파일 업로드 기능은 개발 과정에서 매우 일반적인 기능입니다. 파일이나 아바타 등을 업로드할 수 있습니다. 파일을 업로드할 때 브라우저에 따라 효과가 다릅니다. 이 기사에서는 PHP를 사용하여 일반적인 파일 업로드 기능을 완료하는 방법을 공유합니다. 필요하신분들은 참고해주세요
파일업로드, 아바타업로드 등이 가능해졌습니다. 브라우저마다 "파일업로드" 효과가 다릅니다
먼저 Firefox 브라우저의 효과를 살펴보겠습니다. , 이는 다음과 같습니다.

IE 브라우저를 보면 다음과 같습니다.

다른 브라우저도 많아서 효과를 하나씩 확인하지는 않겠습니다. 달성?
1. 파일 업로드 기능
(1) 첫 번째는 이 업로드 페이지를 갖는 것입니다
첫 번째는 양식 요소를 작성하는 것입니다(처리 페이지 "업로드 처리에 대하여", "몇 가지 규칙 포함). "라고 쓸 수 있고 전송 방법도 중요한 속성입니다. 파일 업로드이므로 enctype="multipart/form-data" 속성이 있어야 합니다. 그러면 버튼이 있습니다. 양식 뒤에 콘텐츠에서 파일 업로드를 위한 기본 버튼 유형은 "파일"이고 제출이 필요한 "업로드" 버튼이 있으므로 버튼 유형은 "제출"이어야 합니다.
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
먼저 효과를 살펴보세요:

(2) 두 번째는 중요한 파일 업로드 처리 페이지입니다.
먼저 값 출력을 업로드하고 파일 이후에 무엇이 나타날지 확인할 수 있습니다. 참고: 파일 여기서는 값 전송 방법인 post 또는 get을 사용할 수 없으며 $_FILES[""] 값 전송 방법을 사용해야 합니다.
var_dump($_FILES["file"]); //输出传过来的值
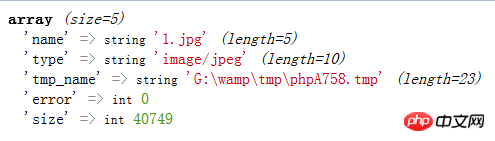
출력 결과는 그림과 같습니다.

참고: 아래에 사용될 것이기 때문에 이 사진의 정보는 아래에서 사용할 때 명확하게 설명할 수 있도록 이름(배열)을 먼저 지정하겠습니다
여러 개의 2차원을 보는 것은 어렵지 않습니다. 배열: 파일의 이름, 유형, 저장 위치, 오류 메시지 및 파일 크기가 있어 파일이 실제로 서버에 임시로 저장됩니다.
파일 업로드 시 주의할 점은 4가지입니다.
1. 업로드된 파일 유형 제어 2. 업로드된 파일 크기 제어 3. 파일 이름 중복 방지 3.1 저장된 파일 이름 수정 3.11 사용자 이름 + 타임스탬프 + 임의의 숫자 + 파일 이름 3.12 일련번호 3.2 폴더 사용 3.21public/lch/2017-2-12/ 1.jpg4. 파일을 저장하세요
이 4가지 주의사항(역시 동일한 단계)을 숙지하신 후 처리 페이지를 차근차근 작성해 보세요 (1) 출력하면 '오류' 항목이 있는 게 아닌가요? 먼저 전송에 오류가 있는지 판단할 수 있습니다if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>두 번째, 파일 미리보기 업로드
사진을 업로드할 때 먼저 효과를 확인한 후 업로드합니다. 다음은 사진 미리보기 기능입니다 (1) 먼저 파일 선택 버튼이 있습니다
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
<p id="uploadPreview"></p>
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}
然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
위 내용은 PHP는 일반적인 파일 업로드 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!