수년간의 AJAX 기술 개발 이후, 개발 작업을 단순화하기 위해 일부 프레임워크 또는 클래스 라이브러리가 등장했습니다. 다양한 프레임워크 클래스 라이브러리에는 다양한 사용 방법이 있습니다. 이제 이러한 기술과 프레임워크 라이브러리를 되돌아보면 기술이 지속적으로 발전하고 있으며 AJAX 개발이 점점 더 쉬워지고 있음을 느낄 수 있습니다.
콘텐츠 읽기
Start
1세대 기술: 클라이언트 프록시 스크립트를 생성하여 서버 호출
신기술 개선 방향
2세대 기술: jQuery 직접 호출 웹서비스
3세대 기술: 더 간단한 데이터 형식
4세대 기술: 직접 양식 제출
여러 제출 버튼 제출(jQuery.form으로 구현)
제출 일괄 입력 컨트롤 (jQuery.form으로 구현)
복잡한 양식 제출(jQuery.form으로 구현)
다양한 AJAX 개발 방법 비교 및 요약
관련 링크
이 문서에서는 특정 양식을 수집합니다. ASP.NET 플랫폼에서의 대표적인 AJAX 개발 방법을 실제 샘플 코드를 사용하여 설명함으로써 AJAX의 발전을 느낄 수 있도록 하겠습니다. 또한 몇 가지 뛰어난 AJAX 개발 방법도 소개하고 싶습니다.
이러한 AJAX 개발 방법을 쉽게 소개하기 위해 4세대 기술로 구분합니다.
참고: AJAX 기술을 세대별로 나누는 것은 순전히 내 개인적인 의견이며, 더 나은 구별을 위한 것입니다.
또한 프레임워크 라이브러리를 사용하지 않는 일부 독창적인 AJAX 개발 방법은 이 기사에서 논의되지 않습니다.
1세대 기술: 클라이언트 프록시 스크립트를 생성하여 서버 호출
이 유형의 기술은 1세대 AJAX 프레임워크의 주요 설계 아이디어를 보여줍니다. 서버 측에서 클라이언트를 위한 프록시 스크립트를 생성한 다음 이를 사용합니다. 프록시 스크립트 서버를 호출할 때 호출자는 전체 호출 프로세스가 어떻게 구현되는지 알 필요가 없으며 클라이언트의 호출 스타일은 기본적으로 서버 측 코드와 유사합니다.
이러한 유형의 기술에 대한 대표적인 작품으로는 ASP.NET AJAX 및 AjaxPro 두 가지 서버 측 프레임워크가 있습니다.
아래에서는 ASP.NET AJAX 프레임워크를 사용하여 AJAX 개발을 수행하는 방법을 보여드리겠습니다.
먼저 WebService 서비스를 생성할 수 있습니다.
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService {
[WebMethod]
public int Add(int a, int b)
{
return a + b;
}이 코드는 일반 WebService 코드입니다. 주의가 필요한 유일한 점은 ScriptService 수정 기능이 클래스 정의에 추가된다는 것입니다.
다음으로 ScriptManager를 사용하여 ASPX 페이지에 대한 클라이언트 측 프록시 스크립트를 생성해야 합니다.
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="/WebService1.asmx" InlineScript="true" />
</Services>
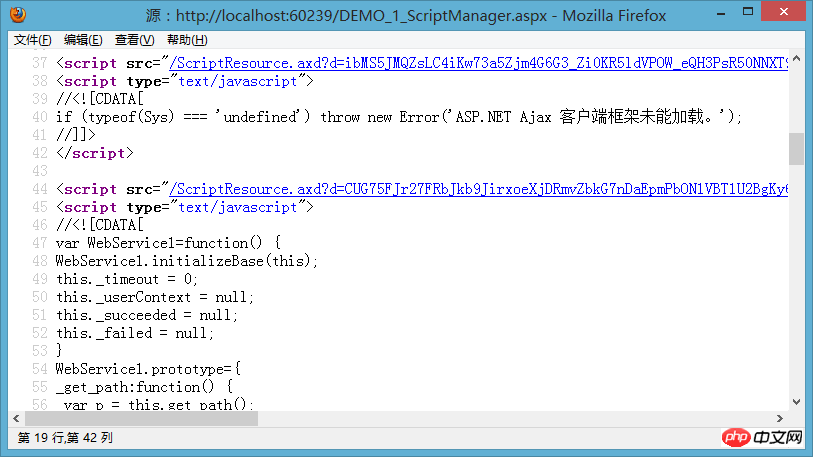
</asp:ScriptManager>참고: InlineScript="true" 설정은 우리가 보기에만 필요하지 않습니다. ScriptManager가 생성한 코드로 이동합니다.

