이 글은 주로 Vue 프로젝트를 초기화하기 위해 vue-cli 스캐폴딩을 사용하는 프로젝트 구조에 대한 자세한 설명을 소개하고 있습니다.
vue-cli는 Vue에서 제공하는 공식 명령줄 도구로, 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용할 수 있습니다. 이 도구는 즉시 사용 가능한 빌드 도구 구성을 제공하여 현대적인 프런트 엔드 개발 프로세스를 제공합니다. 핫 리로드, 저장 시 정적 검사, 프로덕션 준비 빌드 구성을 통해 프로젝트를 생성하고 시작하는 데 몇 분 밖에 걸리지 않습니다.
vue-cli를 사용하면 다음과 같은 주요 이점이 있습니다.
vue-cli는 Vue 버전의 변경 사항으로 업데이트되는 성숙한 Vue 프로젝트 아키텍처 디자인입니다.
vue-cli는 로컬 핫 -테스트 서버 로딩
vue-cli는 webpack이나 Browserify 및 기타 빌드 도구를 사용하여 설치할 수 있는 패키지와 온라인 솔루션을 통합합니다.
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
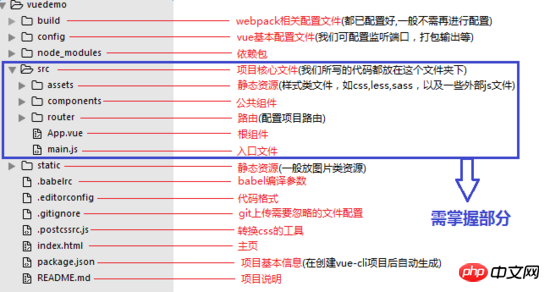
생성된 vuedemo 폴더에 포함된 파일은 다음과 같습니다.
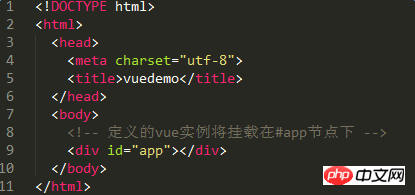
[index.html]
index.html은 다른 것과 동일합니다. html 파일에는 일반적으로 빈 루트 노드만 정의됩니다. main.js에 정의된 인스턴스는 루트 노드 아래에 마운트되고 모든 마운트 요소는 생성된 DOM으로 대체되므로 콘텐츠가 채워집니다. Vue에서는 그럴 필요가 없습니다. 인스턴스를에 직접 마운트하는 것이 좋습니다.

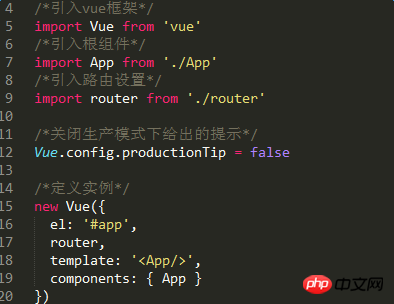
[main.js]
은 Vue 애플리케이션의 항목 파일입니다. 새로운 Vue 인스턴스를 생성하고 이 인스턴스를 루트 노드에 마운트하는 데 사용됩니다. -ins<html> 或者 <body>

'router'에 ID가 'app'인 노드가 있습니다. 옵션: 각 하위 구성 요소가 $router(라우터 인스턴스) 및 $route(현재 활성화된 라우팅 정보 객체)에 액세스할 수 있도록 Vue 루트 인스턴스에 삽입된 라우터 인스턴스를 추가합니다.
'템플릿' 옵션: 문자열 템플릿을 식별자로 사용합니다. Vue 인스턴스의 '컴포넌트' 사용: 루트 컴포넌트
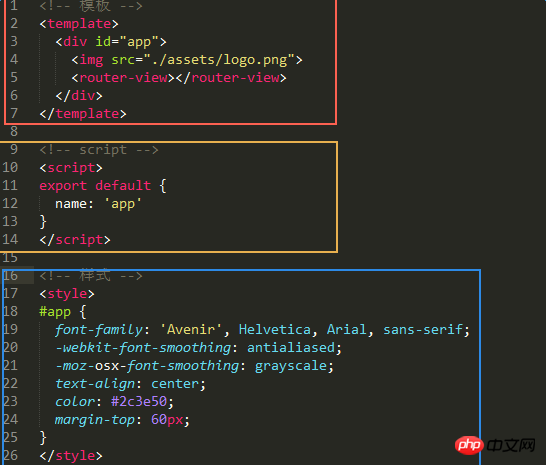
프로젝트의 루트 컴포넌트. 컴포넌트 트리를 형성하기 위해 다른 하위 컴포넌트를 포함할 수 있습니다
< template> 하나의 하위 노드만 포함할 수 있습니다. 즉, 최상위 p는 하나만 있을 수 있습니다(그림에 표시된 대로 'app'이라는 ID를 가진 p 요소에는 형제 노드가 없습니다) <script></script>일반적으로 es6에서 작성되며, 기본적으로 전체 세계에 영향을 미치는 스타일을 내보내려면 내보내기 기본값을 사용하세요. 이 구성 요소에서만 작동하므로
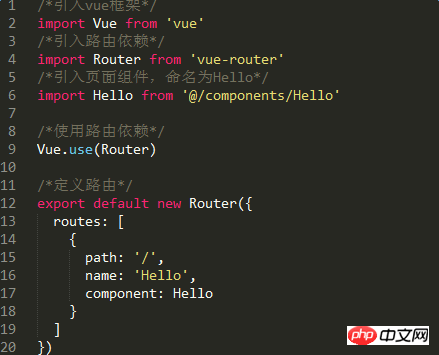
[router/index.js]
 라우팅 구성 파일은 구성 요소를 경로에 매핑하는 데 사용됩니다. 렌더링 위치를 알고 계시다면
라우팅 구성 파일은 구성 요소를 경로에 매핑하는 데 사용됩니다. 렌더링 위치를 알고 계시다면
Vue가 다음 표를 통해 배열을 수정할 때 페이지가 렌더링되지 않는 문제 해결 방법
vue2.0 axios 크로스 도메인 렌더링 문제 
위 내용은 Vue 프로젝트에서 프로젝트 구조를 초기화하기 위해 vue-cli 스캐폴딩을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!