v-if는 전환 오버헤드가 더 높고, v-show는 렌더링 오버헤드가 더 높습니다. 따라서 매우 자주 전환해야 하는 경우 런타임 시 조건이 변경될 가능성이 없다면 v-show를 사용하는 것이 좋습니다. v-if를 사용하세요. 좋은 점
1. 공식 웹사이트 개념 설명
v-if는 '실제' 조건부 렌더링입니다. 전환 중에 조건부 블록 내의 이벤트 리스너와 하위 구성 요소가 올바르게 렌더링되도록 하기 때문입니다.
v-if도 게으른 경우, 초기 렌더링에서 조건이 false이면 아무 작업도 수행하지 않습니다. 대조적으로, 조건 블록은 조건이 처음으로 true가 될 때까지 렌더링을 시작하지 않습니다. -show는 훨씬 간단합니다. 초기 조건이 무엇이든 요소는 항상 렌더링되며 단순히 CSS를 기반으로 전환됩니다.
일반적으로 v-if는 전환 오버헤드가 더 높고 v-show는 더 높습니다. 따라서 매우 자주 전환해야 하는 경우에는 v-show를 사용하는 것이 좋으며, 런타임 시 조건이 변경될 가능성이 없다면 v-if를 사용하는 것이 좋습니다.
2.
발췌: v-if를 사용하면 전체 DOM 구조가 페이지에 전혀 표시되지 않습니다. v-show를 사용하면 다음 조건에 따라 표시됩니다. false이면style="display:none"을 추가하세요. 따라서 컴포넌트 등의 큰 컴포넌트라면 일시적인 것이라면 v-if를 사용하는 것이 낫다고 개인적으로 생각합니다. 숨김, 나중에 표시하고 싶다면 v-show가 더 편리합니다. v-style과 v-show를 비교하면 v-show는 v-style="display:none" 및 v-style="display:block" 단축키와 동일합니다. style=”display:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
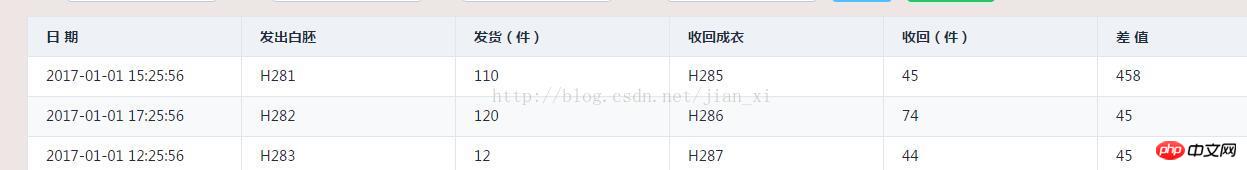
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

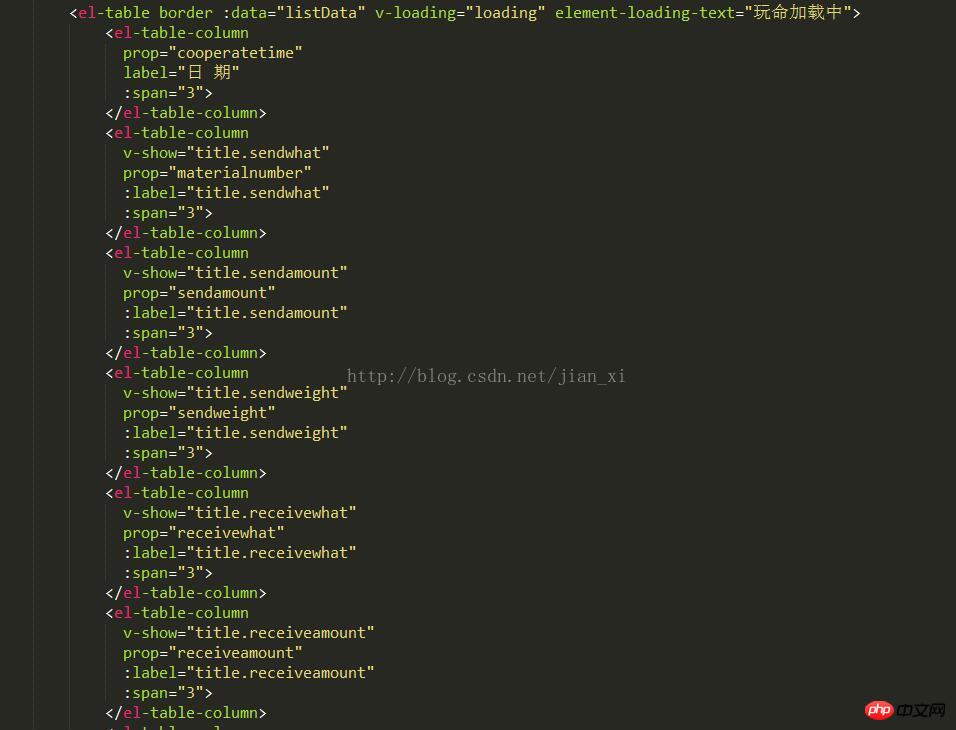
部分代码如下:

