이번에는 Vue를 사용하여 AdminLTE 템플릿을 통합하는 방법과 Vue를 사용하여 AdminLTE 템플릿을 통합할 때 어떤 Notes가 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
저번에는 로그인 인증 및 점프 문제가 해결됐으나 버그가 있었습니다. Vue의 main.js에서는 Vue-router의 라우팅 후크를 사용하여 보호된 리소스에 액세스할 수 있는지 여부를 결정합니다. 문제는 먼저 여기에 있습니다.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})코드에 문제가 있습니다. 즉, 토큰 없이 /login에 직접 접근하면 무한 루프가 발생하여 오버플로가 발생합니다. 수정된 코드는 다음과 같습니다
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
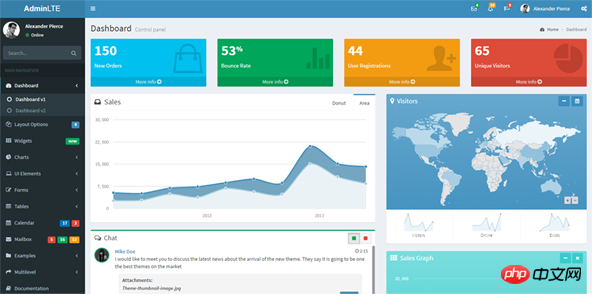
})자, 본론으로 들어가겠습니다. 먼저 AdminLTE에 대해 이야기해 보겠습니다. 이것은 부트스트랩을 기반으로 한 백엔드 관리 템플릿입니다. 레이아웃과 디자인은 형편없지만 모든 것을 처리하려면 한 사람이 필요한 사람들에게 정말 구세주입니다. 먼저 어떻게 작동하는지 살펴보겠습니다.

효과가 대단하다고 볼 수 있어요. 또한 지도, 전체 달력, 데이터 선택기, 차트 등과 같은 다양한 jquery 플러그인도 포함되어 있습니다. 하지만 여기서는 주로 측면 탐색 및 헤더 스타일을 사용합니다.
첫 번째 단계에서는 전체 시스템의 메인 인터페이스로 사용할 index.vue를 생성한 후, AdminLTE의 인덱스 파일에 있는 html을 index.vue 템플릿에 복사합니다. 아무 설정도 하지 않은 모습입니다.

알았어, 짜증나. 그 이유는 다양한 CSS 파일을 페이지로 가져오지 않았기 때문입니다.
두 번째 단계는 부트스트랩 CSS 파일을 가져오는 것입니다. Vue-cli를 사용하여 프로젝트를 생성하는 경우 부트스트랩이 이미 프로젝트(node_modules 폴더)에 포함되어 있어야 합니다. 다음으로 main.js에 소개하면 됩니다.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
도입 후 효과는 이렇습니다

좀 평범합니다. 다음으로 AdminLTE 관련 CSS 파일을 소개해야 합니다. AdminLTE 파일이 있으면 CSS, img 및 dist 폴더에.js가 있습니다. 이 세 폴더를 Vue 프로젝트의 자산에 복사하세요. 소개된 메소드는 여전히 main.js에 추가되어 있습니다. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
도입 후 효과

헤드는 정상적인 것 같은데 바디의 내용물이 나오지 않네요. 그 이유는 AdminLTE는 부트스트랩을 기반으로 하고, 부트스트랩에는 jquery가 필요하기 때문입니다. 이 시점에서는 CSS 파일만 소개했지만 필수 js 파일은 소개하지 않았습니다. 하지만 이때 jquery가 없기 때문에 가져온 js 파일이 작동하지 않습니다. 먼저 Vue에서 jquery를 사용하는 문제를 해결하세요. 먼저 npm을 통해 프로젝트에 jquery를 다운로드해야 합니다(AdminLTE에서 사용되는 jquery 버전과 일관성을 유지하는 것이 가장 좋습니다. 여기서는 2.2.3입니다). 셸을 열고 프로젝트가 있는 폴더로 이동한 후 npm install을 사용하여 jquery를 설치합니다.

