
이번에는 WeChat 미니 프로그램 개발 및 사용에 대해 자세히 소개하겠습니다. WeChat 미니 프로그램 개발을 시작할 때 주의 사항은 무엇입니까?
WeChat 미니 프로그램은 한동안 인기가 있었고, 이전부터 관심을 갖고 있었습니다. 지난 6개월 동안의 개발을 보면 기본 APP에 비해 여전히 대부분의 회사가 본업을 꺼리는 것 같습니다. 제한을 피하기 위해 WeChat 플랫폼을 사용하지만 미니 프로그램의 적용 시나리오(온-오프 및 QR 코드 배포 등)는 여전히 배울 가치가 있습니다. 구성요소화의 유사점 직접 말하면 미니 프로그램은 WeChat 플랫폼 기반의 H5 light 애플리케이션입니다. WeChat은 시스템의 기본 기능(기기, 위치, 미디어, 파일 등)과 WeChat 자체 기능(로그인, 결제, 공유, 등)을 미니 프로그램 호출을 위한 해당 API에 추가합니다.
공문서를 기반으로 일기예보 구현을 위해 Zephyr Weather 오픈 API 인터페이스를 사용하여 DOME을 작성했습니다. 감사합니다~
1. 소규모 프로그램의 기본 개념
1. 개발 도구: 소규모 프로그램 개발을 위해 협력하기 위해 WeChat은 자체 개발 도구를 특별히 갖추고 있으며 해당 버전을 선택하여 설치할 수 있습니다.

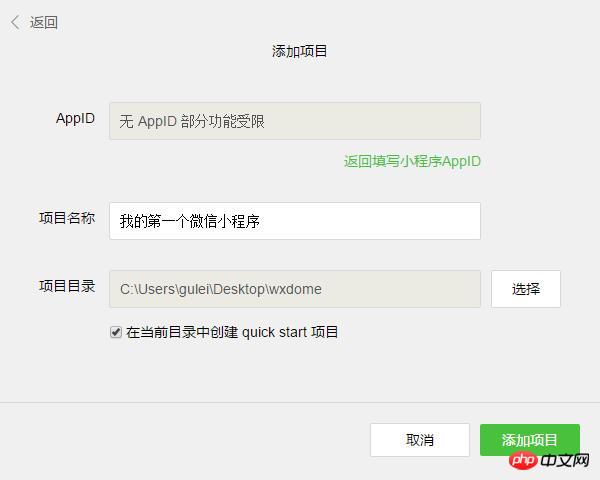
2. 프로젝트 애플리케이션 만들기: 설치가 완료된 후 앱을 열고 QR 코드를 스캔하여 로그인하세요. 미니 프로그램을 게시하려면 기업 수준의 인증된 공용 계정이 필요하므로 개인 구독 계정은 게시할 수 없습니다. 따라서 여기서는 AppID를 선택하지 않고 빈 로컬 폴더를 선택하여 프로젝트를 생성한 다음 빠른 시작 프로젝트 생성을 선택하여 데모를 생성합니다.

