이 글은 Vue.js 양식 제어 작업에 대한 관련 지식을 소개합니다. 이 글은 예제를 통해 입력 및 텍스트 영역 요소에 v-model을 사용하는 방법을 설명하며 참조 가치가 있습니다. 필요하신 분들 참고해주세요
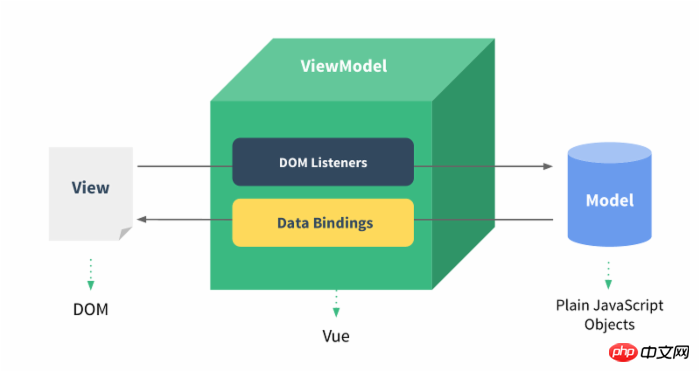
v-model 지시어: 폼 컨트롤 요소에 양방향 데이터 바인딩을 생성합니다. v-model은 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다.

이 예에서는 양방향 데이터 바인딩을 달성하기 위해 입력 및 텍스트 영역 요소에서 v-model을 사용하는 방법을 보여줍니다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>효과는 다음과 같습니다. 그림:

체크박스가 단일이면 논리 값입니다. 다중이면 동일한 배열에 바인딩됩니다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>The 효과는 그림과 같습니다:

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>효과는 다음과 같습니다.

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>효과는 다음과 같습니다:

.lazy
기본적으로 v-model은 입력 이벤트에서 입력 상자의 값과 데이터를 동기화하지만 다음을 수행할 수 있습니다. 변경 이벤트에서 동기화로 전환하기 위해 지연 수정자 추가:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
사용자의 입력 값을 Number 유형으로 자동 변환하려는 경우(원래 값의 변환 결과가 NaN인 경우 원래 값을 반환) ), 입력 값을 처리하기 위해 v-model에 수정자 번호를 추가할 수 있습니다.
<input v-model.number="age" type="number">
이것은 종종 유용합니다. 왜냐하면 type="number"일 때 HTML에 입력된 값은 항상 문자열 유형을 반환하기 때문입니다.
.trim
사용자가 입력한 선행 및 후행 공백을 자동으로 필터링하려면 v-model에 트림 수정자를 추가하여 입력을 필터링할 수 있습니다.
<input v-model.trim="msg">
위 내용은 제가 모두를 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 될 것입니다.
관련 기사:
(ASP/PHP/JSP/html/js)에서 Ajax 캐싱을 비활성화하는 방법 모음
미리보기 링크를 볼 수 있습니다. ajax를 사용하여 링크 내용으로
위 내용은 Vue.js 양식 제어 작업 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!