이 글에서는 태그 속성에 변수 매개변수를 삽입하는 vue.js의 방법을 주로 소개합니다. 매우 훌륭하고 참조 가치가 있습니다. 필요한 친구는 id, class, 와 같은
html 태그의 속성을 참조할 수 있습니다. 매개변수를 전달하고, 문자열을 연결하고, 일부 정보를 확인했지만, 오전 내내 고민한 끝에 마침내 다음 방법을 시도했습니다.

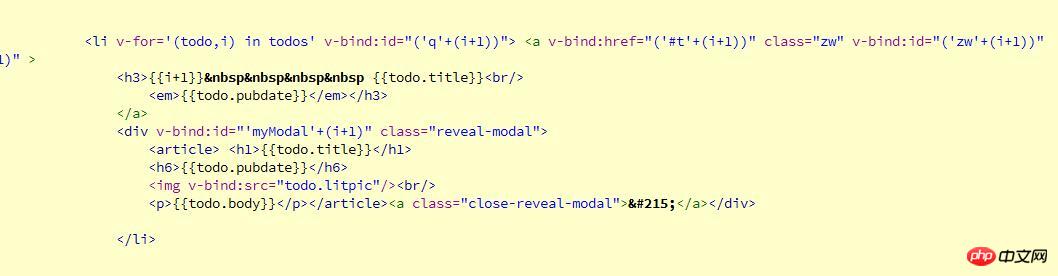
v-bind: attribute = " '문자열' + 사용자 정의 "변수 이름", 문제 없이 직접 사용해 보니 도움이 필요한 친구들이 배울 수 있습니다!
마지막으로 속성은 다음과 같아야 합니다. ":attribute="이 양식은 작동합니다
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<p>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#" rel="external nofollow" ></a>
</p>
</li>
</ul>위 내용은 제가 모든 사람을 위해 작성한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue2.0 계산 목록 루프 후 누적된 값을 계산하는 예
위 내용은 vue.js 태그 속성에 변수 매개변수를 삽입하는 방법 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!