nginx는 고성능 HTTP 및 역방향 프록시 서버입니다. 이 글은 주로 vue.js 프로젝트의 nginx 배포를 소개합니다. 필요한 친구들이 참고할 수 있습니다.
nginx는 고성능 HTTP 및 역방향 프록시 서버입니다. 따라서 정적 자원 서버 및 백엔드 역방향 프록시 서버로 사용되는 경우가 많습니다. 이 기사에서는 주로 vue를 사용하여 구축된 프런트엔드 프로젝트를 배포하기 위해 nginx를 사용하는 방법을 기록합니다. 이 프로젝트는 vue의 공식 스캐폴딩인 vue-cli를 기반으로 구축되었습니다.
개발 환경이 설정되었습니다.
2. 컴파일 및 배포
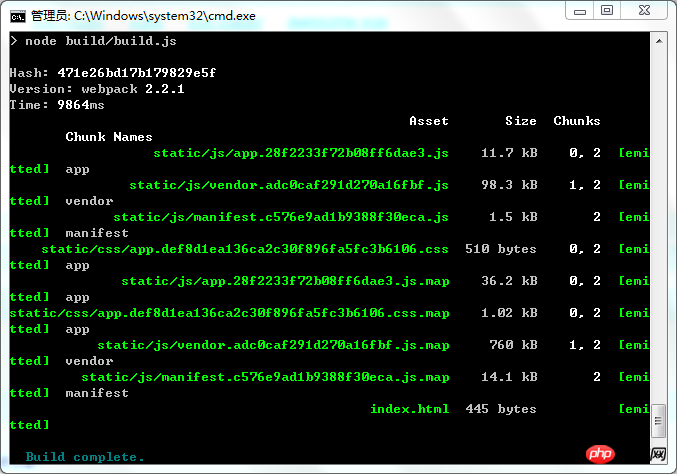
1. 프로젝트 경로에 npm run build 데모 명령을 입력하세요.

컴파일이 완료되면 다음을 포함하는 추가 dist 폴더를 찾을 수 있습니다. .
2. nginx를 온라인으로 다운로드하고, http://nginx.org/en/download.html 주소를 다운로드한 후, 다운로드한 nginx 파일의 압축을 풀어주세요.
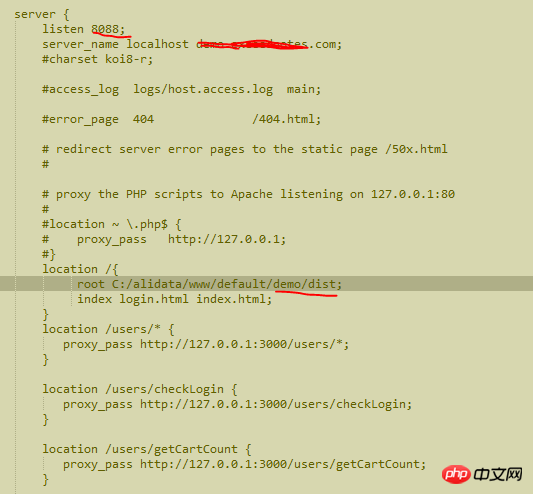
3. 배포를 구성하고 nginx/conf에서 nginx.conf를 편집한 후 다음과 같이 수정합니다
 [/code][
[/code][
4. 명령 창에서 nginx 설치 디렉터리로 들어가려면 cd를 입력하고 nginx를 시작하려면 start nginx를 입력합니다.
그런 다음 브라우저를 통해 http://127.0.0.1:8088/ 또는 http://도메인 이름:8088/을 방문하세요
5 nginx 중지 명령: nginx -s quitnginx -s quit
nginx重启命令:nginx -s reload
nginx -s reload위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사: ajax 기반 클릭 로딩 새로 고침 없이 이 페이지에 추가 로딩
Google Chrome 브라우저에서 ajax 오류를 해결하는 방법
jQuery 게시물을 사용하여 특수 문자가 포함된 데이터를 전달하는 방법
🎜위 내용은 vue.js 프로젝트 nginx 배포 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!