몇일 전 친구가 vue 프로젝트를 개발하던 중, 누군가 IOS에서 슬라이딩 클릭에 문제가 있다고 제보해 주셨는데요, 해결을 도와드리기 위해 아래 코드를 다시 작성해 보겠습니다. vue imitation qq left. -스크립트에 컴포넌트 삭제 기능을 스와이프하세요. 홈 플랫폼, 필요한 친구들이 참고할 수 있어요
제가 며칠 전 Vue 프로젝트를 개발할 때, 다른 사람들이 작성한 코드에 작은 버그가 있어서 누군가가 제보해 줬어요. IOS에서 슬라이딩 클릭이 발생하는 문제가 있어 해결을 도와달라고 부탁드렸습니다.. 이전 코드 구현을 살펴보니 번거롭고 장황해서 참고하시라고 간단히 다시 작성해봤습니다. 시간 내서 편하게 소통해주세요~
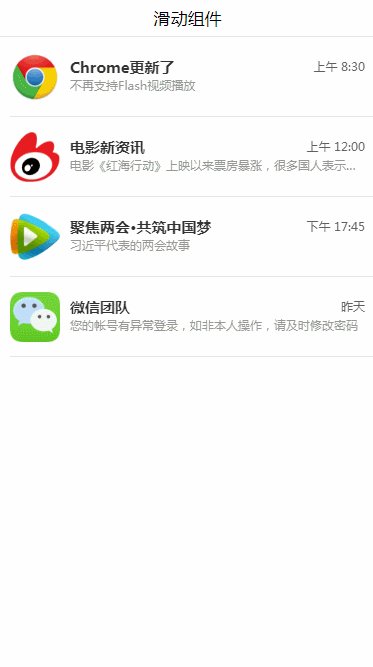
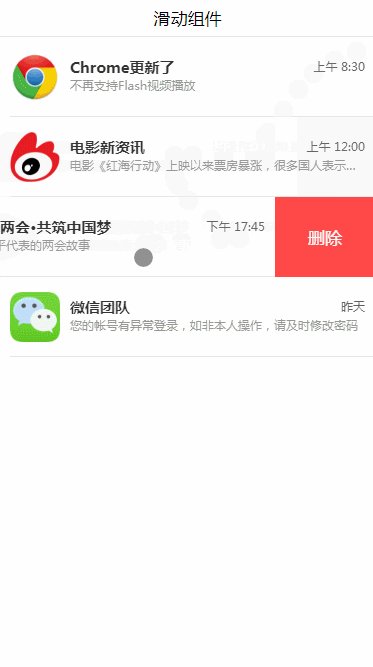
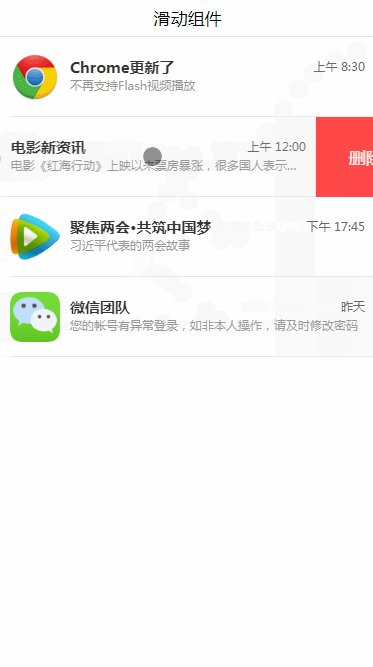
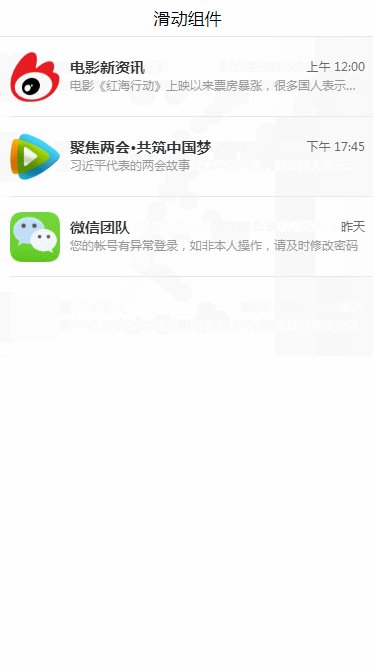
렌더링을 먼저 보시죠 결국 사진이 없으면 진실은 없습니다~
Renderings

구현 아이디어
구체적인 구현 아이디어
레이아웃 측면에서는 rem + flex 레이아웃을 사용합니다. 구체적인 구조와 스타일은 다음과 같습니다. 제 코드를 참고하면 위치 지정을 통해 각 행 끝에 삭제 버튼을 배치했다는 점에 주목할 필요가 있습니다.
왼쪽 및 오른쪽 스와이프는 touchstart 및 touchend 이벤트를 통해 이루어지며, 마지막에는 x의 가로 방향 오프셋이 특정 임계값보다 큰 경우입니다. , 왼쪽 슬라이딩으로 간주됩니다. 특정 임계값보다 작으면 오른쪽 슬라이딩으로 간주됩니다.
