이번에는 Vue의 토스트 팝업 컴포넌트 사용법과 Vue의 토스트 팝업 컴포넌트 사용 시 주의사항에 대해 알려드리겠습니다.
먼저 팝업 컴포넌트의 특성(요구사항)을 분석해 보겠습니다.
0. 경량--컴포넌트가 1Kib 미만(실제 패키지는 0.8k 미만)
1. 일반적으로 여러 위치에서 사용됩니다. -- 각 페이지의 반복되는 참조 + 등록 문제를 해결해야 합니다
1. 일반적으로 js와 상호 작용하므로 에 작성할 필요가 없습니다 <toast :show="true" text="弹窗消息"></toast>
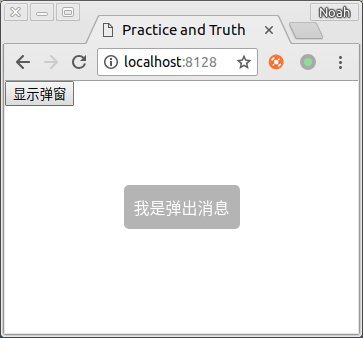
오늘은 위의 두 가지 요구 사항을 구현해 보겠습니다. a vue 기반 토스트 팝업 컴포넌트, 아래 그림은 최종 렌더링입니다.

1. 먼저 일반 Vue 컴포넌트를 작성합니다.
파일 위치/src/toast/toast.vue
<template>
<p class="wrap">我是弹窗</p>
</template>
<style scoped>
.wrap{
position: fixed;
left: 50%;
top:50%;
background: rgba(0,0,0,.35);
padding: 10px;
border-radius: 5px;
transform: translate(-50%,-50%);
color:#fff;
}
</style>2. 효과 및 오류 보기를 용이하게 하기 위해 사용해야 하는 페이지에 구성 요소를 소개합니다.
<template>
<p id="app">
<toast></toast>
</p>
</template>
<script>
import toast from './toast/toast'
export default {
components: {toast},
}
</script>
3. 구성 요소의 동적 로딩 구현
정적 팝업이 나타나는 것을 볼 수 있습니다. 레이어가 표시되었습니다. 다음으로 동적 팝업 구현 방법을 살펴보겠습니다.
먼저 /src/toast/ 디렉터리에 새 index.js를 생성한 후 index.js에 다음 코드를 입력합니다. 이 코드의 심각한 커플링으로 인해 한 줄씩 설명하지 않고 인라인 주석으로 변경하겠습니다)
파일 위치/src/toast/index.js
import vue from 'vue'
// 这里就是我们刚刚创建的那个静态组件
import toastComponent from './toast.vue'
// 返回一个 扩展实例构造器
const ToastConstructor = vue.extend(toastComponent)
// 定义弹出组件的函数 接收2个参数, 要显示的文本 和 显示时间
function showToast(text, duration = 2000) {
// 实例化一个 toast.vue
const toastDom = new ToastConstructor({
el: document.createElement('p'),
data() {
return {
text:text,
show:true
}
}
})
// 把 实例化的 toast.vue 添加到 body 里
document.body.appendChild(toastDom.$el)
// 过了 duration 时间后隐藏
setTimeout(() => {toastDom.show = false} ,duration)
}
// 注册为全局组件的函数
function registryToast() {
// 将组件注册到 vue 的 原型链里去,
// 这样就可以在所有 vue 的实例里面使用 this.$toast()
vue.prototype.$toast = showToast
}export default RegistryToast
첨부된 파일은 Portal vue.extend 공식 문서
IV. 평가판
이 시점에서 처음으로 전역적으로 등록하고 동적으로 로드할 수 있는 토스트 구성 요소를 완성했습니다. 다음으로 시도해 보고
항목을 살펴보겠습니다. file in vue (스캐폴딩으로 생성된 경우 ./src/main.js) 컴포넌트 등록 파일 위치/src/main.js
import toastRegistry from './toast/index'
// 这里也可以直接执行 toastRegistry()
Vue.use(toastRegistry)
我们稍微修改一下使用方式,把 第二步 的引用静态组件的代码,改成如下
<template>
<p id="app">
<input type="button" value="显示弹窗" @click="showToast">
</p>
</template>
<script>
export default {
methods: {
showToast () {
this.$toast('我是弹出消息')
}
}
}
</script>
5. 최적화
이제 처음에는 팝업 창을 구현했지만 아직 성공과는 거리가 멀습니다. 애니메이션이 부족하고 현재 팝업과 숨김이 매우 빡빡합니다. toast/index를 추가해 보겠습니다. .js의 showToast 함수가 약간 수정되었습니다(댓글이 있는 부분이 변경되었습니다)파일 위치/src/toast /index.jsfunction showToast(text, duration = 2000) {
const toastDom = new ToastConstructor({
el: document.createElement('p'),
data() {
return {
text:text,
showWrap:true, // 是否显示组件
showContent:true // 作用:在隐藏组件之前,显示隐藏动画
}
}
})
document.body.appendChild(toastDom.$el)
// 提前 250ms 执行淡出动画(因为我们再css里面设置的隐藏动画持续是250ms)
setTimeout(() => {toastDom.showContent = false} ,duration - 1250)
// 过了 duration 时间后隐藏整个组件
setTimeout(() => {toastDom.showWrap = false} ,duration)
}<template>
<p class="wrap" v-if="showWrap" :class="showContent ?'fadein':'fadeout'">{{text}}</p>
</template>
<style scoped>
.wrap{
position: fixed;
left: 50%;
top:50%;
background: rgba(0,0,0,.35);
padding: 10px;
border-radius: 5px;
transform: translate(-50%,-50%);
color:#fff;
}
.fadein {
animation: animate_in 0.25s;
}
.fadeout {
animation: animate_out 0.25s;
opacity: 0;
}
@keyframes animate_in {
0% {
opacity: 0;
}
100%{
opacity: 1;
}
}
@keyframes animate_out {
0% {
opacity: 1;
}
100%{
opacity: 0;
}
}
</style>
요약
js를 사용하여 Ajax 기능 및 사용법을 캡슐화하는 방법
위 내용은 Vue의 토스트 팝업 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!