이번에는 Vue를 사용하여 드래그 앤 드롭 효과를 얻는 방법을 보여 드리겠습니다. Vue를 사용하여 드래그 앤 드롭 효과를 얻을 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
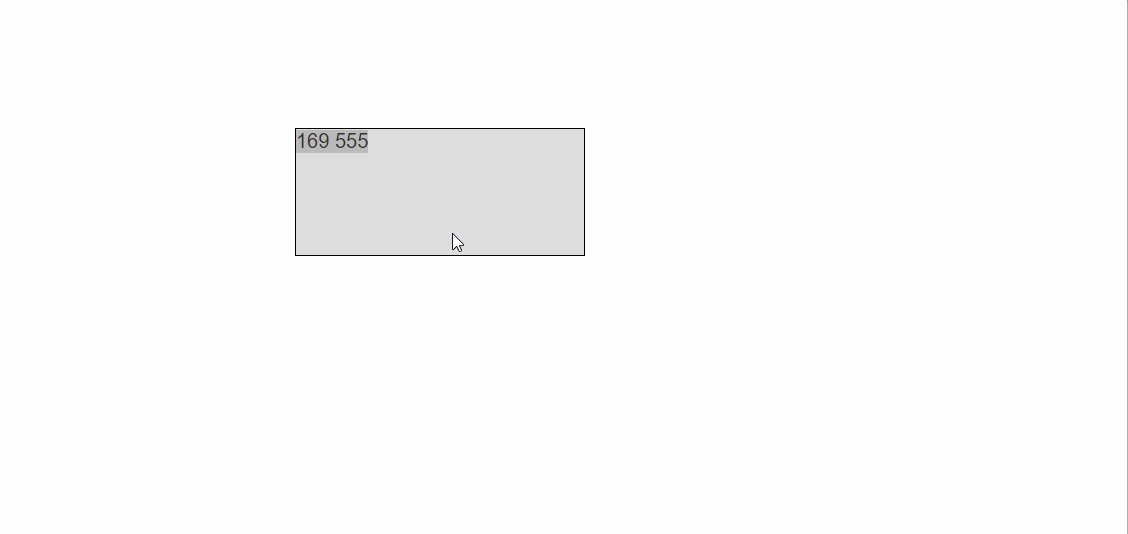
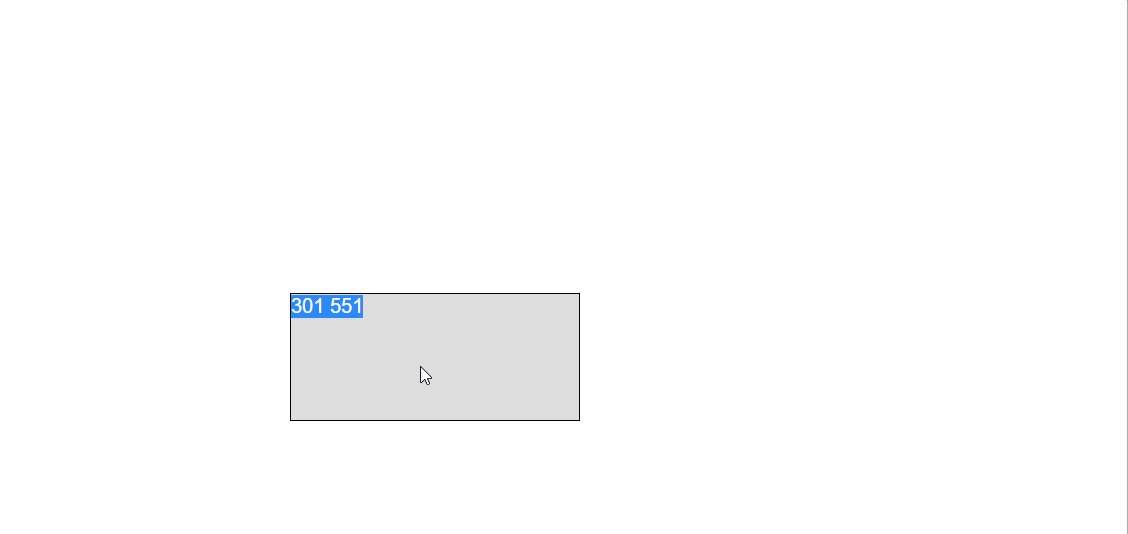
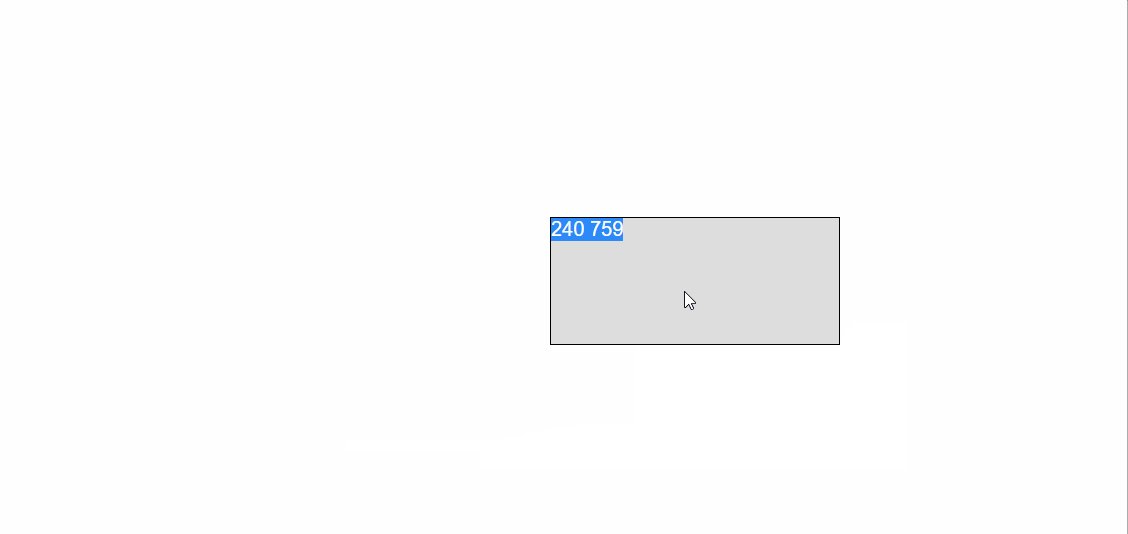
