이번에는 node puppeteer를 이용한 웹사이트 로그인 모니터링 구현에 대한 아이디어를 공유해드리겠습니다. node puppeteer가 웹사이트 로그인 모니터링을 구현할 때 주의해야 할 주의사항은 무엇입니까? 다음은 실제 사례입니다. 함께.
puppeteer 소개
puppeteer는 Chrome 팀에서 개발한 노드 라이브러리로, 클릭, 점프, 새로 고침, 콘솔에서 js 스크립트 실행 등과 같은 브라우저 동작을 제어할 수 있습니다. . 이 아티팩트를 사용하면 크롤러를 쉽게 작성하고, 자동으로 로그인하고, 웹 페이지의 스크린샷을 찍고, PDF를 생성하고, 테스트를 자동화할 수 있습니다.
puppeteer의 간단한 예
코드는 공식 웹사이트에서 가져온 것입니다:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();위의 코드를 읽으면 다음을 알 수 있습니다. 1. 코드의 각 단계는 비동기 작업입니다. 2. 각 단계는 브라우저의 실제 사용 행위. 이 두 가지 점을 이해하는 것은 이 라이브러리를 사용하는데 큰 도움이 됩니다. 또한 가장 일반적으로 사용되는 두 가지 개체는 브라우저와 페이지 개체입니다. 두 개체를 작동하는 데 사용되는 개체에는 여러 가지 메서드가 있습니다. 다음으로, 웹사이트에 로그인하기 위한 간단한 데모를 작성하겠습니다.
인증코드가 없는 웹사이트의 경우 기본적으로 계정번호 입력, 비밀번호 입력, 클릭하여 로그인하는 3단계가 있습니다. 페이지 개체에는 두 가지 방법이 필요합니다. 유형을 사용합니다. 입력창에 정보를 입력한 후 클릭하여 로그인합니다. 예를 들어 Douban에 로그인해 보겠습니다.
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();어떤 사람들은 성공적으로 로그인했는지 어떻게 알 수 있나요? 디버깅하는 한 가지 방법은 스크린샷을 사용하는 것입니다. 인증 코드 페이지가 표시되면 로그인되지 않은 것입니다. 성공하면 다음과 같은 또 다른 방법이 있습니다.
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器headless: false를 전달하면 실제로 브라우저 인터페이스가 열리므로 코드가 실시간으로 실행되는 위치를 확인할 수 있습니다. 다음으로 인증코드를 받았을 때 대처 방법에 대해 이야기해보겠습니다.
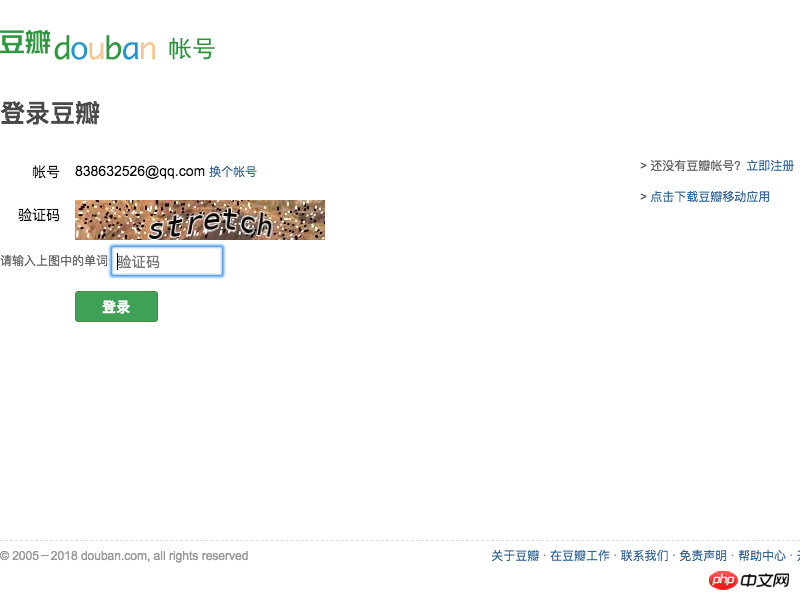
인증 코드가 있는 웹사이트

인증 코드가 있는 웹사이트를 발견하면 헤드리스를 false로 설정하고 인터페이스를 사용하여 인증 코드를 입력하는 동시에 페이지 로딩 이벤트를 모니터링하여 로그인할 수 있습니다.
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
}전체적인 아이디어는 로그인 성공 후 브라우저가 홈 페이지로 점프할 때까지 페이지 점프를 지속적으로 모니터링하는 루프를 작성하는 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JS를 사용하여 입력 숫자의 유효성을 검사하고 소수점을 유지하는 기능을 구현하는 방법
jQuery를 사용하여 HTML 페이지 텍스트 상자에 대한 퍼지 일치 쿼리 구현(코드 포함)
위 내용은 노드 인형극은 웹사이트 로그인 모니터링 아이디어 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!