이번에는 vue에서 js 파일을 인용하는 방법에 대한 자세한 설명을 가져왔습니다. vue js 파일 인용 시 주의사항은 무엇인가요?
1. vue-cli webpack은 jquery를 전역적으로 도입합니다
(1) 먼저 npm install jquery --save(--save는 모듈을 프로젝트 디렉터리에 설치하고 패키지의 종속성 노드에 쓰는 것을 의미합니다. file 종속성을 입력합니다.)(2) var webpack = require("webpack")plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]import $ from 'jquery'
2. 외부 js를 참조하는 vue 구성 요소의 방법
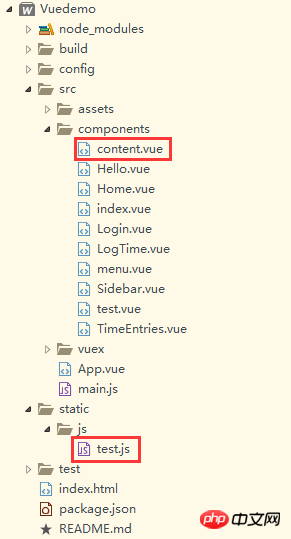
프로젝트 구조는 다음과 같습니다.
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>function myfun() {
console.log('Success')
}
export { //很关键
myfun
}3. 단일 vue 페이지는 내부 js 메서드를 나타냅니다
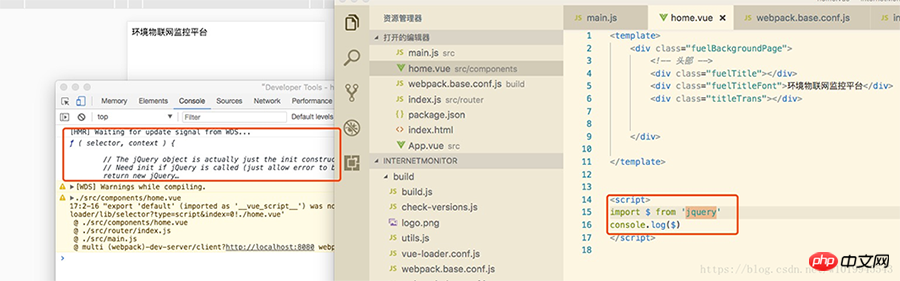
(1) 먼저 npm install jquery --save(--save는 모듈을 프로젝트 디렉터리에 설치하고 종속성 노드에 쓰는 것을 의미합니다. 패키지 파일 Import dependency.)(2) 참조해야 하는 vue 페이지에서 $를 가져온 다음 사용하세요
export default{
mounted: function(){
console.log($)
}
}위 내용은 vue에서 js 파일을 참조하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!