스크린샷에서 볼 수 있듯이 두 개의 필수 AJAX 클라이언트 클래스 라이브러리를 소개하는 것 외에도 클라이언트 측에서 WebService1에 대한 프록시 스크립트도 생성됩니다.
이러한 코드를 사용하면 다음 JavaScript 코드를 사용하여 서버를 호출할 수 있습니다.
function Call_Add(){
WebService1.Add(1,2, ShowResult);
}
function ShowResult(result){
document.getElementById("output").value = result;
}이전 예제는 너무 간단합니다. 먼저 서버부터 시작하여 정의해 보겠습니다. . 매개변수 유형:
public class Customer
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
public string Email { get; set; }
}WebSerice 코드:
[WebMethod]
public string AddCustomer(Customer customer)
{
if( customer == null )
return "customer is null.";
// 简单地返回一个XML字符串。
// 告诉客户端:服务端收到了什么样的数据。
return XmlHelper.XmlSerialize(customer, Encoding.UTF8);
}JavaScript 호출 코드를 보기 위해 여전히 이전 ScriptManager 설정을 차용하고 있습니다.
function Call_AddCustomer(){
var customer = {Name: document.getElementById("txtName").value,
Age: document.getElementById("txtAge").value,
Address: document.getElementById("txtAddress").value,
Tel: document.getElementById("txtTel").value,
Email: document.getElementById("txtEmail").value};
WebService1.AddCustomer(customer, ShowResult);
}Bas 아직까지 서비스가 제공되고 있어요 결국 코딩 방법은 비슷합니다. 먼저 고객 개체를 만든 다음 호출 메서드에 전달합니다.
그 시대(2006년) 이전에는 원래 AJAX 구현이 매우 복잡했고 이 방법을 사용하면 클라이언트측 코드 스타일이 서버측 코드 스타일과 매우 유사하게 보입니다. 이는 정말 놀라운 디자인 아이디어입니다. 그러나 다양한 기술이 개선되어 왔습니다. 이제 2013년에 이 방법을 검토하면 몇 가지 결함이 있다는 것을 알게 되므로 현재 이 방법을 사용하는 사람은 거의 없습니다.
사실 다른 관점에서 생각해 볼 수도 있습니다. 이 방법이 정말로 우수하다면 제거할 수 없는 것입니다. 더 좋은 방법이 나타났기 때문에 제거될 것입니다.
신기술 개선 방향
앞서 소개한 AJAX 메서드는 클라이언트의 호출 코드를 기본적으로 서버의 코드 스타일과 일치하게 만들 수 있지만 완벽해 보이는 이 메서드가 제거된 이유는 무엇입니까?
이 개발 방법의 단점을 분석해 보겠습니다.
1. 프런트 엔드 코드는 충분히 독립적이지 않습니다. 이는 실제로 서버를 호출하기 전에 페이지에 참조를 추가해야 합니다.
2. 호출 매개변수를 얻는 데 필요한 코드 양을 단순화하고 줄일 수 있는 더 나은 프런트 엔드 프레임워크가 등장했습니다.
이 기사를 계속 읽으면 나중에 소개할 새로운 방법이 모두 이러한 결함을 해결하기 위해 노력하고 있다는 것을 알게 될 것입니다.
