이번에는 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성하는 vue-cli를 가져오겠습니다. vue-cli가 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성하는 주의 사항은 무엇입니까? , 살펴보겠습니다
1단계: package.json에 명령줄 스크립트 테스트 명령을 추가하고 빌드 폴더에서 test.js를 가리킵니다.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
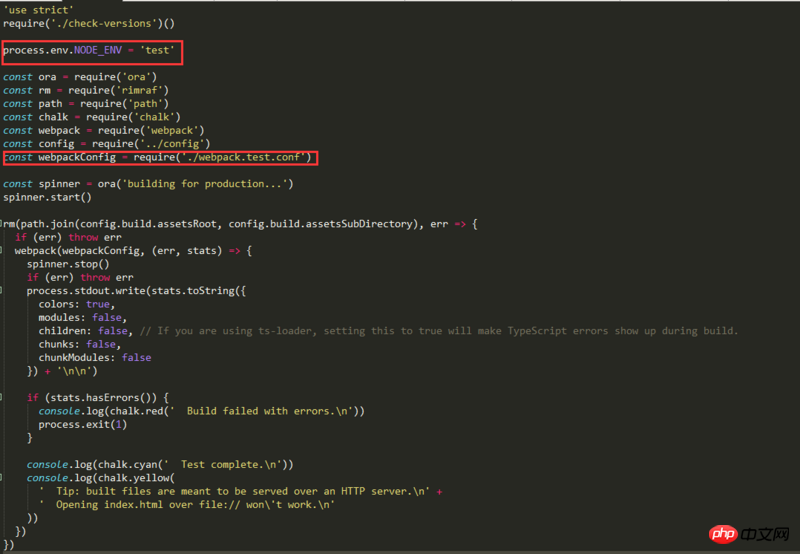
},Step2. build 폴더에 새로운 test.js를 생성하세요. 동일한 디렉터리에 build.js의 내용을 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

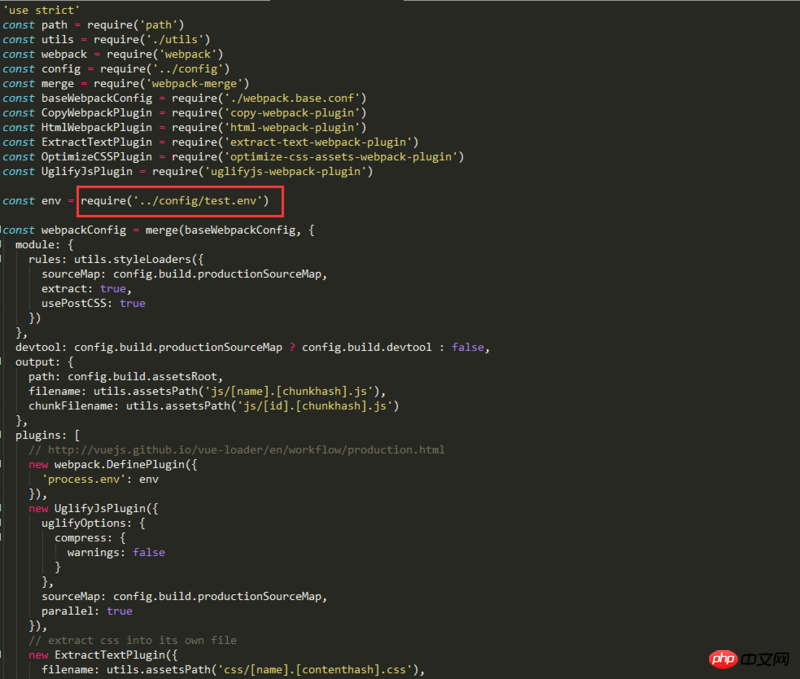
Step3. 빌드 폴더에 새 webpack.test.conf.js를 생성하고 동일한 디렉터리에 webpack.prod.conf.js의 내용을 직접 복사하여 일부 매개변수를 수정할 수 있습니다.

variables을 찾습니다.
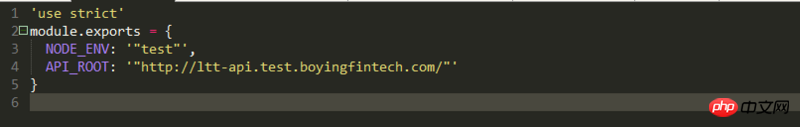
Step4. config 폴더에 새 test.env.js를 생성하고 동일한 디렉터리에 prod.env.js의 내용을 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

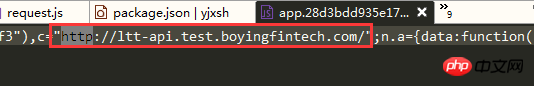
interface를 요청하는 테스트 패키지를 인쇄할 수 있습니다.
패키징 성공 여부는 dist-->js-->app.js에서 확인할 수 있습니다.
Component와 PureComponent의 차이점에 대한 자세한 설명
위 내용은 vue-cli는 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!