아래에서는 Vue 페이지를 떠난 후 함수를 실행하는 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
은 다음과 같습니다:
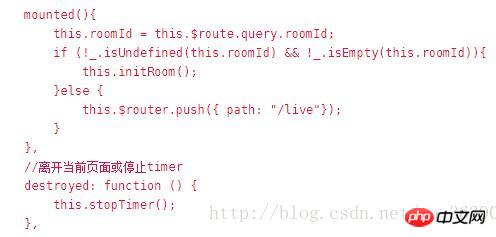
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},설명: destroy는 메소드와 동일한 수준이며 마운트됩니다.

위 내용은 제가 모두에게 도움이 되기를 바랍니다. 앞으로도 다들.
관련 기사:
jQuery+ajax를 사용하여 json 데이터를 읽고 가격 예시별로 정렬
위 내용은 Vue 페이지를 떠난 후 함수를 실행하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!