이제 Vue 컴포넌트에서 Axios를 사용하는 방법을 공유하겠습니다. 참고할만한 가치가 있고 모든 분들께 도움이 되길 바랍니다.
이제 webpack+vue-cli를 통해 vue 프로젝트 프레임워크를 구축했습니다. 백그라운드에서 데이터를 얻기 위해 vue 구성 요소에서 axios를 사용해야 하는 경우 어떻게 해야 할까요?
일반적으로 우리가 만든 프로젝트 디렉토리는 다음과 같아야 합니다.

먼저 axios를 설치해야 합니다. npm을 아는 사람이라면 누구나 이것을 알 것입니다.
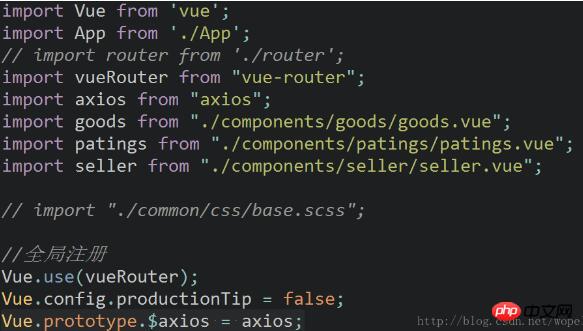
다음 단계에서는 main.js에 axios를 소개합니다.
import axios from "axios";

많은 타사 모듈과 달리 axios는 use 메소드를 사용할 수 없습니다. 대신 다음 작업을 수행해야 합니다
Vue.prototype.$axios = axios;

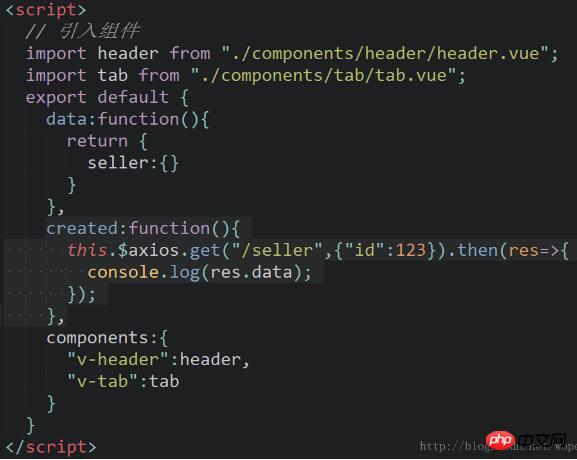
그러면 App.vue
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
위 내용은 다음과 같습니다. 모든 사람을 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 v-show에 표현식을 추가하는 문제(표시 여부 결정)
iview 사용자 정의 확인 키워드 입력 상자를 사용하는 Vue 문제 및 해결 방법
vuejs의 v 정보 -The if와 v-show의 차이점과 v-show가 안되는 문제
위 내용은 Vue 컴포넌트에서 Axios를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!