이번 글에서는 주로 video.js를 기반으로 개발된 vue-video-player를 활용한 vue-video-player 기반의 플레이어 커스터마이징 방법과 video.js에서 API를 동작시키는 방법을 소개합니다. 도움이 필요한 친구들은 참고해서
효과를 먼저 살펴보세요.
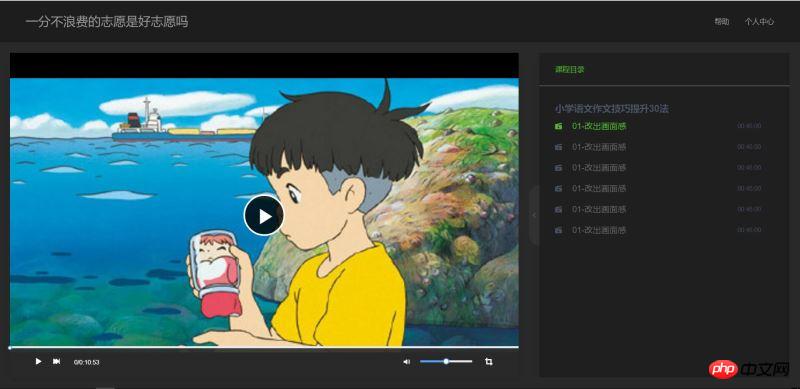
그림 1--사이드바 표시

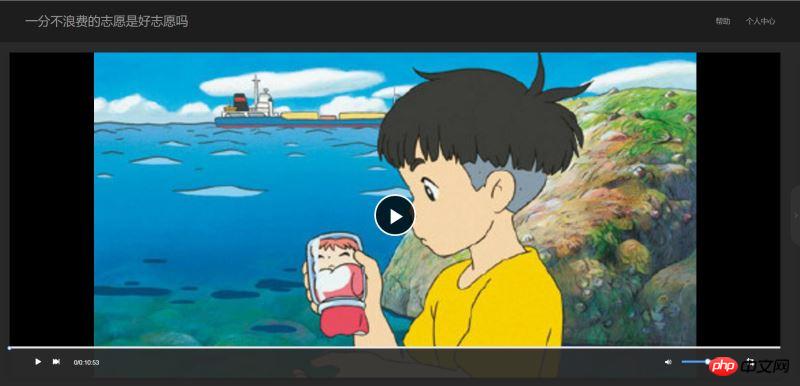
그림 2-사이드바 축소

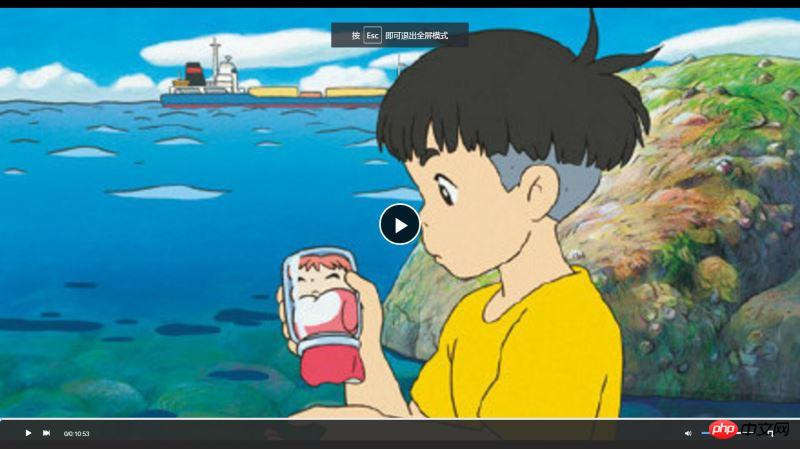
그림 3: 전체 화면.

