이번에는 vue2.0을 사용하여 모바일 단말기에서 입력 상자의 실시간 검색 및 업데이트를 구현하는 방법을 보여 드리겠습니다. 노트는 무엇입니까? 다음은 실제 사례입니다.
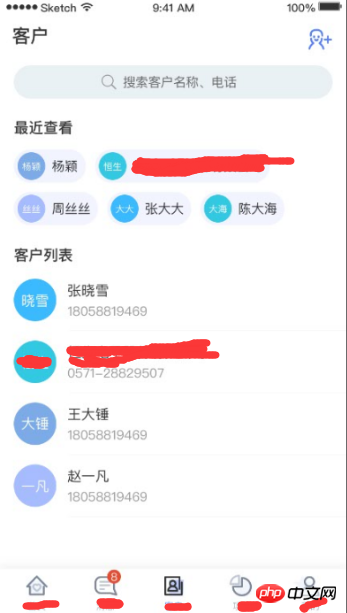
최근 vue2.0 프로젝트를 진행하면서 사용자가 검색창에 고객의 전화번호나 이름을 입력하면, 모바일 단말기에서 실시간 검색 및 업데이트 목록이 나오는 효과를 접했습니다. 그에 따라 고객 목록이 업데이트됩니다. 아래 사진을 보여드리겠습니다~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
v-on:input ="inputFunc" 를 사용하여 모니터링하세요. 입력 상자의 값 내용이 변경됩니다. 내용이 업데이트되면 inputFunc 함수가 호출됩니다~v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false


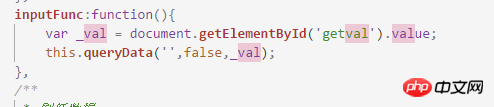
method in vue 메소드에 inpuFunc 함수를 작성하고 입력 상자의 값을 가져와 고객 목록을 렌더링하는 함수에 전달합니다. queryData();
queryData()가 데이터 요청을 한 다음 일치하는 데이터를 렌더링하기 때문에 여기서 두 번째 매개변수는 false입니다.
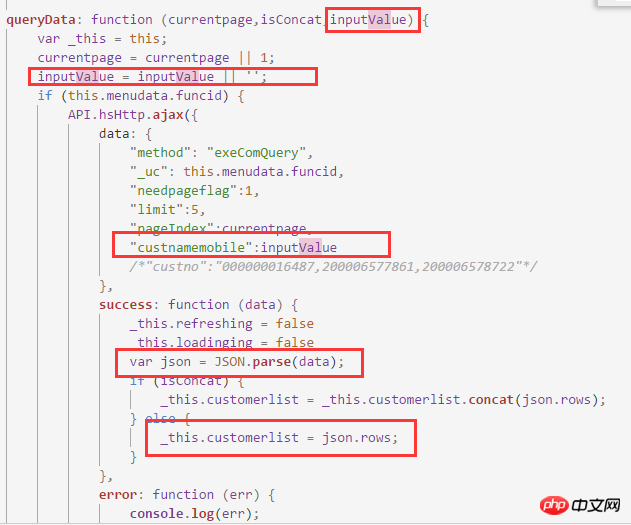
데이터 요청이 성공한 후 isConcat을 전달합니다(접속 여부). array ) 매개변수 제어, 요청된 데이터가 원래 고객 목록 배열에 연결되거나 직접 대체되는지 여부 customerlist 배열의 데이터,
) 매개변수 제어, 요청된 데이터가 원래 고객 목록 배열에 연결되거나 직접 대체되는지 여부 customerlist 배열의 데이터,
그래서 이때 표시되는 데이터가 일치하므로 배열의 데이터를 교체해야 하므로 이때 함수 매개변수
isConcat=false 
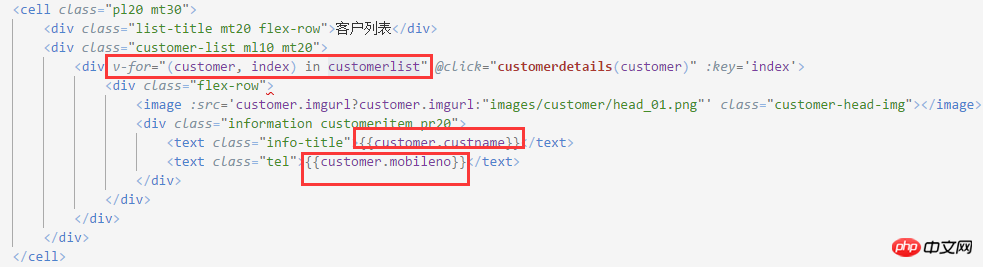
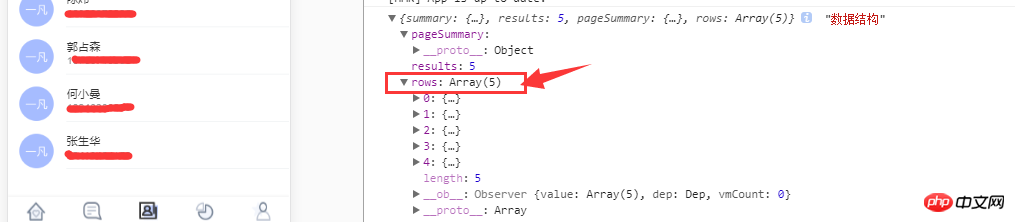
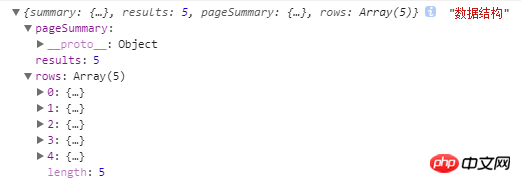
 참고: 이 고객 목록 렌더링의 구조와 데이터 구조를 간략하게 살펴보겠습니다.
참고: 이 고객 목록 렌더링의 구조와 데이터 구조를 간략하게 살펴보겠습니다.
구조 :
데이터 구조:여기 행은 배열이므로 js의 concat 함수를 사용하여 이 데이터를 배열로 연결합니다. 새로운 데이터와 기존 데이터.
위 내용은 vue2.0을 사용하여 모바일 단말기에서 입력 상자의 실시간 검색 및 업데이트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!