설치 후에는 프로젝트의 node_modules 폴더에서 jquery 폴더를 찾을 수 있어야 하며, 프로젝트에서 참조하는 jquery 버전도 package.json에 기록됩니다.

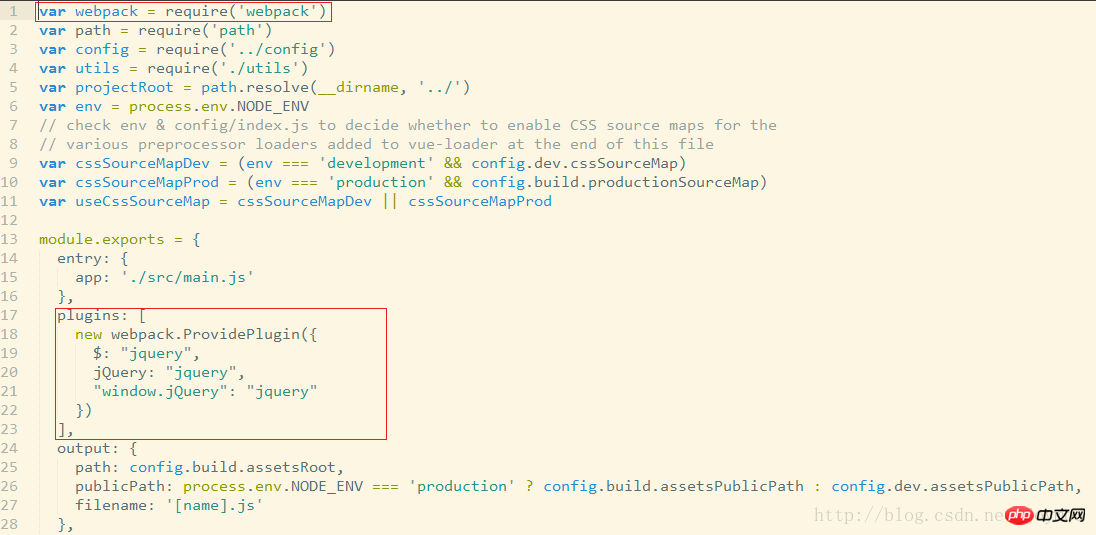
다음 단계는 프로젝트의 webpack구성 파일을 수정하는 것입니다. 파일은 프로젝트의 빌드 폴더에 위치하며, 파일명은 webpack.base.conf.js입니다. 이 파일에는 두 가지 새로운 구성을 추가해야 합니다.

jquery를 소개한 이후에도 계속해서 main.js에 bootstrap과 AdminLTE의 js 파일을 소개할 수 있습니다.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
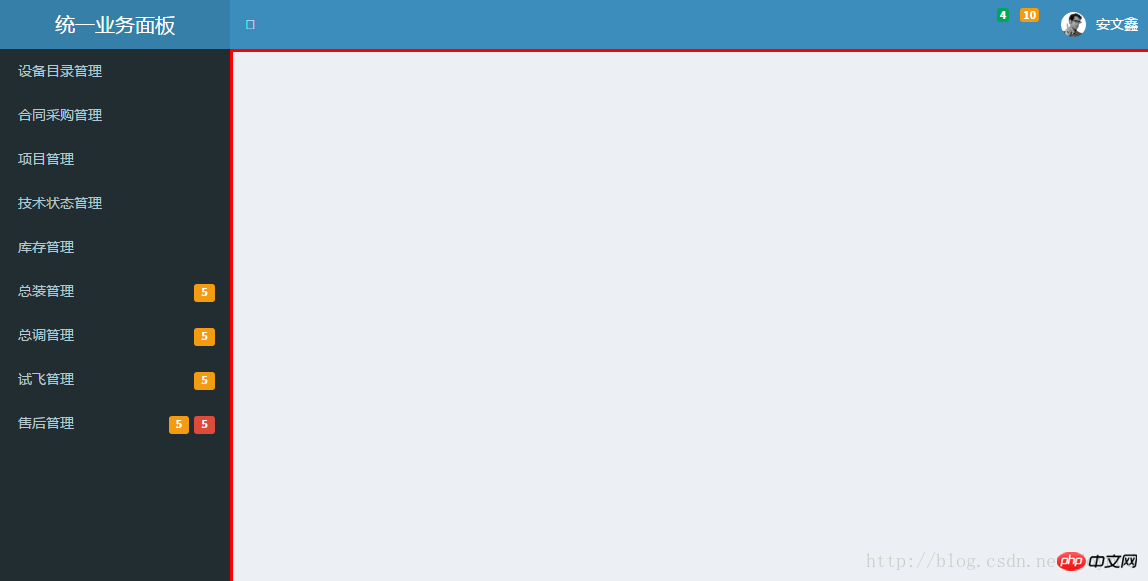
소개하고 효과를 살펴보겠습니다