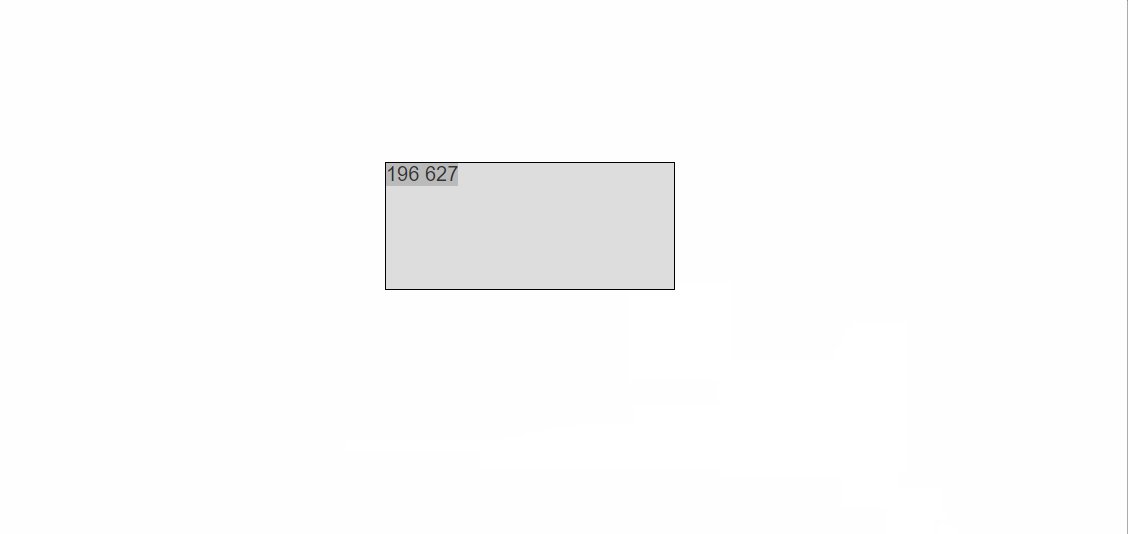
Rendering

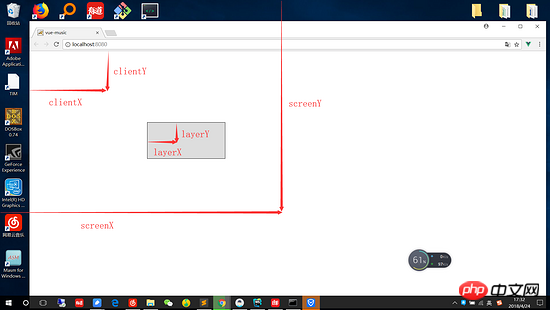
clientY pageY screenY layerY offsetY
드래그 효과를 만들려면 이러한 속성 간의 차이를 구별해야 합니다. 마우스 클릭의 오프셋 값을 계산합니다. . 끌기 효과를 계속 얻으려면 먼저 이해해야 합니다.
