이번에는 Webpack에서 publicPath 경로를 사용하는 방법과 Webpack에서 publicPath 경로를 사용할 때 주의 사항이 무엇인지 보여드리겠습니다. 실제 사례를 살펴보겠습니다.
output
출력 옵션은 웹팩 출력의 위치를 지정합니다. 더 중요하고 자주 사용되는 옵션은 path 및 publicPath
output.path
기본값: process.cwd()
입니다. 출력 .path는 절대 경로에 해당하는 출력 디렉터리를 나타냅니다. 예를 들어 일반적으로 프로젝트에서 다음 구성이 수행됩니다.
output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
기본값: 비어 있음String
publicPath 설명 공식 문서에서 Yes
webpack은 프로젝트의 모든 리소스에 대한 기본 경로(공개 경로(publicPath))를 지정하는 데 도움이 되는 매우 유용한 구성을 제공합니다.
이 경로를 어떻게 적용하는지 명확한 설명이 없습니다...
사실 여기서 언급하는 모든 리소스의 기본 경로는 프로젝트에서 css, js, img 및 기타 리소스를 참조할 때 기본 경로를 의미합니다. 기본 경로는 특정 리소스에 지정된 경로와 결합하여 사용되므로 실제로 패키징된 리소스의 액세스 경로는 다음 수식으로 표현할 수 있습니다.
정적 리소스의 최종 액세스 경로 = 출력. publicPath + 리소스 로더 또는 플러그인의 구성 경로 예:output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'일반적으로 publicPath는 '/' 등으로 끝나야 합니다. 로더 또는 플러그인 구성은 '/'
webpack-dev-server의 publicPath
devServer.publicPath 소개를 보려면 클릭하세요. 공식 문서에개발 단계에서는 devServer를 사용하여 개발 서버를 시작합니다. 개발을 위해 여기에서 publicPath 경로 아래에 있는 패키지 파일도 브라우저에서 액세스할 수 있습니다. 정적 리소스는 여전히 output.publicPath를 사용합니다. webpack-dev-server에 의해 패키징된 콘텐츠는 메모리에 저장됩니다. 이러한 패키징된 리소스의 외부 루트 디렉터리는 publicPath입니다. 즉, 여기서 설정한 것은 패키징된 리소스가 저장되는 위치입니다.위 내용은 http://lcoalhost:8080/dist/main.js를 통해 직접 접속할 수 있습니다.
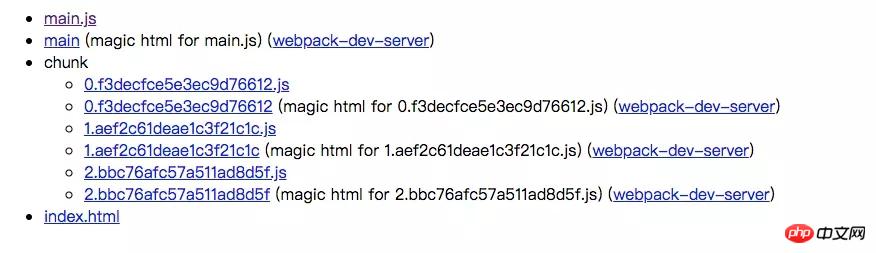
http://localhost:8080/webpack-dev-server에 접속하면 devServer가 시작된 후 리소스 접근 경로를 알 수 있다. 그림과 같이 static 리소스를 클릭하면 static 접근 경로를 확인할 수 있다. 리소스는 http://localhost: 8080${publicPath}index.html
 html-webpack-plugin
html-webpack-plugin
이 플러그인은 HTML 템플릿에 CSS 및 js를 추가하는 데 사용됩니다. 파일 이름은 소스 코드의 경로에 영향을 받습니다.
template에서 볼 수 있듯이 함수: 템플릿 파일의 경로를 정의하는 데 사용됩니다소스 코드:
코드 복사코드는 다음과 같습니다.
this.options.template = this.getFullTemplatePath(this.options.template ,compiler.context);따라서 템플릿은 webpack의 컨텍스트에서 정의된 경우에만 인식됩니다. webpack의 기본값입니다. context는 node 명령이 실행되는 폴더의 절대 경로인 process.cwd()입니다
filename기능: 출력 HTML 파일 이름(기본값은 index.html)은 하위 디렉터리로 직접 구성할 수 있습니다.
소스 코드:
코드 복사 코드는 다음과 같습니다.
this.options.filename = path.relative (compiler.options .output.path, filename);
그래서 filename의 경로는 output.path를 기준으로 하고, webpack-dev-server에서는 webpack-dev-server에 구성된 publicPath를 기준으로 합니다.
webpack-dev-server의 publicPath와 output.publicPath가 일치하지 않는 경우 html-webpack-plugin을 사용하면 정적 리소스 참조가 실패할 수 있습니다. 왜냐하면 정적 리소스는 여전히 devServer의 output.publicPath와 webpack에서 참조되기 때문입니다. -dev-server 제공된 리소스 액세스 경로가 일치하지 않아 정상적으로 액세스할 수 없습니다.
한 가지 예외가 있습니다. 즉,output.publicPath는 상대 경로이고 이때 로컬 리소스에 액세스할 수 있습니다.
따라서 일반적인 상황에서는 devServer의 publicPath가 output.publicPath와 일치하는지 확인해야 합니다. .
드디어
웹팩 경로에 대한 내용은 이게 다입니다. 웹팩 경로를 공부하는 과정에서 다음과 같이 경로에 대한 단편적인 지식을 보았습니다.
슬래시/의 의미
구성 /은 http://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer와 같은 URL 루트 경로는 contentBase에 대해 알려줍니다. 콘텐츠를 제공할 서버입니다. 정적 파일을 제공하려는 경우에만 필요합니다.
devServer.publicPath는 번들이 제공되어야 하는 위치를 결정하는 데 사용되며 이 옵션이 우선합니다.
노드의 경로
dirname: 항상 실행된 js가 있는 폴더의 절대 경로를 반환합니다.
filename: 항상 실행된 js
프로세스의 절대 경로를 반환합니다. .cwd(): 항상 노드 명령이 실행되는 폴더의 절대 경로를 반환합니다. 이 기사의 사례를 읽은 후에는 이 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP의 다른 관련 기사를 참조하세요. 중국사이트!
JS+HTML5 마우스 이벤트의 실제 결합 입자 애니메이션
위 내용은 Webpack에서 publicPath 경로를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!