이번에는 d3.js를 사용하여 사용자 정의 다y축 선 차트를 구현하는 단계에 대해 자세히 설명하겠습니다. d3.js에서 사용자 정의 다y축 선 차트를 구현하는 데 필요한 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
머리말
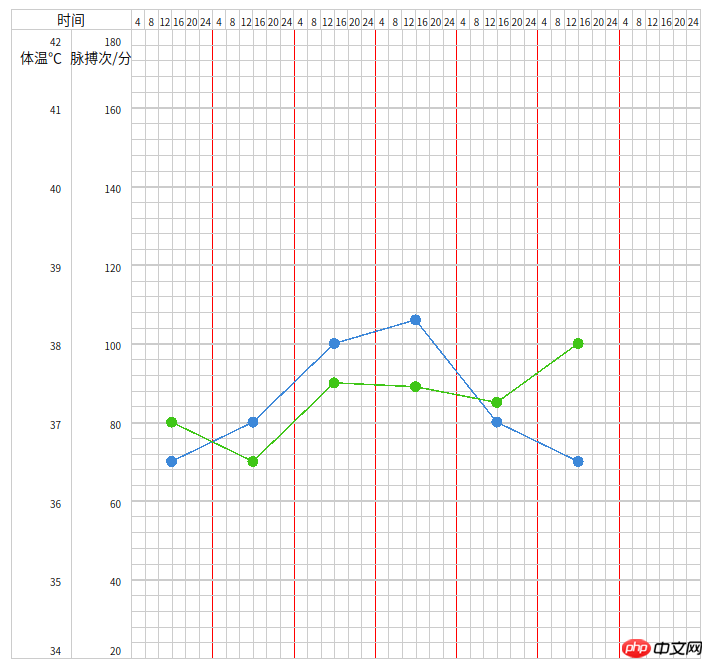
요구 사항은 생체 신호가 포함된 체온 시트를 구현하는 것입니다. x축은 타임라인이고 y축은 여러 신체 징후 항목을 포함합니다. 효과가 특별히 복잡하지는 않지만 업계의 특수성으로 인해 쉽게 구할 수 없기 때문에 다y축 꺾은선형 차트를 구현하기 위해 d3.js를 사용합니다.
Basics
이 사진은 d3.js의 가장 기본적인 사용법 중 일부만 사용했으며, 데이터의 양이 상대적으로 적기 때문에 화려한 사용법은 사용하지 않았습니다. 선과 점을 그리고 마지막으로 확대/축소 효과를 추가했습니다.
Effect
온라인 미리보기

특정 구현
1 svg를 컨테이너로 초기화하면 모든 점, 선 및 표면이 이 컨테이너에 그려집니다.
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)2 .척도 척도 를 정의하고, 도메인 도메인에 의해 표시되는 척도 범위를 정의하고, 값 영역 범위 는 실제 데이터 척도를 정의합니다 scale ,定义域 domain 显示的刻度范围,值域 range 实际数据刻度
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3.定义轴 axis , axis 需要和 scale 结合使用,作为参数传入 axis(scale) 。
其中, ticks 表示刻度数量,传入数值即可,注意一点, ticks 默认会取 2,5,10 这三个数中的一个,如果你传入一个其他的数,它会根据实际尺寸找一个接近的值(这里还涉及到倍数情况下,详细了解可查阅官方api);
如果刻度想要自定义需要利用 tickValues([NO1,NO2,NO3...]) 实现; tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
}); 축 축을 정의하세요. 축 은 scale 과 함께 사용되고 axis(scale)에 전달되어야 합니다. 매개변수로. 그 중 ticks 는 틱 수를 나타내며, 기본적으로 틱은 2, 5, 10 세 숫자 중 하나를 사용한다는 점에 유의하세요. 다른 숫자를 전달하면 실제 크기를 기준으로 가까운 값을 찾습니다(여기에는 배수도 포함됩니다. 자세한 내용은 공식 API를 참조하세요).
// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});rrreee
5. 이상으로 캔버스의 기본프레임워크
가 완성되고 남은 것은 데이터 렌더링입니다. 이 표에서는 상단의 타임라인과 왼쪽의 y축을 사용자 정의했습니다. 먼저 컨테이너에 두 영역을 할당하여 축을 그린 다음 컨테이너의 너비와 높이에 비례하여 구현합니다. .이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 d3.js를 사용하여 사용자 정의 다중 Y축 선 차트를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!