이제 게시물에서 null 매개변수 문제를 해결하기 위해 vue 기반 axios 구성 요소를 추가하는 방법에 대한 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
네, 상품은 아래로 배송됩니다.
1. axios를 설치합니다
npm install axios --save
2. Axios 컴포넌트를 추가합니다
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
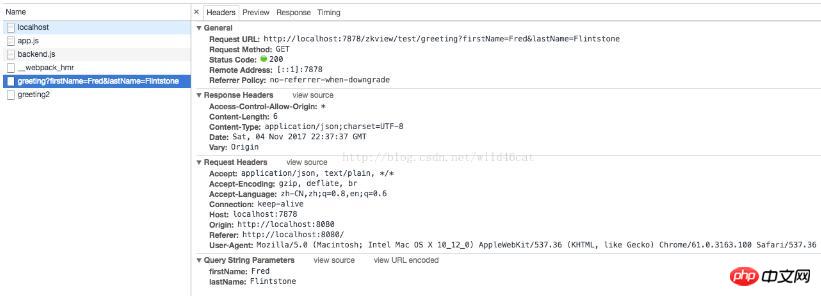
3. 요청 받기
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},4.
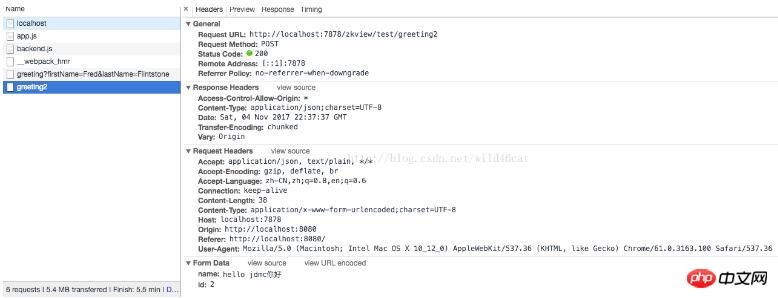
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5 , 실행 결과:


6. 참고:
post 메서드를 사용할 때 매개 변수를 전달하는 방법에는 두 가지가 있는데, 하나는 일반 방법이고 다른 하나는 json 방법입니다. 배경이 일반적인 방법을 허용하는 경우 위의 방법을 사용하십시오.
일반적인 형식의 메서드
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
백엔드 수신 매개변수:
public Student greeting2(int id,String name) {json 메서드
data: {id: '3', name: 'abc'}백엔드 수신 매개변수
public Object greeting2(@RequestBody Object student) {위는 제가 모두를 위해 편집한 내용입니다. 도움이 되길 바랍니다. 앞으로도 다들 .
관련 기사:
JS 애니메이션 라이브러리 Velocity.js 사용에 대해 이야기해 보겠습니다.
위 내용은 vue를 통해 axios 구성요소를 추가하여 포스트의 null 매개변수 문제를 해결합니다(자세한 튜토리얼).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!