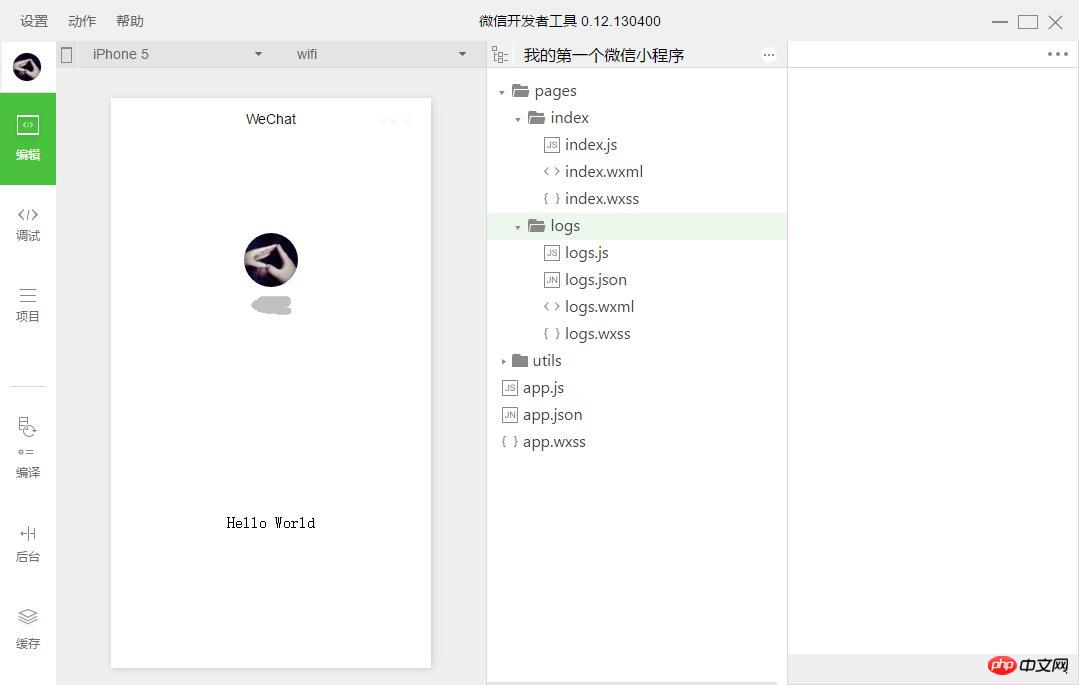
3. 작은 프로그램 작성: 데모가 초기화되고 app.js, app.json 및 app.wxss가 필수적인 몇 가지 간단한 코드 파일을 포함합니다. 사례.
App.js는 미니 프로그램의 초기화 스크립트입니다. 이 파일에서는 미니 프로그램의 수명주기를 모니터링하고 전역 변수를 적용하고 API를 호출하는 등의 작업을 수행할 수 있습니다.
app.json은 미니 프로그램의 전역 구성입니다. 미니 프로그램, pages는 페이지 경로 구성(기본적으로 첫 번째 항목은 홈페이지), 기본 페이지의 창 성능에 대한 창 설정 등을 설정합니다.
app.wxss는 전체 미니 프로그램의 공통 스타일 시트입니다. . 웹사이트 개발의 common.css와 유사

4. 페이지 만들기: 페이지 디렉터리에는 한 폴더에 동일한 이름을 가진 서로 다른 유형의 파일 4개로 구성됩니다. .js는 스크립트 파일이고, .json은 구성 파일입니다. , .wxss는 스타일 시트 파일이고, .wxml은 페이지입니다. 구조 파일.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置

"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js, json 및 wxss 파일은 선택 사항입니다(
).  2. 미니 프로그램의 프레임워크
2. 미니 프로그램의 프레임워크
1. 미니 프로그램의 구성  App.json은 크게 페이지: 페이지 그룹, 창: 프레임 스타일(상태 표시줄, 탐색 표시줄, 제목, 창 배경색), tabBar: 하단 메뉴, networkTimeout: 네트워크 시간 초과 설정, 디버그: 디버그 모드 켜기
App.json은 크게 페이지: 페이지 그룹, 창: 프레임 스타일(상태 표시줄, 탐색 표시줄, 제목, 창 배경색), tabBar: 하단 메뉴, networkTimeout: 네트워크 시간 초과 설정, 디버그: 디버그 모드 켜기
page.json은 페이지에 개별적으로 설정되어 app.json

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})2. 미니 프로그램의 로직App()을 사용하여 미니 프로그램을 등록하려면
app.js에 등록해야 합니다. >, 중복 등록은 불가합니다🎜🎜🎜🎜
Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}三、小程序实战-天气预报(利用和风天气API)
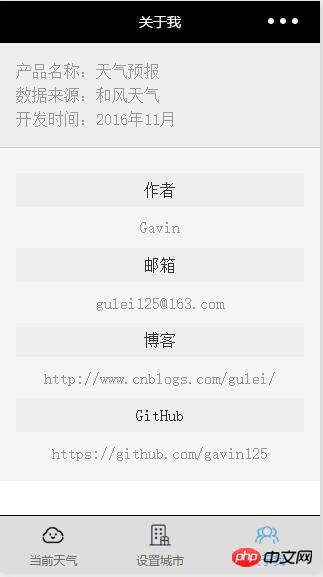
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
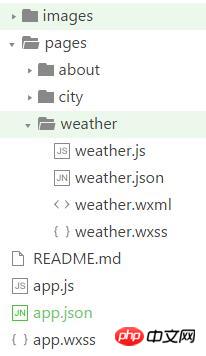
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WeChat 미니 프로그램 개발 시작에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!