본 글은 jQuery의 가시성 필터의 간단한 사용법을 주로 소개하고, jQuery의 가시성 필터의 원리와 관련 활용법을 예시 형태로 간략하게 분석해 놓은 글입니다. 도움이 필요한 친구들이 참고할 수 있습니다
본 글의 예시 jQuery Sex 필터의 간단한 사용법에 대한 가시성을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
1 소개
요소에는 숨겨진 상태와 표시 상태라는 두 가지 표시 상태가 있습니다. 가시성 필터는 요소의 표시 상태를 사용하여 요소를 일치시킵니다. 따라서 가시성 필터에는 두 가지 유형이 있습니다. 하나는 보이는 모든 요소와 일치하는 :visible 필터이고, 다른 하나는 모든 보이지 않는 요소와 일치하는 :hidden 필터입니다. 장치. :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden
:hidden 필터를 적용하면 표시 속성이 없음이고 입력 요소의 유형 속성이 숨겨지는 요소가 일치됩니다. 두 번째 응용 프로그램
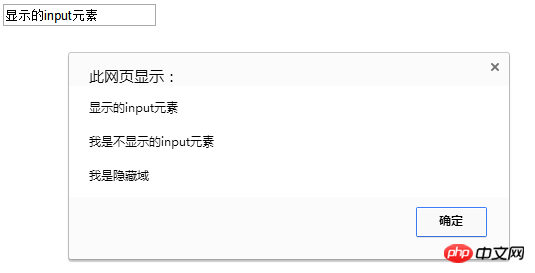
페이지에 숨겨진 입력 요소와 표시된 입력 요소의 값 가져오기세 개의 코드
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>네 가지 실행 효과

🎜
위 내용은 jQuery에서 가시성 필터의 간단한 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!