이제 vue2.0 하위 구성 요소의 props 값을 변경하고 해당 값을 상위 구성 요소에 전달하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참조 값을 갖고 있으며 모든 사람에게 도움이 되기를 바랍니다.
우리는 왜 소품의 데이터를 수정하고 싶은 충동을 느끼나요? 일반적으로 두 가지 이유가 있습니다.
prop 가 초기 값으로 전달되고 하위 구성 요소는 이를 로컬 데이터로 사용하려고 합니다.
prop 이 초기 값으로 전달되고 다음에서 처리됩니다. 하위 구성요소를 다른 데이터 출력으로 변환합니다.
두 가지 이유 모두 올바른 응답은 다음과 같습니다.
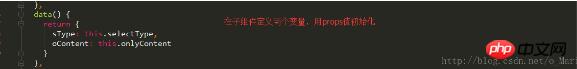
지역 변수를 정의하고 prop 값으로 초기화합니다.
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}계산된 속성을 정의하고 prop 값을 처리한 후 반환합니다.
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}JavaScript에서 객체와 배열은 동일한 메모리 공간을 가리키는 참조 유형입니다. prop
이 객체나 배열인 경우 하위 구성 요소 내에서 이를 변경하면 상위 구성 요소의 상태에 영향을 미칩니다.
우리는 상위 구성 요소가 props를 사용하여 하위 구성 요소에 데이터를 전달한다는 것을 알고 있습니다. 하지만 하위 구성 요소는 상위 구성 요소와 어떻게 통신합니까? Vue의 사용자 정의 이벤트 시스템이 유용한 곳입니다. https://cn.vuejs.org/v2/guide/comComponents.html#Custom events
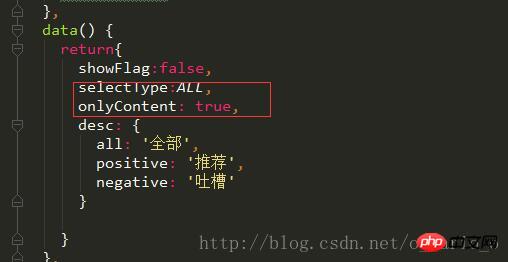
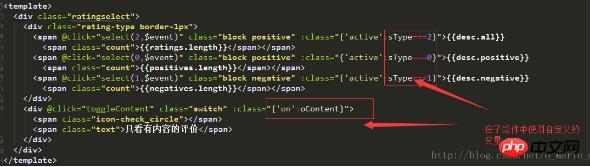
상위 구성 요소에 두 개의 변수를 정의하고 이를 하위 구성 요소에 동적으로 바인딩합니다


하위 구성 요소: ㅋㅋㅋ 정리할게 다들 , 앞으로 모든 사람에게 도움이되기를 바랍니다. 관련 기사:
 실용 노드 정적 파일 서버의 샘플 코드
실용 노드 정적 파일 서버의 샘플 코드


vue.js 메소드로 배열 위치 이동 및 뷰 업데이트 같은 시간
위 내용은 vue2.0 하위 구성 요소의 props 값을 변경하고 해당 값을 상위 구성 요소에 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!