이번에는 Webpack을 사용하여 프로젝트를 개발하는 방법과 notes가 Webpack을 사용하여 프로젝트를 개발하는 방법에 대해 설명하겠습니다.
1. 일반적인 패키징 도구 소개
패키징 도구 중 일반적인 도구로는 RequireJS, browserify, webpack이 있으며, 그 중 RequireJS는 ADM(async 모듈 정의) 기반의 JavaScript 모듈 로더입니다. 사양 구현, browserify는 브라우저에서 Node.js 모듈을 사용하는 도구인 반면, webpack은 프런트엔드 모듈을 패키징하고 빌드하기 위한 도구입니다.
2. 도구 사용
(1) RequireJS는 다음과 같습니다. npm 패키지는 명령줄을 통해 실행할 수 있는 실행 가능한 r.js 도구를 제공합니다. 사용 방법은 다음과 같습니다.
npm install -g requirejs r.js -o app.build.js
(2) browserify에서 제공하는 명령줄 도구는 다음과 같이 사용됩니다.
npm install -g browserify browserify main.js -o bundle.js
(3 ) webpack
의 사용법은 아래와 같이 명령어를 사용하여 설치하고 사용합니다.
npm install webpack -g webpack main.js -o bundle.js
위 명령줄에서는 webpack의 간단한 글로벌 설치와 main.js 파일 패키징을 수행했습니다.
3. 프로젝트 구성
프론트엔드 프로젝트의 경우 웹팩은 코드 종속성이 아닌 빌드 도구 역할을 합니다. dev-dependents에 설치해야 하며 설치하려면 다음 명령을 사용해야 합니다.
이 예에서는 두 개의 js 모듈을 포함하는 간단한 애플리케이션을 구축합니다1. "Hello world"라는 텍스트를 생성하는 hello 모듈(hello.js)npm install webpack --save-dev
module.exports = 'Hello world';
var text = require('./hello');
console.log(text);<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
Hello world가 인쇄된 결과를 볼 수 있습니다Hello world
这样,我们就实现了简单项目的实现原理,打包内容为bundle.js,我们能够看到打包之后的内容,在这里就不贴代码了.
当然,如果我们写代码都是这样去构建,那么,作用意义也不大,这就不得不提及webpack的另外一个优点了,那就是配置文件的使用,在使用配置文件之前,我们在进行安装样式加载器,如下面命令:
webpack ./index.js bundle.js
通过上面的配置,我们就能够进行样式的加载
然后我们进行webpack配置文件设置,需要首先在项目下创建文件webpack.config.js文件,其中内容如下所示:
npm install style-loader css-loader --save-dev
在上面代码中,
* entry: 表示项目的入口文件
* output: 表示构建打包之后的结果输出,在输出的对象中仍有多项配置比如上面所使用的输出路径和输出文件名
* module.loaders是对于模块中的loader使用的配置,值为一个数组,数组的每一项指定一个规则,规则的test字段是正则表达式,若被依赖模块的ID符合该正则表达式,则对依赖进行使用loader转换.这样,我们就能够使用webpack命令进行代码的转换
更多详细说明请参见(http://www.jb51.net/article/136710.htm)
如下面命令行命令就可以进行代码的打包工作webpack이렇게 하면 , 간단한 프로젝트의 구현 원리인 패키징된 콘텐츠는 Bundle.js이므로 패키징된 콘텐츠를 볼 수 있으므로 여기에 코드를 게시하지 않겠습니다.
물론, 이렇게 빌드하는 코드를 작성하면 됩니다. 그렇다면 의미가 없습니다. Webpack의 또 다른 장점은 구성 파일
, 구성 파일을 사용하기 전에 다음 명령과 같은 스타일 로더를 설치합니다.var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};body {
background-color: darkgray;
} 위 코드에서
위 코드에서 , 종속 모듈의 ID가 정규 표현식과 일치하면 종속성은 로더를 사용하여 변환됩니다. 이런 식으로 webpack 명령을 사용하여 코드를 변환할 수 있습니다.
자세한 지침은 (http://www.jb51.net/article/136710.htm)을 참조하세요.
webpack🎜🎜Passed 코드를 패키징하는 데 사용됩니다. 위 명령을 실행하면 파일도 패키징할 수 있으며, 파일을 표시할 때 스타일도 표시할 수 있습니다. 이는 스타일이 실제로 도입될 수 있음을 증명하기 위한 것입니다. , index.css 파일을 생성하는데 그 내용은 다음과 같습니다. 🎜// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);npm install webpack-dev-server --save-dev
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
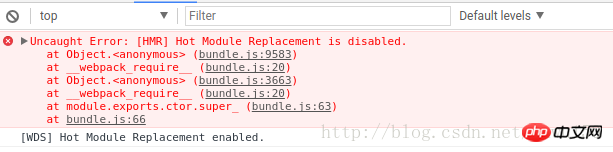
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
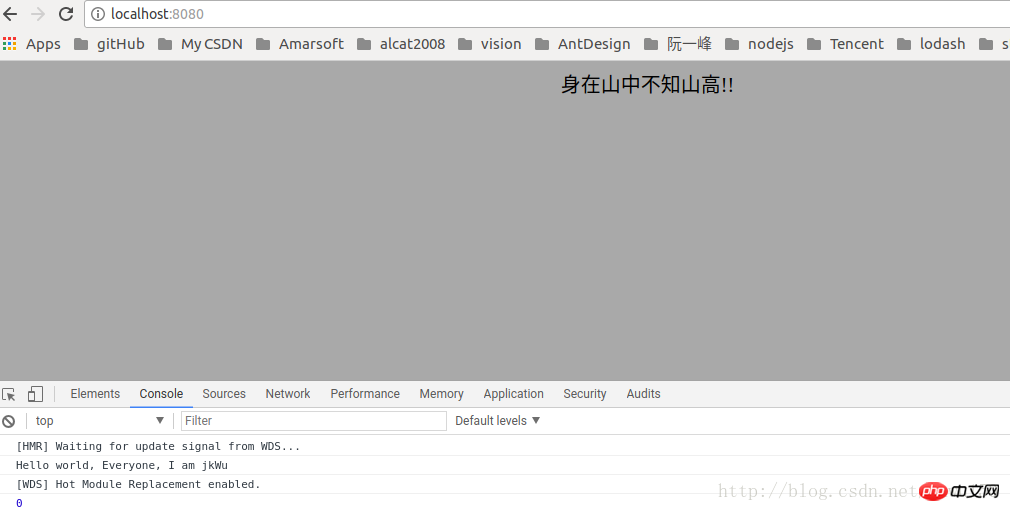
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Webpack을 사용하여 프로젝트를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!