드디어 보기에는 나아졌으나 아이콘이 표시되지 않는 것은 AdminLTE도 글꼴을 사용하기 때문입니다. 또한 npm을 사용하여 프로젝트에 Font-awesome을 설치한 다음 main.js에서 Font-awesome의 CSS 파일을 가져와야 합니다(이번에는 설치만 하면 되며 webpack 구성 파일을 수정할 필요가 없습니다). ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
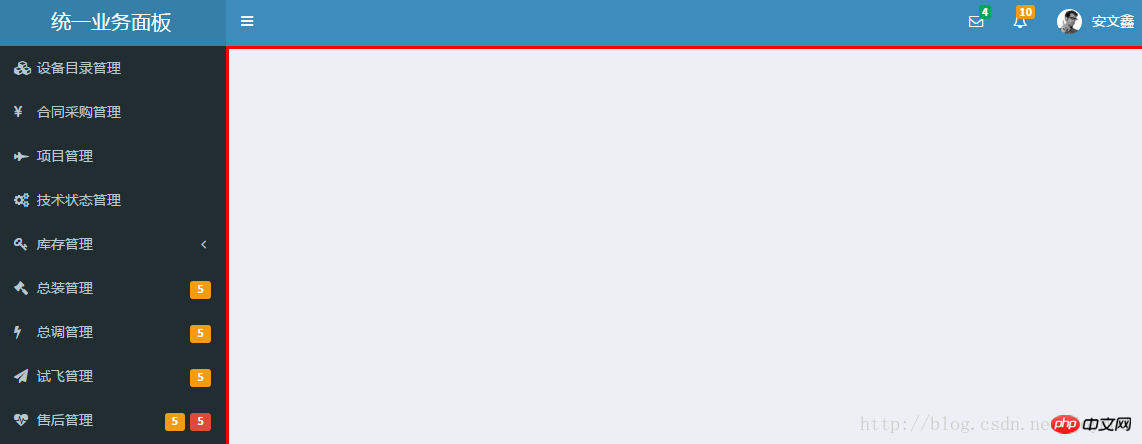
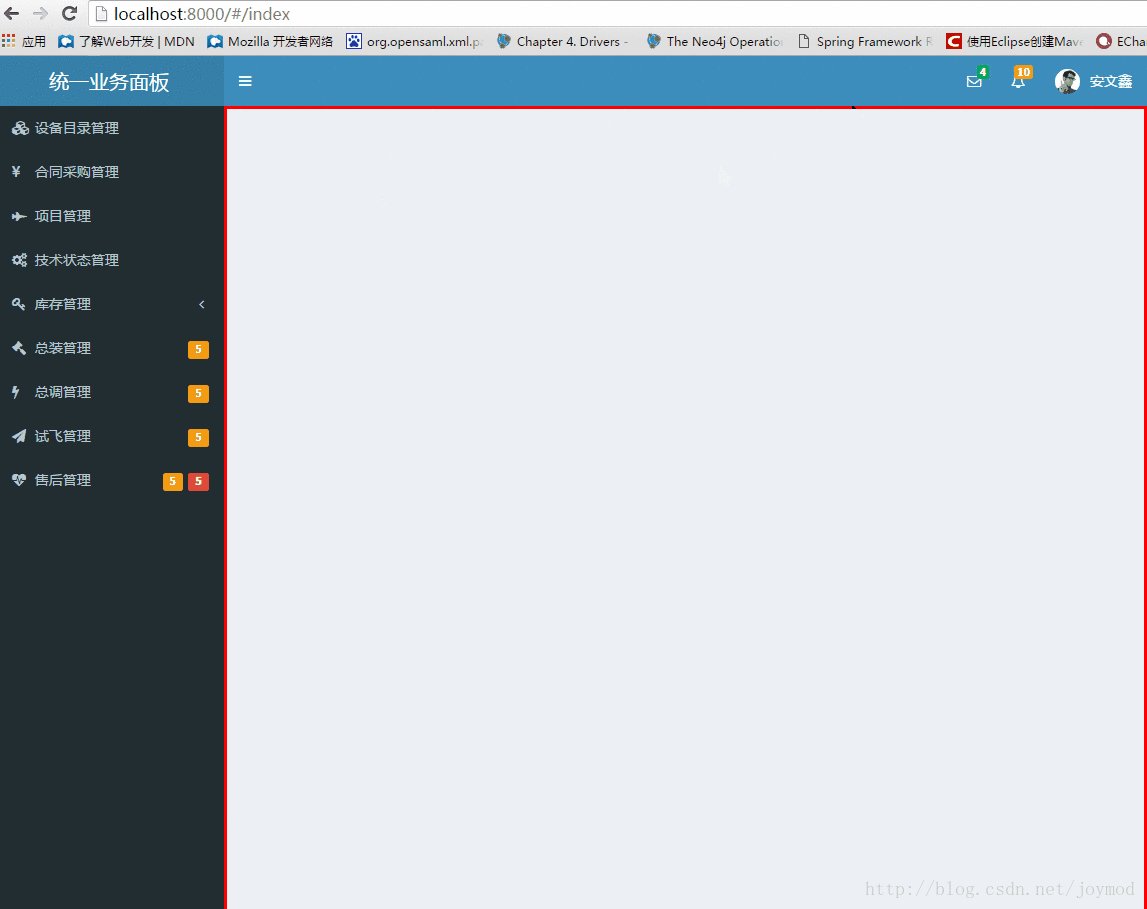
导入后效果