왼쪽 슬라이딩과 오른쪽 슬라이딩은 모두 상위 li 요소의 변환 오프셋을 통해 이루어집니다. 여기서 구현 방법은 미리 스타일을 선언하고 현재 부모 li
특정 슬라이더를 클릭할 때 먼저 현재 모든 슬라이더가 슬라이드 아웃 상태인지 여부를 확인하고, 하나 있는데, 먼저 모든 슬라이더의 상태를 복원해야 합니다. 그렇지 않은 경우 클릭하여 여기에 변경사항을 표시하면 됩니다. 실제 상황에 따라 삭제가 가능합니다. 간단합니다. 블록을 그린 후 삭제 버튼이 나타납니다. 현재 배열 인덱스 값을 가져오려면 해당 배열 값을 삭제하세요.
Html code
<p class="container">
<p class="page-title">滑动组件</p>
<ul>
<li class="list-item " v-for="(item,index) in list " data-type="0">
<p class="list-box" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip">
<img class="list-img" :src="item.imgUrl" alt="">
<p class="list-content">
<p class="title">{{item.title}}</p>
<p class="tips">{{item.tips}}</p>
<p class="time">{{item.time}}</p>
</p>
</p>
<p class="delete" @click="deleteItem" :data-index="index">删除</p>
</li>
</ul>
</p>참고: 여기에 있는 데이터는 모두 로컬 모의에서 가져온 것입니다~Css 스타일 코드
.page-title{
text-align: center;
font-size: 17px;
padding: 10px 15px;
position: relative;
}
.page-title:after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-item{
position: relative;
height: 1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.list-item[data-type="0"]{
transform: translate3d(0,0,0);
}
.list-item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.list-item:after{
content: " ";
position: absolute;
left: 0.2rem;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-box{
padding: 0.2rem;
background: #fff;
display: flex;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
justify-content: flex-end;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 0;
}
.list-item .list-img{
display: block;
width: 1rem;
height: 1rem;
}
.list-item .list-content{
padding: 0.1rem 0 0.1rem 0.2rem;
position: relative;
flex: 1;
flex-direction: column;
align-items: flex-start;
justify-content: center;
overflow: hidden;
}
.list-item .title{
display: block;
color: #333;
overflow: hidden;
font-size: 15px;
font-weight: bold;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .tips{
display: block;
overflow: hidden;
font-size: 12px;
color: #999;
line-height: 20px;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .time{
display: block;
font-size: 12px;
position: absolute;
right: 0;
top: 0.1rem;
color: #666;
}
.list-item .delete{
width: 2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2rem;
}이것이 핵심 스타일 코드입니다. 그리고 어떤 스타일 재설정 코드는 App.vue에 있고 루트 노드 html의 글꼴 크기를 계산하는 스크립트는 index.html에 배치했습니다~
js code
export default{
name: 'index',
data () {
return {
list : [
{
title : 'Chrome更新了' ,
imgUrl : './static/images/Chrome.png' ,
tips : '不再支持Flash视频播放' ,
time : '上午 8:30'
},
{
title : '电影新资讯' ,
imgUrl : './static/images/Sina.png' ,
tips : '电影《红海行动》上映以来票房暴涨,很多国人表示对国产电影有了新的改观' ,
time : '上午 12:00'
},
{
title : '聚焦两会·共筑中国梦' ,
imgUrl : './static/images/video.png' ,
tips : '习近平代表的两会故事' ,
time : '下午 17:45'
},
{
title : '微信团队' ,
imgUrl : './static/images/Wechat.png' ,
tips : '您的帐号有异常登录,如非本人操作,请及时修改密码' ,
time : '昨天'
}
],
startX : 0 ,
endX : 0 ,
}
},
methods : {
//跳转
skip(){
if( this.checkSlide() ){
this.restSlide();
}else{
alert('You click the slide!')
}
},
//滑动开始
touchStart(e){
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e){
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑
if( parentElement.dataset.type == 0 && this.startX - this.endX > 30 ){
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if( parentElement.dataset.type == 1 && this.startX - this.endX < -30 ){
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide(){
let listItems = document.querySelectorAll('.list-item');
for( let i = 0 ; i < listItems.length ; i++){
if( listItems[i].dataset.type == 1 ) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide(){
let listItems = document.querySelectorAll('.list-item');
// 复位
for( let i = 0 ; i < listItems.length ; i++){
listItems[i].dataset.type = 0;
}
},
//删除
deleteItem(e){
// 当前索引
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除
this.list.splice(index,1);
}
}
}이게 전부 js 코드이고 각 함수에는 댓글 설명은 다들 이해하실 거라 생각해서 자세한 설명은 생략하겠습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue를 사용하여 간단한 책을 모방한 캐러셀 차트용 샘플 코드 작성소개에 대한 간단한 토론 Vue-cli 단일 파일 구성 요소의 다양한 less, sass, css 스타일링 방법
위 내용은 Vue는 QQ 왼쪽 슬라이드를 모방하여 구성 요소 기능을 삭제합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!