이번에는 정해진 시간에 자동으로 스타일을 변경하는 jQuery를 소개하겠습니다. jQuery에서 정해진 시간에 자동으로 스타일을 변경하는 Notes는 무엇인가요?
js 핵심 코드 부분:
$(document).ready(function(){
// 皮肤列表选项切换
$(".ulSkin li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
});
});
// 皮肤背景切换
function skin1(){
$("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1");
}
function skin2(){
$("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2");
}
function skin3(){
$("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3");
}
function skin4(){
$("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4");
}
function skin0(){
$("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0");
}
// 设定循环切换相隔时间
$(window).load(function() {
setInterval("autochange()",3000);
})
// 设置一个判断计数器
var count=0;
// 根据计数器状态切换响应的皮肤
function autochange() {
if (count==0) {
skin1();
}
if (count==1) {
skin2();
}
if (count==2) {
skin3();
}
if (count==3) {
skin4();
}
if (count==4) {
skin0();
}
count=count+1;
if (count>4) {
count=0;
}
}css 스타일 부분:
.ulSkin{height:150px; width:auto;}
.ulSkin li{float:left; width:80px; list-style: none;}
.active{font-weight:700; font-size:18px;}
.skin0{color:#000;}
.skin1{color:#00f;}
.skin2{color:#0f0;}
.skin3{color:#f00;}
.skin4{color:#ff0;}HTML 코드 부분:
<p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p>
전체 샘플 코드는 다음과 같습니다.
www.jb51.net jQuery自动定时更换样式 <p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p> <script> $(document).ready(function(){ // 皮肤列表选项切换 $(".ulSkin li").click(function(){ $(this).addClass("active").siblings("li").removeClass("active"); }); }); // 皮肤背景切换 function skin1(){ $("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1"); } function skin2(){ $("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2"); } function skin3(){ $("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3"); } function skin4(){ $("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4"); } function skin0(){ $("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0"); } // 设定循环切换相隔时间 $(window).load(function() { setInterval("autochange()",3000); }) // 设置一个判断计数器 var count=0; // 根据计数器状态切换响应的皮肤 function autochange() { if (count==0) { skin1(); } if (count==1) { skin2(); } if (count==2) { skin3(); } if (count==3) { skin4(); } if (count==4) { skin0(); } count=count+1; if (count>4) { count=0; } } </script>
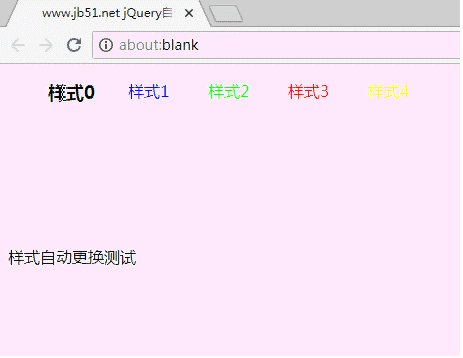
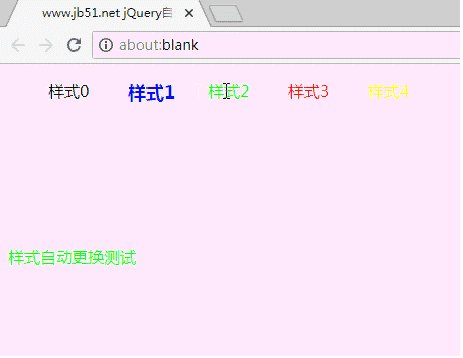
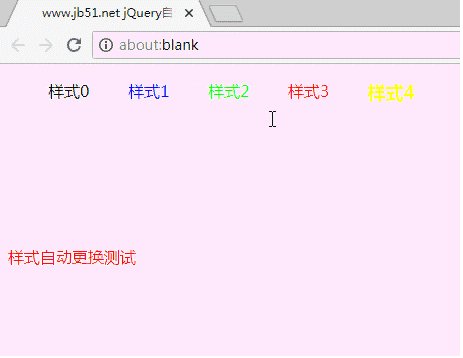
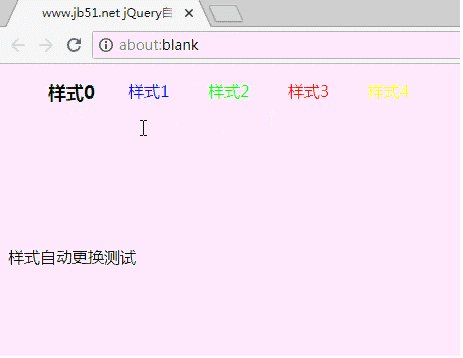
이 사이트를 사용하세요HTML/CSS/JS를 사용하여 테스트 도구를 실행하세요. 온라인: http://tools.jb51.net/code/HtmlJsRun, 다음 테스트 실행 효과를 얻을 수 있습니다.

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 자세한 내용은 PHP 중국어 웹사이트의 다른 관련 기사를 주목해 주세요!
추천 자료:
Angular+RouterLink는 다양한 멋진 점프를 만듭니다
React를 사용하여 Vue에 컨테이너 구성 요소 + 디스플레이 구성 요소를 도입하는 방법
위 내용은 jQuery는 고정된 시간에 자동 스타일 변경을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!