아래에서는 easyui 날짜 및 시간 상자 IE의 호환성 문제를 해결하기 위한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
몇일 전, 프로젝트가 출시 준비 마지막 단계에 들어섰습니다. 테스트 도중 갑자기 easyui의 datetimebox 플러그인을 사용하여 얻은 시간이 IE에서 현재 시간보다 늦게 얻어질 수 없다는 사실이 발견되었습니다. 작성 당시:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});
Google Chrome 등의 주류 브라우저에서는 테스트할 때 문제가 없습니다. 하지만 IE를 사용하면 시간을 선택할 수 있습니다. 시간을 선택할 수 없으며 에코된 날짜가 올바르지 않습니다. 항상 현재 시간입니다. 오랫동안 디버깅한 후에 IE 브라우저가 js의 pars() 메소드를 지원하지 않는다는 것을 발견했습니다. parse() 메서드는 날짜를 구문 분석하고 이를 날짜의 밀리초로 변환합니다.
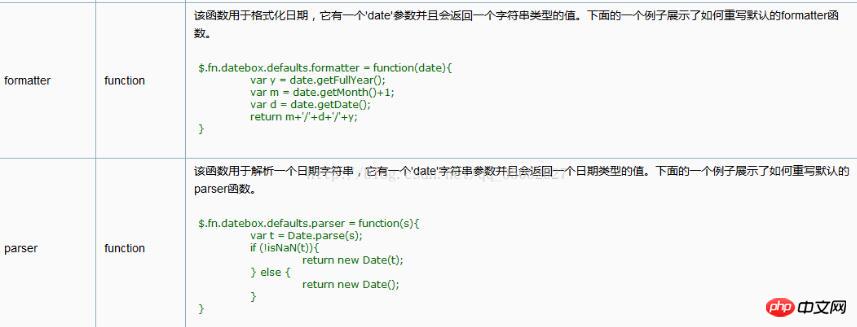
formatter는 날짜 형식을 지정하는 형식입니다. 그리고 파서는 형식화된 날짜를 구문 분석합니다. 구체적인 작성 방법은 제가 캡처한 API 다이어그램을 참조하세요.

IE에서는 구문 분석을 사용할 수 없기 때문입니다~ 결과적으로 형식화된 날짜의 시간을 구문 분석하여 표시할 수 없습니다. IE의 날짜. 다음은 제가 직접 수정한 코드입니다.
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter 날짜 형식은 xxxx-xx-xx xx:x입니다. 따라서 아래 구문을 분석할 때 날짜와 시간은 먼저 공백으로 구분됩니다. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. 이 경우에는 -와:를 통해 숫자로 나누어야 합니다. 이 경우 new Date()의 매개변수에 직접 쓰면 올바른 날짜 형식이 반환될 수 있습니다~~ 자, 테스트해 본 결과 이 치팅과 완벽하게 호환됩니다. IE.브라우저.
오늘 이 방법을 사용하다가 갑자기 버그를 발견했습니다. 즉, 처음에 날짜/시간 프레임에 데이터가 없으면 분할 오류가보고되므로 오늘 수정하고 빈 판단을 추가했습니다.
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}여기서 s는 문자열 유형이라는 점에 유의해야 합니다~따라서 s==null을 사용하여 판단 조건을 만들 수는 없습니다~
위 내용은 제가 정리한 내용입니다. 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
관련 기사:
Angular4.0의 라우팅에서 매개변수를 작성하고 매개변수를 얻는 가장 좋은 방법에 대한 간략한 토론
Vue는 QQ의 왼쪽 스와이프 삭제 구성요소 기능을 모방합니다
의 터치스타트 이벤트 JS가 클릭 이벤트와 충돌합니다. 해결책
위 내용은 easyui 날짜 시간 상자, 즉 호환성의 실제 문제를 해결하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!