이 프로젝트에서는 vue와 vue-video-player를 사용해야 하는데 여기서는 ui 프레임워크를 기반으로 하는 것은 중요하지 않습니다. js로 개발된 vue-video-player 사용법과 video.js에서 api를 조작하는 방법입니다.
vue-video-player 프로젝트 주소: https://github.com/surmon-china/vue-video-player.
video.js 문서 주소: http://docs.videojs.com/docs/api/player.html.
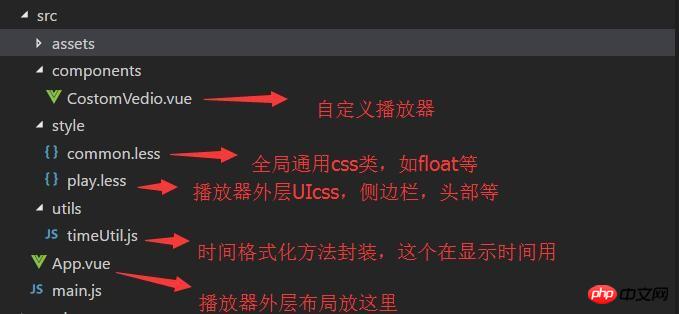
프로젝트 디렉터리:

그림 1에서 볼 수 있듯이 이 프로젝트는 2열 적응형 레이아웃을 사용하며 오른쪽은 고정된 재생 목록입니다. 너비는 500px입니다. 왼쪽에는 플레이어 상자가 있습니다. 핸들 클릭에 따라 재생 목록 상자가 확장되거나 축소될 수 있으며, 플레이어 상자도 재생 목록의 확장/축소에 따라 너비가 조정됩니다.
(녹화한 애니메이션의 용량이 너무 커서 업로드가 힘들기 때문에 제 프로그램을 복제해서 실행하시면 보실 수 있습니다.) HTML 코드 구조는 다음과 같습니다. 플레이어 UI는 CostomVedio.vue라는 구성 요소로 캡슐화되어 있습니다. 재생 영역은 vue-video-player 플레이어를 사용하지만 하단 컨트롤 바는 사용자 정의되어 있으며 일반적으로 플레이어와 함께 제공되는 컨트롤 바를 사용하지 않습니다. 디자인 형제의 요구 사항을 충족하므로 플레이어 UI를 맞춤 설정해야 합니다.
html 구조 코드는 다음과 같습니다.
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}구체적인 아이디어는 플레이어를 사용하여 재생 영역을 채우고 위치 위치 지정을 사용하여 재생 영역 하단에 사용자 정의 컨트롤 바를 고정하는 것입니다. 여기서 z-인덱스를 확인하세요. controlBar의 크기는 충분히 커야 합니다. 그렇지 않으면 전체 화면일 때 최상위 레이어에서 볼 수 없습니다.  css 스타일:
css 스타일:
.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}여기서는 먼저 video.js의 해당 API를 살펴봐야 합니다. 비록 영어로 되어 있지만 매우 명확하고 이해하기 쉽습니다.
video.js API 문서 주소: http://docs.videojs.com/docs/api/player.html
1. 재생, 일시정지, 다음곡, 전체화면은 우리가 추가한 커스텀 버튼의 클릭 이벤트를 주로 모니터링합니다. , 플레이어 API를 호출하여 해당 작업을 수행하고 상태를 변경합니다.
// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}볼륨 조정 방법은 재생 진행과 유사합니다.
사운드를 켜기 위해 초기화할 때
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>를 구성해야 합니다. 그렇지 않으면 음소거 상태에서 사운드를 조정할 수 없습니다.
player.volume(val) API를 사용하여 볼륨을 설정합니다. 여기서 val=0은 소리가 꺼짐을 의미하고, val=1은 소리가 가장 크다는 뜻이며, 0.5는 소리가 절반으로 설정되었음을 의미합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Ajax의 루프 구성표객체 Object를 반환하는 Ajax에 대한 빠른 솔루션
jQuery에서 ajax의 4가지 일반적인 요청 방법 소개
위 내용은 vue-video-player를 기반으로 플레이어를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!