clientY는 보이는 페이지의 왼쪽 상단으로부터의 거리를 나타냅니다.
pageY는 보이는 페이지의 왼쪽 상단으로부터의 거리를 나타냅니다. 페이지 스크롤의 영향을 받지 않음)
screenY는 화면의 왼쪽 위 모서리로부터의 거리를 나타냅니다.
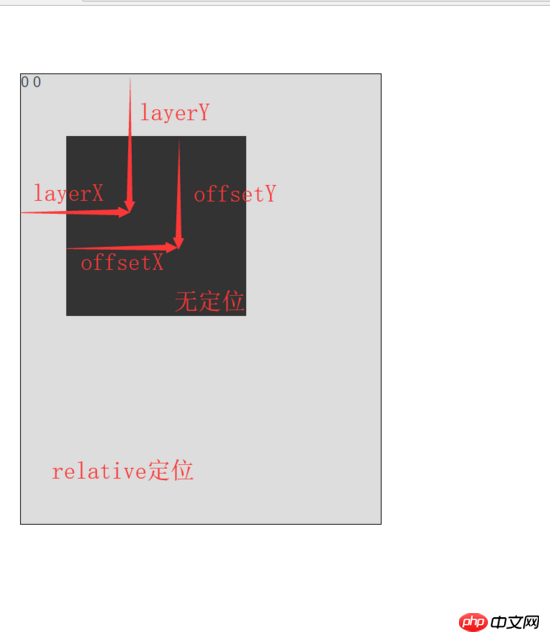
layerY는 화면의 가장 가까운 왼쪽 위 모서리 또는 해당 상위 요소까지의 거리를 나타냅니다.
offsetY는 화면의 왼쪽 위 모서리로부터의 거리를 나타냅니다. 코너
그림을 보면 차이점을 쉽게 이해할 수 있습니다

이러한 속성에 대해 간략하게 이해한 후에는 구별해야 할 몇 가지 속성이 있습니다.
|
유사성 |
차이 | |
|---|---|---|
| clientY | 페이지 왼쪽 상단으로부터의 거리 | 페이지 스크롤의 영향을 받음 |
| pageY | 페이지 왼쪽 상단으로부터의 거리 | 영향을 받지 않음 페이지 스크롤 기준 |
| 같은 점 | 차이 | |
|---|---|---|
| layerY | 요소의 왼쪽 상단과의 거리 | 요소의 첫 번째 위치 지정은 이 요소에서 위쪽으로 발견됩니다. 요소 |
| offsetY | 에서 요소 | 의 왼쪽 위까지의 거리는 이 요소의 왼쪽 위를 기준으로 계산됩니다. 위치 문제를 해결하고 내부 교차점을 계산합니다. IE 브라우저 |

layerY와 offsetY의 차이점은
드래그 앤 드롭 기능을 구현합니다
이제 오프셋 속성의 의미를 알았으니, 우리의 초점을 입력합니다. 더 이상 고민하지 않고 곧바로 코드로 넘어가겠습니다.
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});물론, 호출 명령을 사용하여 드래그 앤 드롭 효과를 얻을 수 있도록 사용자 정의 명령으로 바인딩할 수 있습니다.
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});Finally
이 시점에서 우리는 Vue로 드래그 앤 드롭 효과를 구현했습니다. 하지만 실제로는 동일하지 않습니다. 드레싱을 변경하려면 pageY, screenY, clientY, layerY, offsetY 등의 차이점을 명확히 해야 합니다. 물론 사용자 정의 지침과 같은 Vue의 몇 가지 방법도 배웠습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
WeChat 미니 프로그램에 고객 서비스 버튼을 추가하는 방법
위 내용은 Vue를 사용하여 드래그 앤 드롭 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!