이 글에서는 Axios를 사용하여 데이터 상호 작용을 완료하는 Vue를 주로 소개합니다. 이 글에서는 예제 코드를 통해 데이터 상호 작용 방법과 설치 방법을 설명합니다. 필요한 친구는 이를 참고할 수 있습니다.
에서 사용할 수 있는 axios Promise 기반 HTTP 요청 클라이언트 동시에 브라우저와 node.js에서 사용됩니다.
이제 공식적으로 권장되는 Vue용 네트워크 통신 라이브러리는 더 이상 vue-resource가 아닙니다. 그래서 연구해서 다음과 같이 정리했습니다.
1. 브라우저에서 XMLHttpRequests 요청 보내기 2. Promise API 지원 4.
6. JSON 데이터 자동 변환7. 클라이언트는 XSRF 공격으로부터 보호를 지원합니다.
2. Axios 설치 방법(공식적으로 3가지 방법 제공)
1.npm 설치 $ npm install axios2. Bower 설치
$ bower install axios
3. cdn을 직접 사용하세요$ npm install axios
2、bower安装
$ bower install axios
3、直接使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、安装步骤
这里我使用npm的方法步骤:
①首先在npm中输入npm install axios
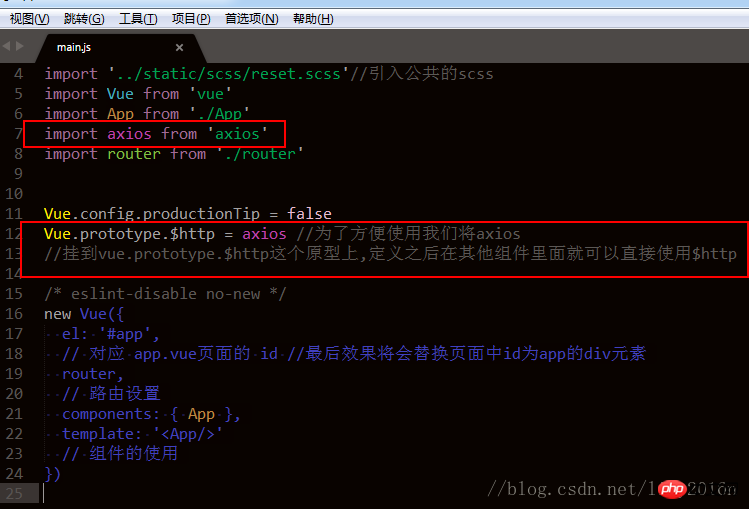
import axios from ‘axios' Vue.prototype.$http = axios
 다음 단계를 따르세요. npm을 사용하려면
다음 단계를 따르세요. npm을 사용하려면
①먼저 npm에 npm install axios를 입력하세요. ②main.js에 구성을 추가
<template>
<p class="tabbar">
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style> 요청 예시
요청 예시
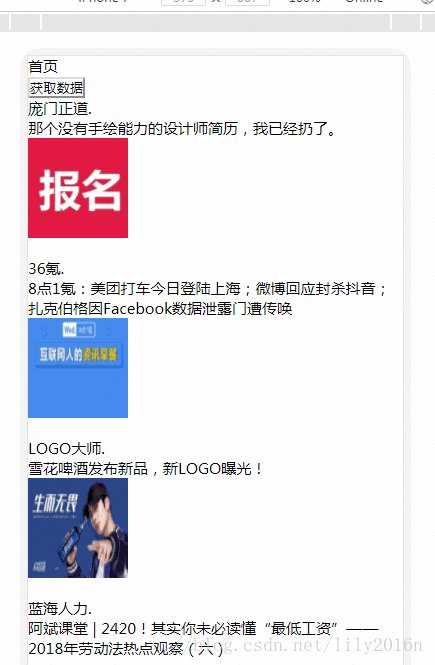
클릭하여 원하는 데이터를 얻으세요
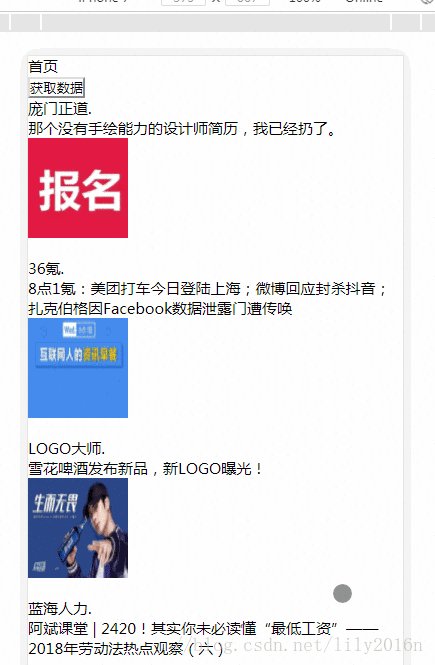
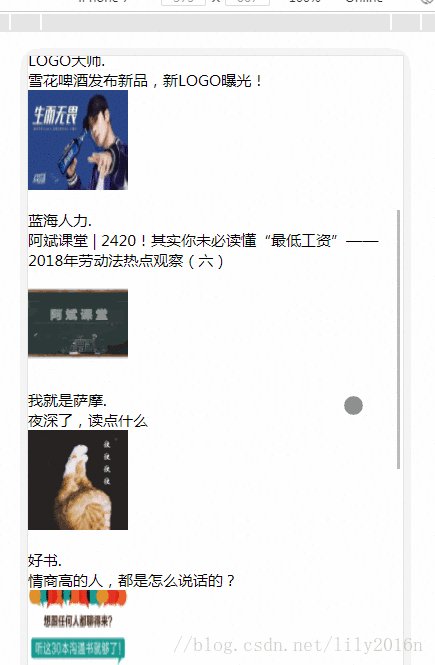
렌더링: 위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다. 무한 계층 및 트리 구조 데이터 추가, 삭제 및 수정Ajax의 몇 가지 사소한 문제에 대해 논의
🎜🎜🎜🎜AJAX의 원리 - 비동기 및 부분 새로 고침을 달성하는 방법🎜🎜🎜 🎜🎜🎜 🎜🎜🎜위 내용은 vue는 axios를 사용하여 데이터 상호작용을 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!