还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
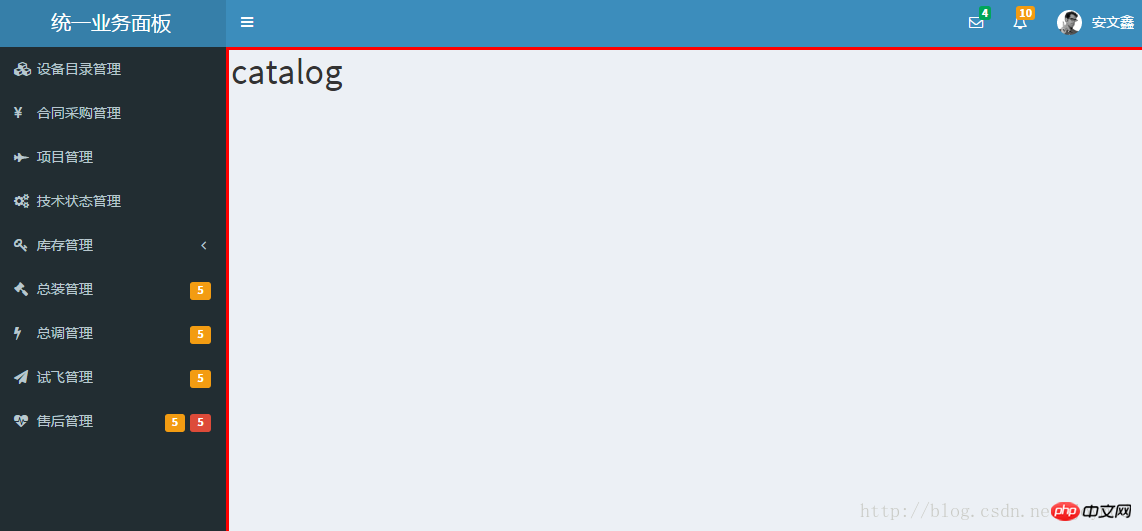
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

