이번에는 karma+mocha+webpack3을 사용하여 vue2단위 테스트환경을 구축하는 단계에 대해 자세히 설명하겠습니다. karma+mocha+webpack3을 사용하여 vue2 단위 테스트 환경을 구축할 때 주의사항은 무엇입니까? 다음은 실제 사례인데, 한 번 살펴보겠습니다.
인터넷에서 단위 테스트에 대한 많은 예제를 찾았습니다. 모두 새 프로젝트를 만들 때 단위 테스트를 추가하는 방법에 관한 것이지만 내 프로젝트가 생성되어 다시 할 수 없습니다. 이번에는 어떻게 추가해야 할까요? 단위 테스트에서 많은 어려움을 겪었습니다. 여기에 제 경험을 적어보겠습니다.
vue init webpack vuetest

npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
"unit": "karma start test/unit/karma.conf.js --single-run",

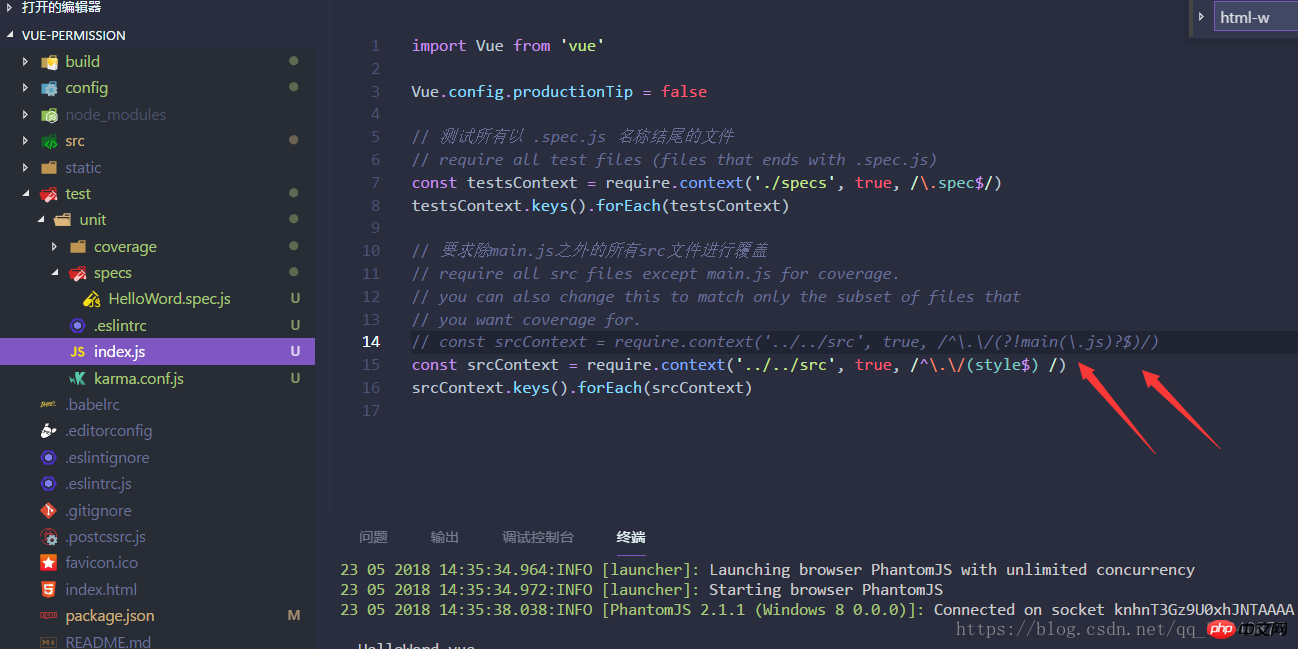
const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)가
const srcContext = require.context('../../src', true, /^\.\/(style$) /) 
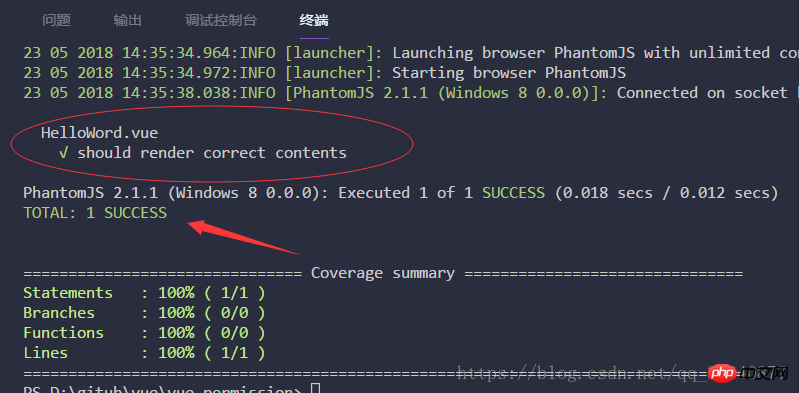
npm run unit

를 시작하고 test/unit/coverage에 테스트 보고서를 생성합니다. 위는 간단한 vue 단위 테스트 예제입니다. 마지막으로 소스 코드를 제시합니다
Vue.js 학습 시리즈 6 - Vue 단위 테스트 Karma+Mocha 학습 노트
karma+webpack은 Vue 단위 테스트 환경을 구축합니다
karma+ mocha+webpack3은 vue2 유닛 테스트 환경을 구축합니다
Vue2.0을 기반으로 백그라운드 시스템 권한 제어 구현
[vue2.0 기반 elementui 스키닝 [사용자 정의 테마]](https:// juejin.im/post/5aea98 ...
Vue 국제화 처리 vue-i18n 및 중국어와 영어 간 프로젝트 자동 전환
이 기사의 사례를 읽으신 후 방법을 마스터했다고 믿습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 관련 기사를 읽어보세요.
추천 도서:
React에서 선택한 li를 강조 표시하는 단계에 대한 자세한 설명
위 내용은 karma+mocha+webpack3을 사용하여 vue2 단위 테스트 환경을 구축하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!