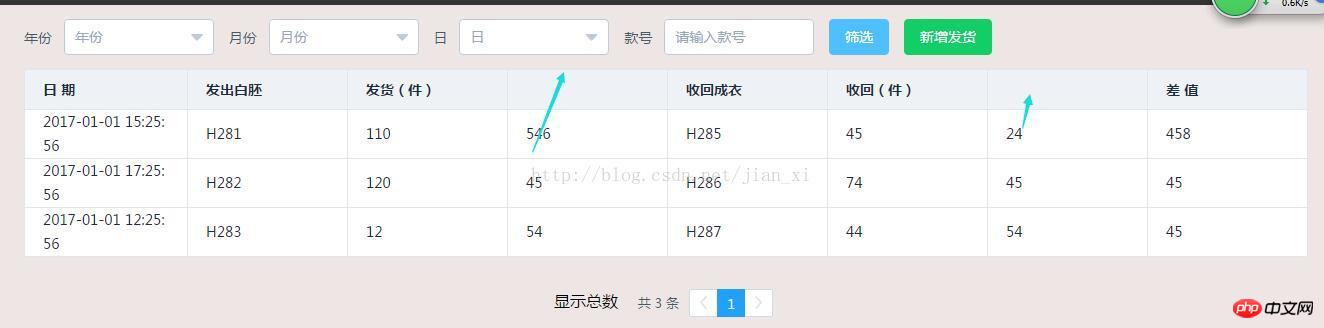
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
vue_element-ui를 사용하여 다중 페이지 애플리케이션을 개발하고 있습니다. , 이 문제가 발생했습니다. v-show가 작동하지 않습니다., 아래와 같습니다(예상 효과) ), 표 형식 데이터로 제목을 포함하여 동적으로 변경됩니다. 또한 배경 데이터에 따라 변경됩니다. 배경에서 반환된 제목이 비어 있으면 열의 내용이 모두 표시되지 않습니다.

Execute 위 그림에 표시된 렌더링은 다음과 같습니다. 
그러면 위 그림의 효과가 나타납니다. 즉, v-show가 숨기지 못했습니다. null 제목 값이 있는 열 데이터
b. 해결 방법:
그림 1의 효과를 얻으려면 v-show를 v-if로 변경하세요. 🎜🎜🎜c. 요약(개인 의견):🎜🎜🎜🎜el-table-column은 여러 줄의 레이블 요소를 생성하므로 v-show는 템플릿 구문을 지원하지 않습니다. v-show는 여러 요소를 표시하거나 숨길 수 없다고 추론할 수 있나요? 🎜🎜 이렇게 이해해도 되는지 궁금합니다. 따라서 이 경우에는 v-if만 사용할 수 있습니다. 🎜🎜또한 여러 요소를 렌더링할 경우에도 마찬가지입니다. 요소의 경우
<template> 요소를 래핑 요소로 사용하고 이를 추가할 수 있습니다. 위에서는 조건부 판단을 위해 v-if를 사용하며 최종 렌더링에는 이 요소가 포함되지 않습니다. 시간이 지나면 v-show는 <template> 구문을 지원하지 않습니다. 🎜🎜위 내용은 모든 사람을 위해 편집한 내용입니다. 미래. 🎜🎜관련 기사: 🎜🎜🎜Angular_AngularJS에서 더 나은 스크롤 플러그인을 사용하는 방법🎜🎜🎜🎜🎜JavaScript 코드는 txt 파일의 업로드 미리 보기 기능을 구현합니다.🎜🎜🎜🎜🎜Angularjs 구현 예 컨트롤러 간 통신 방법 요약🎜 🎜 🎜🎜🎜🎜🎜🎜🎜위 내용은 vuejs의 v-if와 v-show의 차이점과 v-show가 작동하지 않는 문제에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!