由于前端在调用服务端时,需要事先生成代理脚本,这种设计会阻碍前端代码的封装性。 您可以想象一下:如果客户端需要一个【获取当前用户信息】的功能,而这个功能必须由服务端实现的, 此时,我们就只能指望服务端为客户端生成代理类来调用这个功能了。 但这个功能太有用,许多地方都需要使用,您是不是会想将它提取到一个公用的文件中?
遗憾的是:就算您将这段调用代码提取到一个公共的public.js文件中,每个页面在引用public.js后, 并不能调用【获取当前用户信息】功能,因为代理脚本并不一定存在,public.js中的代码还不能运行起来。 怎么办?
答:为每个引用public.js的页面,再添加ScriptManager引用那个服务吧。
共用性越高的功能,您会发现这种引用代码的重复度也就越高。
简单说来,这种方法将WebService, aspx页面, js代码耦合在一起了。
由于耦合,您越用越发现越麻烦。
这种生成代理脚本的开发方法虽然能让前端代码与后端代码的风格一致,然而, 前端与后端毕竟不是同一种开发语言,它们要关注的方向也是不一样的。尤其是当更优秀的前端框架出现后, 这种后端包办前端的方法不仅让后端与前端耦合在一起,而且还限制了前端技术的发展, 最终只能是被抛弃的命运!
现在请记住我们为了提交一个Customer信息写了什么样的代码:
var customer = {Name: document.getElementById("txtName").value,
Age: document.getElementById("txtAge").value,
Address: document.getElementById("txtAddress").value,
Tel: document.getElementById("txtTel").value,
Email: document.getElementById("txtEmail").value};我在介绍第四代技术时,您会发现它们消失了!
第二代技术:jQuery直接调用WebService
随意jQuery前端类库的流行,另一种新的开发方法也开始流行起来了。
HTTP调用本来是个很简单很透明的技术,只要指定一个URL,构造一个请求体就可以了, 前端代理脚本的方法将这个过程封装了起来,由于它的封装制造了耦合并限制前端的发展。 新的AJAX技术只能突破这个限制,舍弃这些代理脚本,直接调用后端代码。
下面的示例代码还是基于前面的示例,唯独不同的是:不是需要代理类,现在是直接调用服务端。
由于后端的服务代码没有改变,我也就不再贴出它们了,而且页面也不需要再添加什么引用,我们就直接看前端代码好了:
$.ajax({
type:"POST", url: "/WebService1.asmx/Add",
contentType:"application/json",
data:"{a: 1, b: 2}",
dataType:'json',
success:function(result){
$("#output").val(result.d);
}
});这段代码也能调用服务端的Add方法。
由于服务端采用JSON数据格式,所以需要在客户端多指定一些请求头,而这些事情以前是由代理脚本完成的。 虽然现在的代码稍微多一点,但是耦合没有了,更便于提取一些公用代码了。
事实上,如果您一直用这种方法调用WebService,那么jQuery提供了设置默认参数的功能, 我们可以利用这个特性减少代码量。
还是再来看一下前面那个复杂的参数类型的前端调用代码吧:
var customer = {Name: $("#txtName").val(),
Age: $("#txtAge").val(),
Address: $("#txtAddress").val(),
Tel: $("#txtTel").val(),
Email: $("#txtEmail").val()};
var jsonStirng = $.toJSON( {customer: customer} );
$.ajax({
type:"POST", url: "/WebService1.asmx/AddCustomer",
contentType:"application/json",
data: jsonStirng,
dataType:'json',
success:function(result){
$("#output").val(result.d);
}
});主要的代码还是一样的,集中在获取调用参数,但是要转成JSON格式。
再次一次提醒:不要老是盯着要指定一大堆的jQuery参数,它们可以通过设置默认值的方式解决。
我之所以现在不想让它们消失,是因为后面还有更好的方法,先留着它们吧。
说明:这种方法不仅可以用于调用WebService,也可以调用WCF (basicHttpBinding),毕竟它们都使用HTTP协议。 不过,WCF还有一堆烦人的配置要设置,但这不是jQuery的问题,这是服务端框架的缺陷。
第三代技术:更简单的数据格式
