getElementById('son').innerHTML = per;
}
// 通过FormData收集零散的文件上传信息
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
</script>
<style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
</style>
</head>
<body>
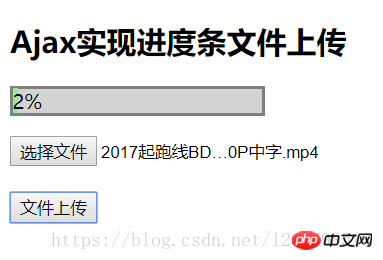
<h2>Ajax实现进度条文件上传</h2>
<p id="parent">
<p id="son"></p>
</p>
<p id="con"></p>
<input type="file" name="userfile" id="userfile3"><br><br>
<input type="button" name="btn" value="文件上传" onclick="sub()">
</body>
</html>php가 업로드된 파일을 처리합니다. upload.php
<?php
// 上传文件进行简单错误过滤
if ($_FILES['userfile']['error'] > 0) {
exit("上传文件有错".$_FILES['userfile']['error']);
}
// 定义存放上传文件的真实路径
$path = './upload/';
// 定义存放上传文件的真实路径名字
$name = $_FILES['userfile']['name'];
// 将文件的名字的字符编码从UTF-8转成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 将上传文件移动到指定目录文件中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "文件上传成功";
} else {
echo "文件上传失败";
}
?>관련 권장 사항:
새로 고침이 없는 페이징 방법의 PHP+Ajax 구현 및 예제 자세한 설명
php+ 진행률 표시줄을 사용한 이미지 업로드 기능의 Ajax 구현에 대한 자세한 설명
위 내용은 PHP+Ajax는 업로드 파일 진행률 표시줄의 진행 상황을 동적으로 표시하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!