이번에는 node.js파일 디렉토리 진입 후 어떻게 사용하는지, 그리고 파일 디렉토리 진입 시 node.js를 사용할 때 어떤 주의사항이 있는지 알려드리겠습니다. 봐.
다음과 같은 디렉토리를 입력하려면: "D:react"
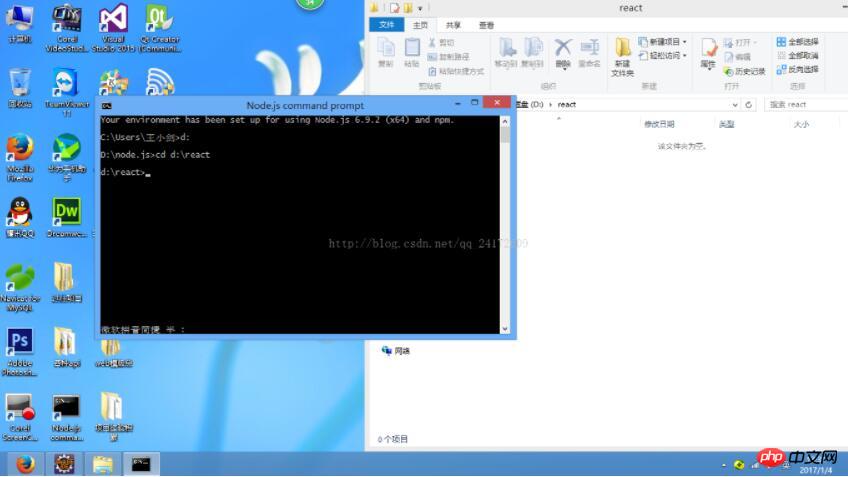
첫 번째: d:
다음: cd d:react
그림에 표시된 대로:

I 읽고 나면 믿으십시오. 이 기사의 경우에는 방법을 마스터하셨습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vscode를 사용하여 js 코드 디버깅 및 컴파일 방법
위 내용은 파일 디렉터리 입력 후 node.js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!