이제 탭에 스타일을 추가하고 페이지 전환 전환을 수행하는 Vue2.0 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vue-router를 사용하여 단일 페이지 애플리케이션을 구축할 때 현재 페이지의 탭에 스타일을 추가하는 방법은 무엇입니까?
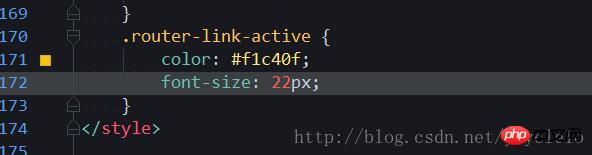
1. 필요하지 않습니다. 어느 위치에나 클래스를 추가하고 CSS에 이름을 쓰기만 하면 스타일을 마음대로 변경할 수 있습니다.
단일 페이지 전환 시 전환을 추가하는 방법은 무엇인가요? 
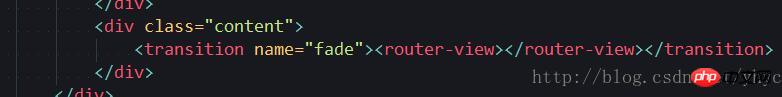
1 app.vue 파일에서 라우터 보기를 전환에 래핑하고 전환에 이름을 추가합니다.

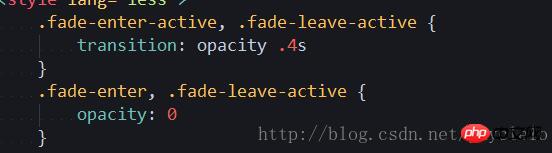
2. app.vue에 CSS 스타일 추가(전환 이름은 무엇입니까, 첫 번째 단어는 무엇입니까)
위는 제가 모두를 위해 편집한 것입니다. , 앞으로 모든 사람에게 도움이되기를 바랍니다. 관련 기사:
 nodejs는 QR 코드를 생성하는 매우 간단한 방법을 구현합니다.
nodejs는 QR 코드를 생성하는 매우 간단한 방법을 구현합니다.
nodejs+mongodb 집계 계단식 쿼리 작업 예제

위 내용은 Vue2.0 탭 및 페이지 전환 전환에 스타일을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!