이 글에서는 주로 Jpgraph를 사용하여 PHP에서 꺾은선형 차트를 만드는 효과를 소개합니다. Jpgraph를 사용하여 PHP의 원리, 구현 단계 및 관련 운영 기술을 분석하여 필요한 친구들이 참고할 수 있는 형태로 꺾은선형 차트를 그립니다. it
이 문서의 예제에서는 PHP Jpgraph를 사용하여 꺾은선형 차트 효과를 만드는 방법을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
비즈니스 운영에서 다양한 데이터에 대한 통계를 수집해야 하는 경우가 많습니다. 차트를 사용하여 다양한 데이터 테이블의 데이터를 동적으로 분석하면 데이터를 보다 직관적으로 표시할 수 있습니다.
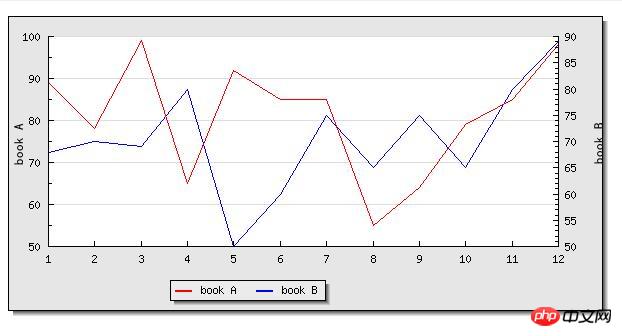
예: Jpgraph 기술을 적용하여 두 권의 책 판매 동향을 담은 꺾은선형 차트를 그립니다.
Jpgraph의 기능을 사용하려면 먼저 프로그램에서 Jpgraph 클래스 라이브러리를 가져온 다음 두 권의 책의 연간 판매량을 나타내는 두 개의 배열을 만들고 Graph 클래스의 개체를 만든 다음 생성된 배열을 매개 변수로 사용하여 두 개의 LinePlot 클래스 객체를 만듭니다. 통계차트의 제목, 눈금, 배경색, 선색 등의 매개변수를 설정하고, 통계차트 객체에 두 개의 LinePlot 객체를 추가합니다.
과정은 다음과 같습니다.
(1) Jpgraph 클래스 라이브러리와 직선 그리기 기능을 프로그램으로 가져옵니다.
require_once 'jpgraph/src/jpgraph.php'; require_once 'jpgraph/src/jpgraph_line.php';
(2) 통계 데이터를 생성하여 1차원 배열로 저장합니다.
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85, 98);//设置统计数据 $data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);//设置统计数据
(3) 통계 차트 객체를 생성하고 좌표의 눈금 스타일을 설정합니다.
$graph = new Graph(600, 300);//创建统计图对象 $graph->SetScale('textlin');//设置刻度样式 $graph->SetY2Scale('lin'); $graph->SetShadow();//设置背景带阴影 $graph->img->SetMargin(40, 50, 20, 70);// 设置图表灰度四周边距,顺序为左右上下 $graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '图书销售走势表'));//设置走势图的标题
(4) LinePlot 객체를 생성하고 생성된 객체를 통계 차트 객체에 추가합니다.
$lineplot1 = new LinePlot($data1);//建立LinePlot对象 $lineplot2 = new LinePlot($data2);//建立LinePlot对象 $graph->Add($lineplot1); $graph->AddY2($lineplot2);
(5) 통계차트와 축의 제목 내용과 텍스트 스타일을 설정하고 통계차트를 출력합니다.
$graph->xaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "月份"));//设置x轴的标题 $graph->yaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book A 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book B 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->SetMargin(20);//设置右边的title到图的距离 $graph->title->SetFont(FF_SIMSUN, FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->y2axis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $lineplot1->SetColor('red');//设置颜色 $lineplot2->SetColor('blue'); $lineplot1->SetLegend('book A');//绑定 $lineplot2->SetLegend('book B'); $graph->legend->SetLayout(LEGEND_HOR); $graph->legend->Pos(0.4, 0.95, 'center', 'bottom'); //图例文字框的位置 0.4,0.95 是以右上角为基准的,0.4是距左右距离,0.95是上下距离。 $graph->Stroke();//输出
실행 결과는 다음과 같습니다.

위 내용은 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. Related Related 권장 사항 :
PHP는 JPGRAPH를 사용하여 막대 차트를 작성하여 연간 소득 및 지출 명세서 효과 예를 표시합니다. 좌표도 그리기 고급기사
위 내용은 PHP는 Jpgraph를 사용하여 꺾은선형 차트 효과 예제를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!