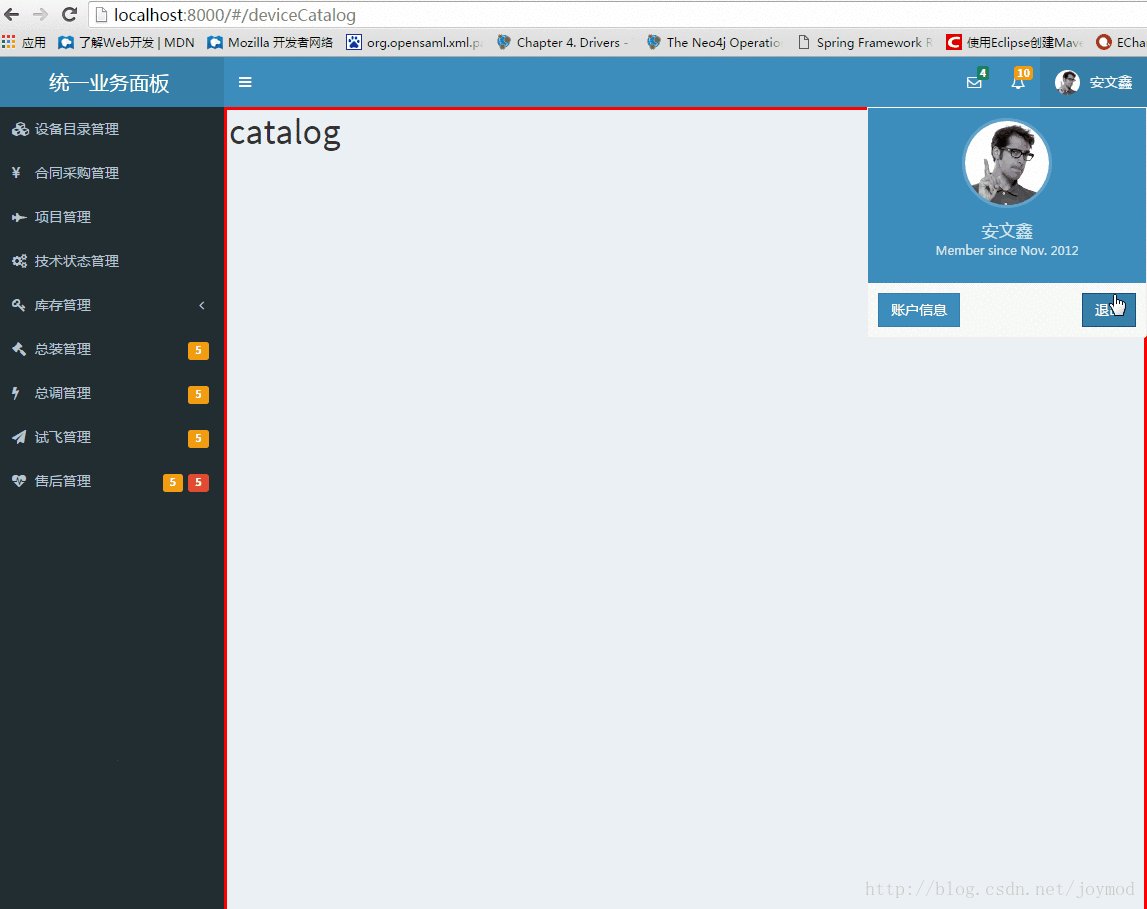
最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue를 사용하여 AdminLTE 템플릿을 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!