이 글에서는 주로 React Native에서 이미지 컴포넌트를 보는 방법을 소개하고 있으니 참고용으로 올려보겠습니다.
React 네이티브 이미지 보기 구성 요소: React-native-image-viewer, 순수 JS 구성 요소, 작고 빠른 아이콘 보기 구성 요소. 이미지 확대 및 축소 지원, 이미지 로드 실패 시 대체 이미지 설정 지원, 이미지 로컬 저장 지원 및 기타 기능을 지원합니다.
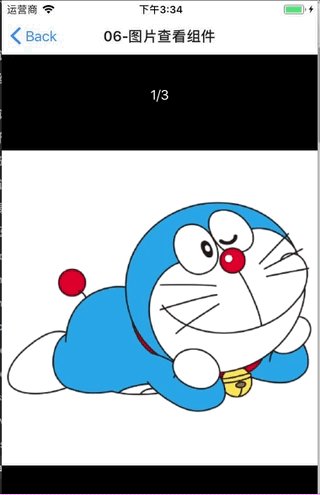
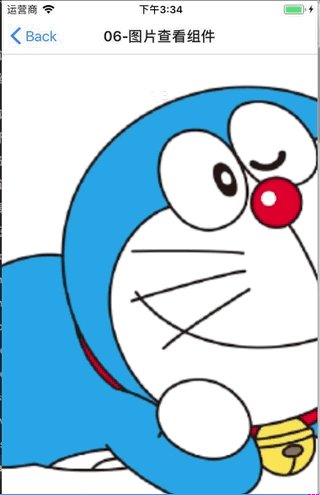
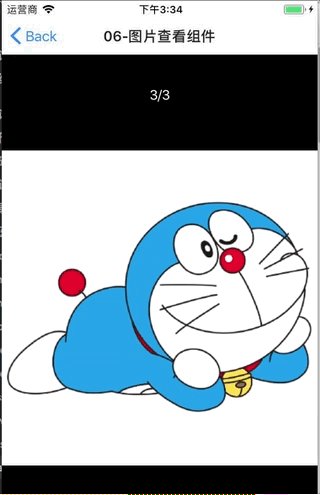
Rendering

설치 방법
npm i react-native-image-zoom-viewer --save
사용 예
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}주요 매개변수 설명
imageUrls 이미지 URL 주소 배열
enableImageZoom 스케일링 허용 여부
failImageSource 로딩 실패 시 표시되는 그림
loadingRender loading
renderHeader Header style
renderFooter Bottom style
renderIndicator 페이지 번호 표시 스타일
위 내용은 제가 편집한 내용입니다. 모두에게 도움이 되는 미래의 도움.
관련기사:
vue는 vue-i18n과 결합하여 백그라운드 데이터의 다국어 전환 방식을 구현합니다.
JQuery는 select 컴포넌트의 선택된 값 방식을 선택합니다.
$set 및 배열 업데이트 방식 vue.js_ vue.js
위 내용은 React에서 Native를 사용하여 이미지 보기 컴포넌트 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!