이 글은 js에서 document.write와 document.writeln의 차이점을 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다
둘 다 JavaScript로 클라이언트에 출력하는 방식인데 비교해 보면 글쓰기의 차이를 알 수 있습니다. ln-- line의 약어, 즉 writeln 메소드는 라인 단위로 출력합니다. 이는 ?winte? 출력 뒤에 개행 문자를 추가하는 것과 같습니다.
참고: document.write 메소드는 두 가지 방법으로 사용할 수 있습니다. : 웹 페이지 로딩 프로세스 중 실시간 스크립트 사용 웹 콘텐츠를 생성하고 지연된 스크립트를 사용하여 이 창이나 새 창의 콘텐츠를 생성합니다. 이 방법에는 창이나 프레임에 기록되는 HTML 콘텐츠인 문자열 매개 변수가 필요합니다. 문자열 매개변수는 변수 또는 문자열 값일 수 있습니다. 작성된 콘텐츠에는 HTML 태그가 포함되는 경우가 많습니다.
웹 페이지를 로드한 후 브라우저 출력 스트림이 자동으로 닫힙니다. 현재 웹 페이지는 새 웹 페이지를 열 것입니다. 이는 현재 웹 페이지의 출력 콘텐츠(소스 문서의 모든 변수 및 값 포함)를 지웁니다. 스크립트에 의해 생성된 HTML 콘텐츠가 있는 페이지에서는 HTML 콘텐츠를 연결하고 이를 변수에 할당해야 합니다. 여기서 document.write()를 사용하여 쓰기 작업을 완료할 필요가 없습니다.
document.write() 메서드와 관련하여 스크립트가 창에 내용 쓰기를 마친 후에는 관련성(document.close() 메서드)도 설명해야 합니다. 이 창인지 다른 창인지), 출력 스트림을 닫아야 합니다. 스크립트의 마지막 document.write() 메서드 이후에는 document.close() 메서드가 있는지 확인해야 합니다. 또한 나중에 호출되는 document.write()는 웹 페이지에 콘텐츠를 추가하기만 하며 기존 콘텐츠를 지우거나 새 값을 쓰지는 않습니다.
구체적인 단계:
1. 막힌 창.
window.open()
2. 빈 창에 코드를 작성하려면 write 메소드를 사용하세요.
document.write("Line1")
document.write("Line1")
3 빈 창에 코드를 작성하려면 writeln 메서드를 사용하세요.
document.writeln("Line1")
document.writeln("Line2")
4. 전체 코드 예:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script> 참고: 두 메서드의 차이점은 소스 코드를 볼 때만 알 수 있습니다.
특별 팁: 위 코드를 웹 페이지에 추가한 후 팝업 창의 소스 코드를 보면 다음과 같습니다.
Line1Line1Line1
Line2
페이지 효과와 소스 코드는 그림과 같습니다.

특별 참고 사항
일반적으로 말하면 페이지에서 두 가지 방법의 출력 효과에는 차이가 없습니다(pre 또는 xmp 요소로 출력되지 않는 한).
2. document.write()는 지정된 위치에 HTML을 씁니다
페이지가 초기화되면 선택 상자에 올바르게 쓸 수 있습니다
하지만 호출되면 컨트롤 외부에 쓰여집니다. document.write()를 변경할 수 있는지 알 수 없습니다. HTML을 동적으로 작성하려면 innerHTML을 사용하고, 표시할 HTML은 어떻게 처리해야 할까요?
는 다음과 같습니다.
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>형식 유지에 관해 테스트해 보세요.
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
Write와 Writeln의 차이점
Write는 줄 바꿈을 할 수 없고, Writeln은 줄 바꿈을 할 수 있습니다.
Writeln의 줄바꿈 효과 확인 방법
웹 페이지에서는 writeln의 줄 바꿈 효과를 볼 수 없습니다. 브라우저에서는 공백으로 표시됩니다.
HTML 파일 및 JSP 소스 파일에서는 효과를 볼 수 없습니다. 독자는 미리 형식화된 태그를 태그에 추가하여 효과를 볼 수 있습니다.
스크립트 하우스 편집기 추가됨: f12
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
를 통해 크롬에서 볼 수 있습니다. 위와 같은 독자는 open 메소드를 사용하여 창을 다시 열어
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>을 본 다음 팝업 창에서 웹 페이지 소스 파일을 보고 효과를 확인할 수도 있습니다. 작성자가 테스트해본 결과, 크롬 56.0.2924.3 팝업창에 소스파일 보기 열이 없습니다. 이때 요소(Element) 열에 "확인"하여 효과를 확인하실 수 있습니다. IE11 및 Firefox50.0 열.
스크립트 하우스 보충:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
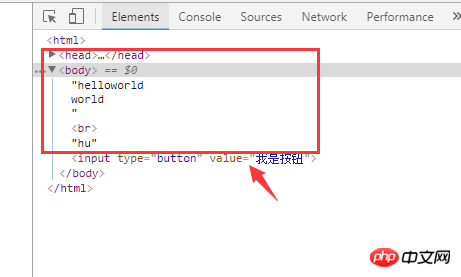
</html>크롬의 F12를 통해 보기

참고:
참고: document.writeln(document.write와 유사)은 XHTML 문서에서 작동하지 않습니다
write And writeln은 XHTML 파일에서 작동하지 않습니다. HTML은 상대적으로 느슨한 구문을 사용하는 XHTML이므로 html에 줄 바꿈이 없는 이유가 설명됩니다. 보려면 나를 클릭하세요.
html, xhtml 및 xml 정의:
1. HTML은 웹 페이지 작성을 위한 최초의 언어인 하이퍼 텍스트 마크업 언어입니다. 그러나 초기 버전으로 인해 대소문자가 혼합되어 있고 불규칙한 코딩이 있어 사양이 좋지 않습니다. html 버전(Extensible Hyper Text Markup Language)은 html을 표준화하고 코딩이 더욱 엄격하고 순수해졌습니다. 또한 html에서 xml로의 전환 언어입니다.
3.xml 즉시 확장 가능 마크업 언어(Extensible Markup Language) , 코딩이 더 자유롭고 태그를 자유롭게 만들 수 있는 크로스 플랫폼 언어입니다.
4. 웹페이지 코딩은 html>>xhtml>>xml의 과정에서 발전합니다.
2, html 요소와 속성의 경우 xml은 대소문자를 구분하므로 소문자여야 합니다.
초기 웹페이지는 HTML 언어로 작성되었다고 하는데 3가지 심각한 단점이 있습니다:
1. 코딩이 표준화되지 않았고, 구조가 혼란스럽고 부풀어 있으며, 잘 표시하려면 지능형 터미널이 필요합니다. 2. 성능과 구조가 혼란스러워 개발 및 유지 관리에 도움이 되지 않습니다.
3. 휴대폰, PDA 등 더 많은 네트워크 장치를 사용할 수 없습니다. 따라서 이 문제를 해결하려면 HTML이 필요합니다. W3C에서 공식화한 XHTML은 HTML을 XML로 연결하는 다리입니다. 그리고 xml은 웹 개발의 트렌드입니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
Vue 경로 변경 페이지 데이터가 새로 고쳐지지 않는 문제 해결
새로 고침 없이 연결 유지 페이지 반환을 사용하여 Vue 단일 페이지 문제 해결
vue 다중 항목 파일 build Vue 다중 페이지 구성 예시
위 내용은 js에서 document.write와 document.writeln의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!