이번에는 Mint UI를 사용하여 왼쪽 스와이프 삭제 효과 CellSwipe를 구현하기 위해 Vue를 조작하는 방법과 Mint UI를 사용하여 왼쪽 스와이프 삭제 효과 CellSwipe를 구현하기 위해 Vue를 조작할 때 어떤 주의사항 이 있는지 보여드리겠습니다. 실제 사례입니다. 살펴보겠습니다.
Mint UI는 Vue.js를 기반으로 하는 오픈 소스 모바일 구성 요소 라이브러리입니다.
민트 UI에 관해서는 문서가 정확하지 않고 상세하지 않고, 구성 요소가 약간 거칠고, 기능이 완벽하지 않은 등의 문제가 있으며, 구성 요소가 많고 크기가 작다는 장점도 있습니다.
설치Mint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
구성 요소 소개:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
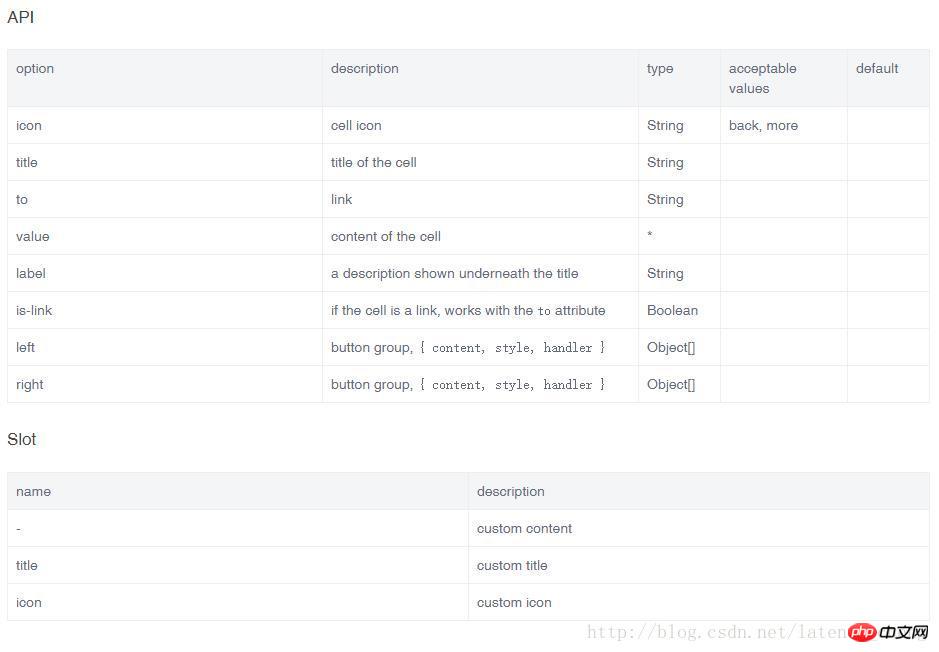
Vue.component(CellSwipe.name, CellSwipe);문서에서 API 추출, 슬롯은 다음과 같습니다.

코드 샘플:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:오른쪽은 두 개 이상의 버튼을 정의할 수 있습니다. 또는 CellSwipe를 직접 수정할 수 있습니다. 기본 스타일
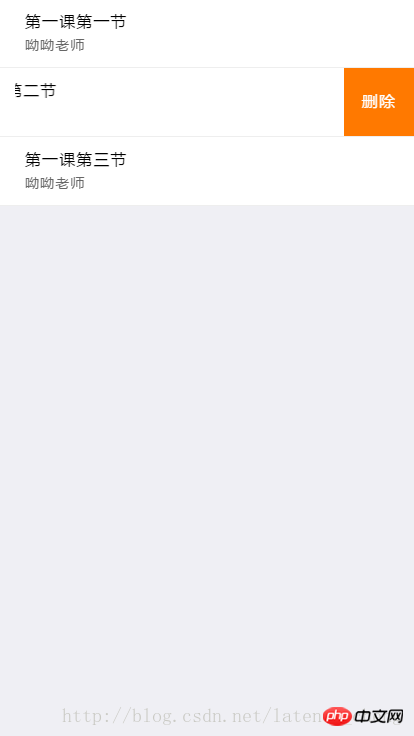
효과 표시:

이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국어의 다른 관련 기사에 주목하세요. 웹사이트!
추천 자료:
React 네이티브 ListView를 사용하여 상단 풀다운 새로 고침 및 하단 클릭 새로 고침을 추가하는 방법
Vue2.0을 사용하여 사진을 찍기 위해 카메라를 호출하는 방법
위 내용은 Vue를 작동하고 Mint UI를 사용하여 왼쪽 스와이프 삭제 효과를 얻는 방법 CellSwipe의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!