前面我们看到了可以利用jQuery调用WebService,不过JSON的转换过程感觉有些多余,浏览器的提交就没有这个转换步骤嘛。 有时看到一些家伙们着还在JavaScript中拼接JSON字符串,我非常反感,所以这次的示例代码并没有给那种方法抹黑,我采用了一个JSON插件。
第三代技术就完美地解决了输入输出必须采用JSON问题,而且解决了POST的限制。
由于这次变革改变了数据格式,所以服务端也发生了改变, 新的框架解决了这些问题,例如:ASP.NET MVC框架,MyMVC框架都支持这个开发方式。
来看一下现在服务端的代码:
[Action]
public int Add(int a, int b)
{
return a + b;
}
[Action]
public string AddCustomer(Customer customer)
{
// 简单地返回一个XML字符串。
// 告诉客户端:服务端收到了什么样的数据。
return XmlHelper.XmlSerialize(customer, Encoding.UTF8);
}注意:这种AJAX技术没有与客户端的任何耦合,只要知道一个URL就可以调用了。 来看客户端的代码吧:
$.ajax({
type:"POST", url: "/AjaxDemo/Add.cspx",
data: {a: 1, b: 2},
success:function(result){
$("#output").val(result);
}
});
// 第二个调用
var customer = {Name: $("#txtName").val(),
Age: $("#txtAge").val(),
Address: $("#txtAddress").val(),
Tel: $("#txtTel").val(),
Email: $("#txtEmail").val()};
$.ajax({
type:"POST", url: "/AjaxDemo/AddCustomer.cspx",
data: customer,
success:function(result){
$("#output").val(result);
}
});注意:type:"POST"并不是必须的,您也可以把它们改成GET方式提交。
如果您此时用Fiddler查看请求内容,会发现请求的数据采用的是key=value&key=vlaue的格式,与浏览器的方式一致。 由于没有JSON数据格式的限制,现在的参数项简单了。
现在再看上面这段代码,主要代码量在哪里?
是不是在获取调用参数那块?
继续阅读本文,我要让它消失。
第四代技术:直接提交表单
我们来看一下示例用的表单:
<form id="form1" action="/AjaxDemo/AddCustomer.cspx" method="post"> <p><b>新增客户资料</b></p> <span>Name: </span><input type="text" name="Name" value="abc" /><br /> <span>Age: </span><input type="text" name="Age" value="20" /><br /> <span>Address: </span><input type="text" name="Address" value="武汉" /><br /> <span>Tel:</span> <input type="text" name="Tel" value="12345678" /><br /> <span>Email: </span><input type="text" name="Email" value="test@163.com" /><br /> <br /> <input type="submit" name="btnAddCustomer" value="保存客户资料" /> </form>
前面用了三种方法在提交这个表单,下面我们再来看一下更简单的提交方式:
<script type="text/javascript">
$(function(){
// 只需要下面这个调用就可以将表单改成异步提交方式!
$("#form1").ajaxForm({
success:function(result){
$("#output").val(result);
}
});
});
</script>为了更清楚展示这种方法,我甚至把script标签也贴出来了。
如果您用过jQuery就应该能发现,真正的代码就只有ajaxForm的那个调用。
说明:ajaxForm是jQuery.form插件提供的功能。
服务端的代码继续使用前面示例的代码,所以就不贴出了。
再对比前面几种AJAX的实现方法,您说哪种方法最简单?
您对第四代AJAX技术有兴趣吗?
我还为它设计了三种不同场景下的示例,让您感受它的强大与简单,请继续阅读。
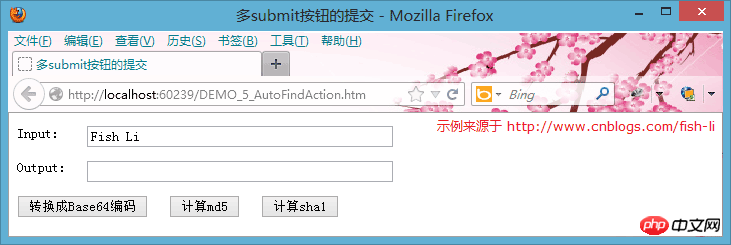
多submit按钮的提交(用jQuery.form实现)
您认为前面的示例太简单了,是吗?
