이번에는 Webpack으로 모듈을 로딩하는 방법과 Webpack으로 모듈을 로딩할 때의 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
두 개의 간단한 소스 파일
웹팩 로딩 모듈의 원리 분석을 용이하게 하기 위해 두 개의 파일을 준비했습니다:
hello.js
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
export default hello;index.js
import Hello from './hello';
Hello.say('man');index.js as hello.js 모듈을 참조하는 항목 파일 .
Webpack 패키징
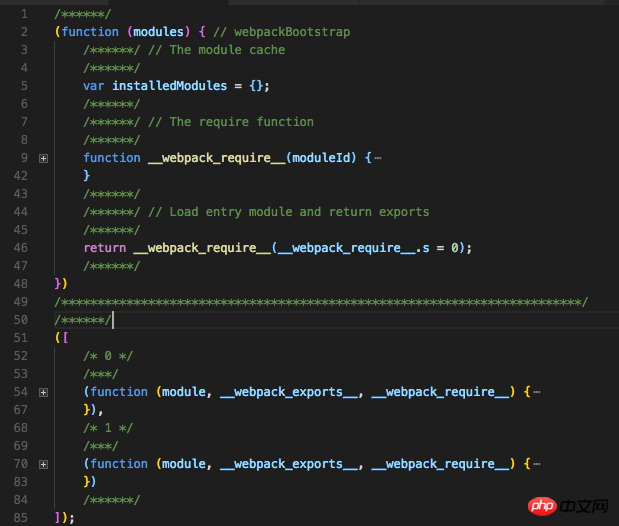
명령줄에서 webpack index.js Bundle.js를 실행하여 항목 파일을 패키징하고 Bundle.js를 생성합니다. 일반적인 구조는 (읽기의 편의를 위해 일부 중복 코드를 삭제했습니다.) ):

최종 생성된 파일이 (function(modules){})([module 1, module 2]) 형식으로 시작되는 것을 볼 수 있습니다. 우리가 정의한 모듈은 익명 함수로 패키징됩니다. , 그리고 익명 함수 함수(모듈) {}를 배열 형식으로 전달합니다. 이 익명 함수에서는 webpack_require() 함수가 정의되어 모듈을 로드합니다. 마지막으로 webpack_require(webpack_require.s = 0)를 반환합니다. ); 첫 번째 모듈을 로드합니다. 실행 모듈. module[moduleId].call()을 통해 모듈을 실행하고, 마지막으로 모듈의 내보내기를 반환합니다.
모듈에서 허용하는 매개변수
hello.js 모듈을 예로 들어보세요
function webpack_require(moduleId) {
/******/
/******/ // Check if module is in cache
/******/
if (installedModules[moduleId]) {
/******/
return installedModules[moduleId].exports;
/******/
}
/******/ // Create a new module (and put it into the cache)
/******/
var module = installedModules[moduleId] = {
/******/
i: moduleId,
/******/
l: false,
/******/
exports: {}
/******/
};
/******/
/******/ // Execute the module function
/******/
modules[moduleId].call(module.exports, module, module.exports, webpack_require);
/******/
/******/ // Flag the module as loaded
/******/
module.l = true;
/******/
/******/ // Return the exports of the module
/******/
return module.exports;
/******/
}webpack은
모듈에 대한 참조를 전달하여 다른사례를 읽은 후 방법을 마스터했다고 믿습니다. 이 기사에서는 더 많은 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요! 추천 자료:
node.js 배포 시작 배경이 영원히 실행되는 단계별 설명
module, webpack_exports, webpack_require 三个参数,前两个是用来导出模块内的变量,第三个参数为前面介绍的 webpack_require()
정규 표현식에서 B와 b를 사용하는 자세한 단계
위 내용은 Webpack으로 모듈을 로드하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!