이 글에서는 vue-cli vue-router를 기반으로 한 하단 네비게이션 바 모바일 프론트엔드 프로젝트를 주로 소개합니다. 이 프로젝트는 주로 Flex 레이아웃과 뷰포트 관련 지식을 활용하여 각 터미널 화면에 적응하는 목적을 달성했습니다. 필요한 친구는
vue.js를 참조하세요. 함정을 피하는 방법을 배우는 첫 번째 단계
1. 먼저 vue-cli 스캐폴딩을 설치하세요
자세한 내용은 Vue의 길에서 다루지 않겠습니다. 함정 등반하기 (1) - vue-cli 빌드 프로젝트 사용
2. 프로젝트 프리젠테이션 효과

프로젝트 프리젠테이션 URL: www.zhoupeng520.cn/index.html
이 프로젝트는 주로 Flex 레이아웃과 뷰포트를 사용합니다. 다양한 단말에 적용한 관련 지식 화면의 목적
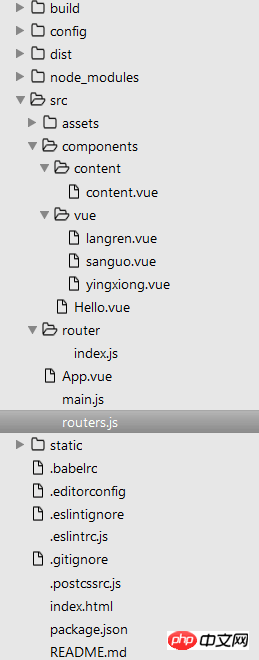
3. 프로젝트의 메인 디렉토리

4 메인 코드는 다음과 같습니다
(1) App.vue
<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2) main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3) index.js //라우팅 구성입니다
이것은 main.js에 직접 작성하거나 저처럼 main.js에 도입할 수 있습니다
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;routers.js를 직접 작성하여 src 디렉토리에 넣을 수도 있습니다
(4)router.js
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;(5)content.vue
<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style>langren.vue / sanguo.vue / yingxiong.vue 코드는 이것과 동일하며, 색상과 p의 필드가 변경되었습니다.
메인 코드는 여기까지입니다.
5. 또한 발생한 주요 오류 및 해결책을 적습니다.
(1) es6 문법에 사용되므로 일부 문법 규칙을 따라야 하므로 일부 코드에는 끝에 빈 줄이 추가됩니다. 세미콜론을 추가해야 하고, 공백을 추가해야 하고, 오류에 따라 변경해야 합니다.
(2) semi//indent//no-tabs 오류, .eslintrc.js의 코드를 다음과 같이 변경하고, 주로 마지막 몇 줄을 추가합니다. .
// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'semi': ['error', 'always'],
'indent': 0,
'space-before-function-paren': 0,
"no-tabs":"off"
}
}위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax를 통한 Servlet3.0과 순수 자바스크립트 간의 상호 작용 사례에 대한 자세한 설명
Angular CLI를 사용하여 Angular 5 프로젝트 튜토리얼 생성 자세한 설명
위 내용은 vue-router를 사용하여 vue-cli에서 하단 탐색 모음 만들기(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!