이번에는 노드를 사용하여 서버를 구축하고, 인터페이스를 작성하고, 인터페이스를 조정하고, 주의사항이 무엇인지 알려드리겠습니다. 실제 사례를 함께 살펴보겠습니다. .
서버 프로젝트 디렉토리 아래:
1. npm init를 사용하여 package.json 파일을 만듭니다. 2 다음과 같이 인터페이스를 작성합니다. 사용법, 크로스도메인 접근var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})expressframework를 설치할 차례입니다. 위에서 사용했으므로 직접 설치하고 종속 항목에 작성합니다. npm install express --save
프로젝트 디렉토리 아래: 1. index.html 파일을 생성하고 ajax get 요청을 하여 확인하세요.
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
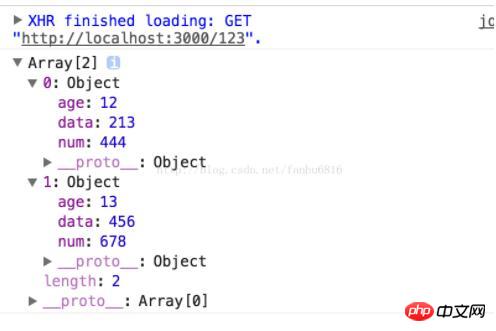
})2. 아래 사진을 보면 저희가 데이터를 요청한 것을 볼 수 있고, 그 데이터로 원하는 것은 무엇이든 할 수 있습니다.
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Nodejs 메모리 관리 사용 방법nodeJs 크롤러 사용 방법위 내용은 노드를 사용하여 서버 구축, 인터페이스 작성, 인터페이스 조정 및 도메인 간 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!