可能有人会说,如果有多个submit按钮,这种方法就不合适了,我要响应每个按钮,为它们指定不同的URL !
真是这样吗? 看下面的示例吧。

相关的前端代码如下:
<form id="form1" action="/AjaxTestAutoAction/submit.cspx" method="post">
<p><span>Input:</span>
<input type="text" name="input" style="width: 300px" value="Fish Li" /></p>
<p><span>Output:</span>
<input type="text" id="output" style="width: 300px" readonly="readonly" /></p>
<input type="submit" name="Base64" value="转换成Base64编码" />
<input type="submit" name="Md5" value="计算md5" />
<input type="submit" name="Sha1" value="计算sha1" />
</form>
<script type="text/javascript">
$(function(){
$("#form1").ajaxForm(function(result) {
$("#output").val(result);
});
});
</script>服务端代码:
public class AjaxTestAutoAction
{
[Action]
public string Base64(string input)
{
return Convert.ToBase64String(Encoding.Default.GetBytes(input));
}
[Action]
public string Md5(string input)
{
byte[] bb = Encoding.Default.GetBytes(input);
byte[] md5 = (new MD5CryptoServiceProvider()).ComputeHash(bb);
return BitConverter.ToString(md5).Replace("-", string.Empty);
}
[Action]
public string Sha1(string input)
{
byte[] bb = Encoding.Default.GetBytes(input);
byte[] sha1 = (new SHA1CryptoServiceProvider()).ComputeHash(bb);
return BitConverter.ToString(sha1).Replace("-", string.Empty);
}
}代码仍然很清晰:
1. 服务端定义三个方法,对应三个submit按钮。
2. 前端还是只调用一个ajaxForm解决所有问题。
这种方法就是由前端的 jQuery, jQuery.form 以及服务端的MyMVC框架 共同实现的。 想像一下利用其它三种方法需要多少代码吧。
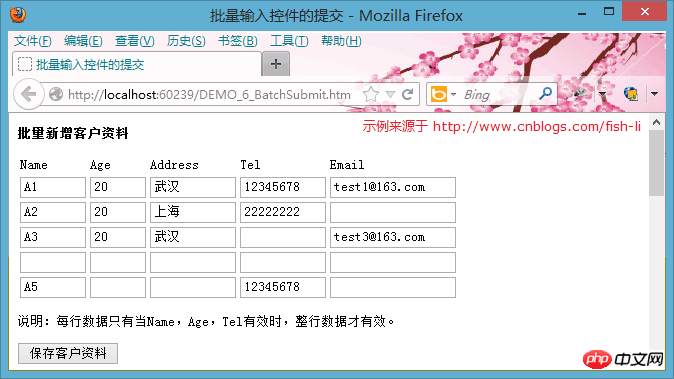
批量输入控件的提交(用jQuery.form实现)
再来展示另一个现实的例子,批量输入界面的提交。

页面表单代码如下:
JavaScript代码:
<script type="text/javascript">
$(function(){
$("#form1").ajaxForm({
success:function(result){
$("#output").val(result);
}
});
});服务端代码如下:
这个示例的全部代码就这么多,废话不想多说,您自己去想用其它方法需要多少代码!
