이번에는 vue-cli를 사용하여 프로젝트를 빠르게 빌드하는 방법과, vue-cli를 사용하여 프로젝트를 빠르게 빌드할 때 어떤 Notes가 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
1. 함정을 피하기 위한 서문
사실 이번에 vue-cli를 사용하는 과정이 순조롭지 않더군요.

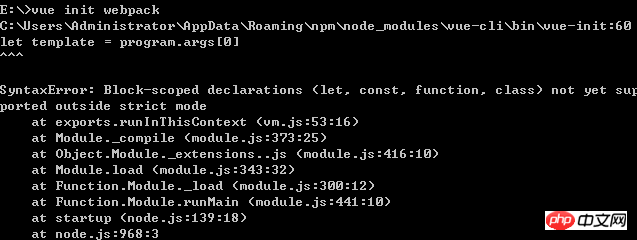
vue-cli를 생성할 때. 프로젝트 오류
인터넷에서 많은 정보를 확인한 결과 노드 버전이 너무 낮다는 것이 문제라는 것을 알게 되었습니다. 비록 이 "너무 낮은" 문제에 대한 공식적인 설명은 찾지 못했지만, 경험에 따르면. 외국 네티즌 여러분, node6 이상을 사용해야 합니다. node4를 node8로 업데이트한 후 오류가 보고되지 않고 설치가 성공적으로 완료되었습니다. 관련 Q&A 게시물: https://github.com/vuejs/vue-cli/issues/618

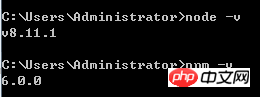
node 및 npm 버전 확인
모두가 먼저 빌드해야 하기 때문에 맨 위에 둡니다. 일부 우회를 방지하려면 노드를 6 이상으로 업데이트하세요. 전체 건설 과정에 대한 공식적인 소개부터 시작하겠습니다.
2. vue-cli를 사용하여 프로젝트 빌드
아래 전체 프로세스는 node.js 및 cnpm 설치를 기반으로 합니다. 여기서는 node.js 설치 방법을 자세히 설명하지 않습니다. cnpm을 전역적으로 설치하는 방법은 다음과 같습니다.
npm install cnpm -g --registry=https://registry.npm.taobao.org
사실 vue-cli를 설치하려면 npm 명령과 cnpm 명령을 모두 사용할 수 있습니다. 개인적으로 npm을 사용하여 설치하는 것이 더 느리다고 생각합니다. 네트워크 문제로 인해 오류가 발생할 가능성이 높기 때문에 아직은 cnpm을 사용하는 것이 더 안정적이라고 생각합니다.
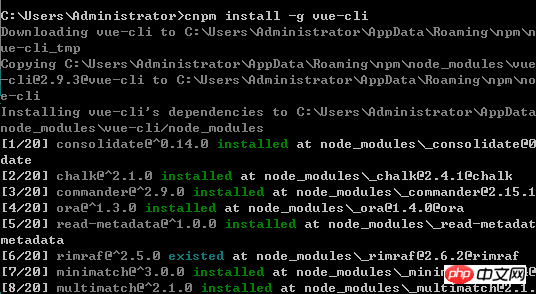
(1) vue-cli를 전체적으로 설치하고 명령 프롬프트 창에서 실행합니다.
cnpm install -g vue-cli

Install vue-cli
위 프롬프트는 vue-cli가 성공적으로 설치되었으며 vue-cli 프로젝트를 실행할 수 있음을 나타냅니다. 공식적으로 만들어졌습니다.
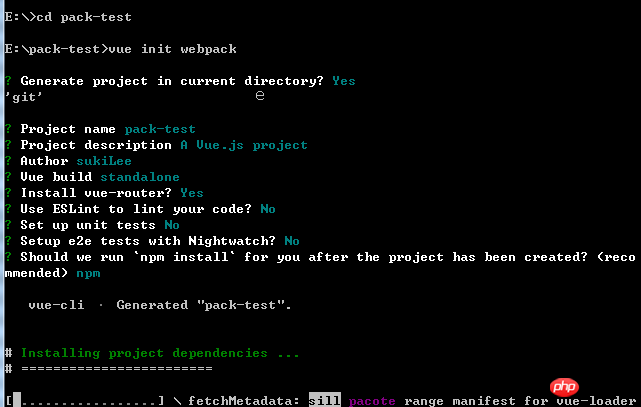
(2) vue-cli를 성공적으로 설치한 후 cd 명령을 사용하여 프로젝트를 배치할 폴더를 입력하고 명령 프롬프트 창에서 다음 명령을 실행하여 vue-cli 프로젝트를 생성합니다.
vue init webpack

vue-cli 프로젝트 생성

cnpm install

프로젝트 시작을 실행해야 합니다. 시작이 완료되면 기본 웹페이지가 자동으로 나타납니다.



3.디렉터리 구조 및 해당 기능
vue-cli를 통해 vue 프로젝트를 빌드하면 일련의 파일이 자동으로 생성되며 이러한 파일은 구체적입니다. 구조는 무엇이며 파일 대응은 어떤 역할을 합니까? 아래 설명을 읽을 수 있습니다.├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
추천 자료:
JS는 가장 간단한 검색, 정렬 및 중복 제거 알고리즘을 구현합니다.
위 내용은 vue-cli를 사용하여 프로젝트를 빠르게 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!