이번에는 WeChat 미니 프로그램에서 길게 눌러 사진을 삭제하는 방법과 WeChat 미니 프로그램에서 길게 눌러 사진을 삭제하는 데 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 보세요.
설명
최근 사진을 길게 눌러 삭제하는 문제가 있어서 성장 궤적을 기록하고 기록하고 싶습니다
요구 사항:
길게 눌러 특정 사진 삭제

해결해야 할 문제
길게 누르기 이벤트를 어떻게 표현하나요?
현재 길게 누르기 요소의 첨자를 어떻게 구하나요?
삭제 방법 element?
Solution
긴 누르기 이벤트는 bindlongpress를 사용합니다(클릭 이벤트 바인딩 탭과 충돌하지 않습니다).
wxml에 indexindex를 추가한 다음 currentTarget을 사용합니다. 현재 요소를 가져오기 위한 js의 .dataset.index Mark
splice 메소드를 통해 splice(index,1) 삭제, 현재 요소 삭제
특정 구현
<view class="uploaderfiles">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploaderimg" src="{{item.path}}" />
</view>
</block>
</view>bindlongpress="deleteImage 추가 " data-index="{{index }}" 이벤트를 바인딩하고 인덱스 인덱스를 추가합니다
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
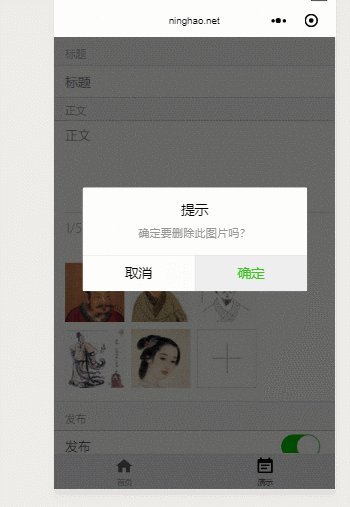
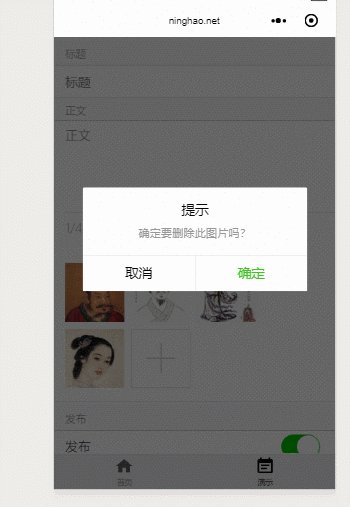
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}코드의 일부를 삭제
currentTarget과 target
1의 차이점에 주의하세요. currentTarget: 바인딩된 이벤트는 현재 요소와 하위 요소에 의해 트리거됩니다
2. 대상: 바인딩된 이벤트 하위 요소는 이벤트를 트리거하지 않습니다
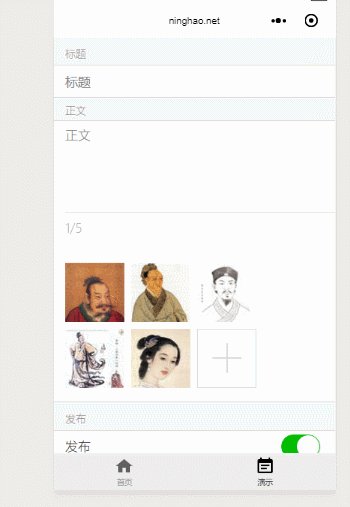
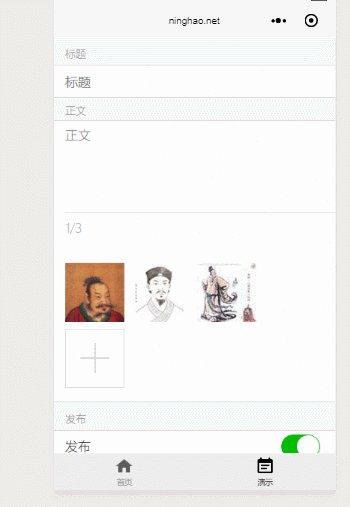
효과 표시

더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 WeChat 애플릿에서 길게 눌러 사진을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!