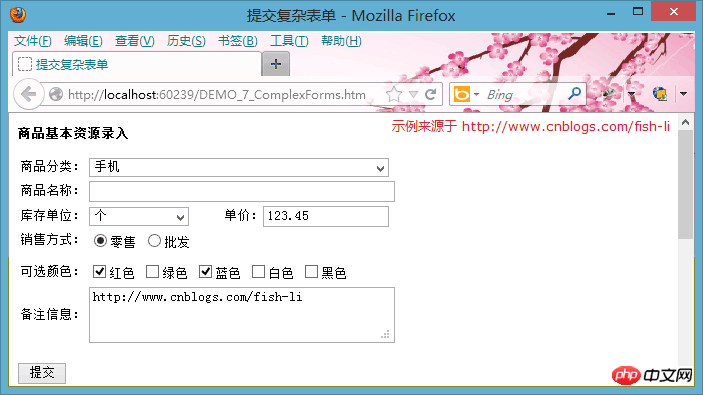
提交复杂表单(用jQuery.form实现)
前面的示例都是直接提交表单,没有验证表单的过程,而且都以Textbox控件为主,再来个复杂的表单示例。

页面表单代码如下:
JavaScript代码:
<script type="text/javascript">
$(function(){
$("#form1").ajaxForm({
beforeSubmit: ValidateForm,
success:function(result){
$("#output").val(result);
}
});
function ValidateForm(formData, jqForm, options) {
if( jqForm.context.ProductName.value.length == 0 ){
alert("商品名称不能为空。");
$(jqForm.context.ProductName).focus();
return false;
}
return true;
}
});
</script>服务端代码:
[Action]
public string AddProduct(Product product)
{
// 简单地返回一个XML字符串。
// 告诉客户端:服务端收到了什么样的数据。
return XmlHelper.XmlSerialize(product, Encoding.UTF8);
}各种AJAX开发方法的对比与总结
看过了这些示例后,我们再来回顾这些AJAX方法的进化过程:
1. 以ASP.NET AJAX为代表的【生成客户端代理脚本调用服务端】技术, 为了包装原始AJAX的复杂过程,服务端为客户端生成了代理脚本, 这种封装后的客户端在调用方式上与服务端基本一致,看起来简化了不少,而且降低了开发门槛, 然而,它的优点也是它是它的最大缺点:服务端包办了客户端的事情,它完全没有想到客户端技术也在进步! 当更优秀的前端技术出现时,它的结局只能是淘汰。
2. 【jQuery直接调用WebService】可以看做是第一代技术的改进,它丢弃了服务端生成代理脚本的功能, 直接在客户端准备服务端所需要的数据格式,借助jQuery内部对XmlHttpRequest的封装,也能方便地调用服务端。 这种方法解决了客户端、服务、页面三方的耦合,但是数据格式却受到序列化方式的限制,使得起来怪怪的。 这种怪怪的感觉其实也是不方便的表现。
3. 为了让前端更方便地调用服务端,服务端框架只能改变,ASP.NET MVC框架和MyMVC框架都支持更简单的数据格式, 而且不需要那个多余的asmx文件,直接用类库就可以响应客户端请求。 这类技术的最主要特点是:用更简单的数据格式就可以调用服务端。 由于数据格式简单化,为以后的继续改进留下了机会。
4. 서버에는 직렬화된 데이터 형식이 필요하지 않고 프런트엔드 기술이 여전히 개선되고 있기 때문에 마침내 jQuery.form 플러그인을 사용하면 양식 데이터 수집 프로세스에 주의를 기울일 필요가 없습니다. 제출 동작을 파악하고 [성공 제어]를 올바르게 식별하여 서버에 제출하면 코드가 최소화되어 AJAX 개발 프로세스가 더 쉬워집니다.
jQuery.form을 사용한 이전 예제에서는 양식의 모양에 관계없이 항상 한 번의 호출만 필요하다는 것을 보여줍니다.
그리고 jQuery 호출 프로세스도 매우 잘 캡슐화하므로 AJAX 개발 방법을 사용하는 것이 가장 쉬운 방법이라고 생각합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Ajax 요청 결과에 대한 IE의 캐싱 문제에 대한 간략한 분석
django에서 ajax 포스트 데이터를 사용할 때 403 오류를 해결하는 방법
Ajax를 직접 작성하는 방법에 대한 간략한 소개 라이브러리 없이(프레임워크)
위 내용은 다양한 AJAX 메소드 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!