아래에서는 Vue가 저장 후 종료하라는 메시지를 구현하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
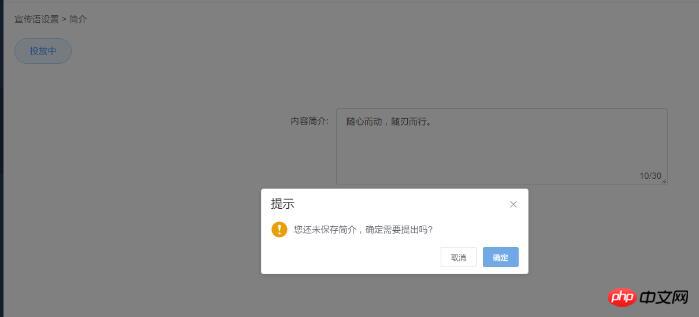
사용자가 페이지의 텍스트를 편집했지만 저장을 클릭하지 않고 다음 경로로 이동하는 경우가 있다고 가정해 보겠습니다. 더 나은 접근 방식은 "편집한 콘텐츠가 저장되지 않았습니다. 종료하시겠습니까?"라는 메시지를 표시하는 것입니다. 사용자가 "확인"을 클릭하면 사용자는 현재 콘텐츠를 저장하지 않고 바로 종료됩니다. "취소"를 클릭하면 현재 세션이 취소되고 이 경로는 원래 페이지에 계속 유지됩니다.
시도했지만 잘못된 접근 방식
처음에는 vue 라우터의 beforeEach 네비게이션 가드와 결합하여 vuex를 사용하여 구현할 생각이었습니다. 코드는 다음과 같습니다.
먼저 vuex에 상태 값을 추가합니다. 편집된 내용이 아직 저장되지 않은 경우, 사용자의 편집 내용 저장 여부를 감지합니다.
콘텐츠가 저장되지 않은 경우 프롬프트 상자를 표시하고 사용자가 취소를 선택하면 vuex의 informState 값을 true로 업데이트합니다.
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})마지막으로 라우터의 각 네비게이션 가드 이전에서 현재 페이지의 모든 경로 점프를 모니터링합니다. 상태의 informState가 true인 경우 next(false)를 사용하여 이 라우팅 점프를 취소하세요
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>이 접근 방식은 실제로 작동하지 않습니다. 왜냐하면 beforeEach 메서드의 실행은 실제로 beforeDestory 구성 요소의 메서드보다 먼저 실행되기 때문입니다. 즉, beforeEach가 실행될 때 IntroductionState의 값이 전혀 true로 업데이트되지 않습니다.
올바른 접근 방식
나중에 Vue Router의 공식 문서를 살펴보고 구성 요소 내의 탐색 가드인 멋진 방법을 발견했습니다. import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default router
위 설명이 너무 명료해서 컴포넌트의 js 코드에 beforeRouteLeave 메소드를 추가했더니 프롬프트 박스가 팝업되어 저장 후 종료하라는 메시지를 표시하는 기능을 구현했습니다.
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}효과는 다음과 같습니다.
위 내용은 앞으로 모두에게 도움이 되기를 바랍니다. 

이미지를 데이터베이스에 업로드하고 구현된 페이지에 표시하는 예 작성자: vue
위 내용은 Vue는 저장 후 종료를 묻는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!